Закончил проверять тестовое задание #3. Напоминаю, что стрим состоится
🕰 26 декабря, в 21:00 (это среда)🕰
Не знаю, уложимся ли мы в час, но на стриме будут:
- react и redux (само собой)
- recompose
- немного flow
- redux-thunk и redux-saga
- redux-_подставьте_-middleware
- использование extraArgument в redux-thunk
- работа с токеном и разные подходы (включая проверку в middleware)
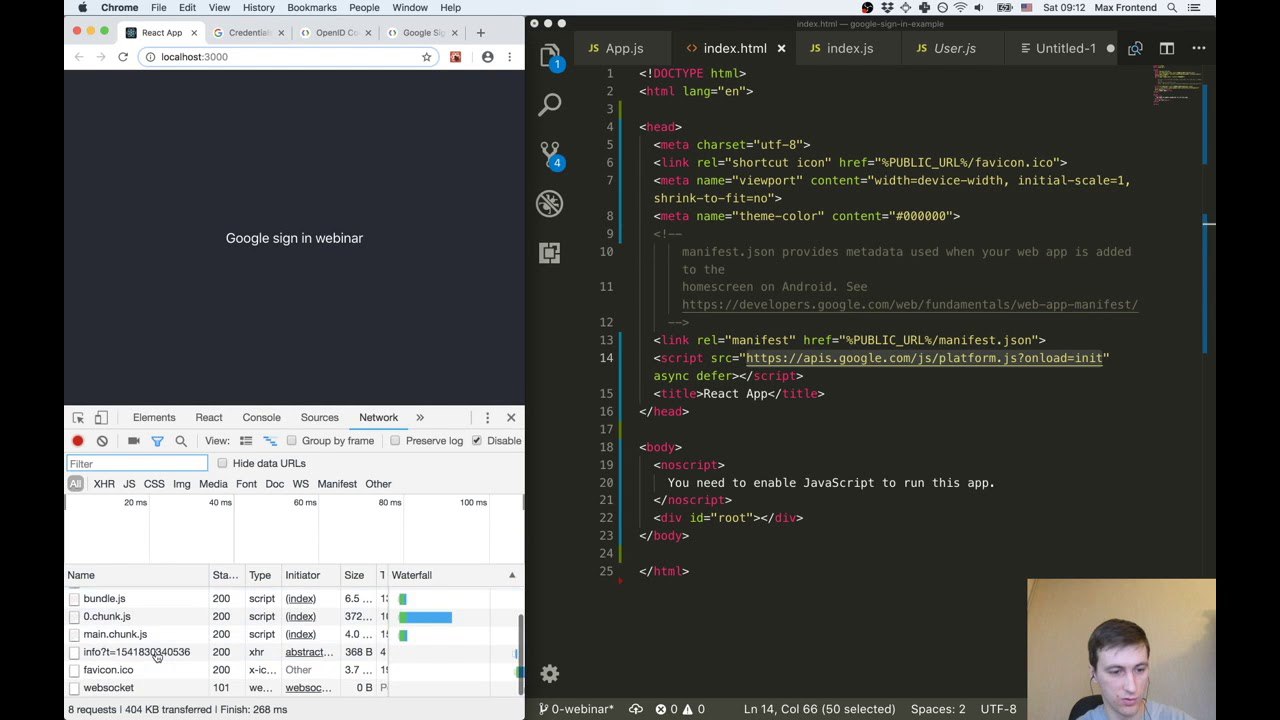
- стабильная загрузка google sign in
- оформление проекта с UI-библиотеками и без
- styled components
- различные подходы к архитектуре проекта
- красивые решения по работе с api
- HOC’и и утилиты/хелперы
- работа с уведомлениями
- юморок от участников
- планы на следующий год
А так же, у нас есть 2 победителя и 13 open-source решениий, которые вы можете изучать в свое удовольствие.
Регистрация не требуется, сбор гостей за 10 минут до, на канале
https://www.twitch.tv/maxpfrontendp.s. напомните, чтобы я нажал запись, а то сами понимаете ¯\_(ツ)_/¯
p.p.s. запись будет на youtube-канале
https://www.youtube.com/channel/UCqJyAVWwIqPWKEkfCSP1y4Q