Привет, завтра буду писать итоги года 2019 (как было дело с 2018м -
https://t.me/maxpfrontend/152 )
Так как в этом году я не особо активничал вебинарами, сухой текст выйдет крайне коротким. В стиле - уехал работать в офис в Мюнхен, начал учить Elm и, пожалуй, все. Мне захотелось написать заметку более водянистую, с щепоткой своих мыслей, для тех, кому это интересно.
Поэтому, если вы хотите, вы можете задать вопрос мне в гугл форме
https://forms.gle/ryBhcxLjdyfTtA3M9Сразу отвечу на некоторые:
- почему нет вебинаров
? потому что интернет плохой, не было достаточно времени и не было контента, которым бы я мог поделиться на нужном уровне. На работе у нас оптика, я попробую постримить оттуда, когда будет о чем.
- какие мысли по паблику
? Прежние. Как было в итогах 18го, я держу курс на то, чтобы делиться с вами тем, что учу в данный момент сам.
- использую ли я активно реакт + все новомодное на работе
? Реакт - да, новомодное - нет. У нас стартанул новый проект, на котором коллега хочет сделать все через контекст + хуки. Стандарный же набор typescript/javascript + redux / redux-saga. Есть старинное легаси, которое ждет своего часа для рефакторинга
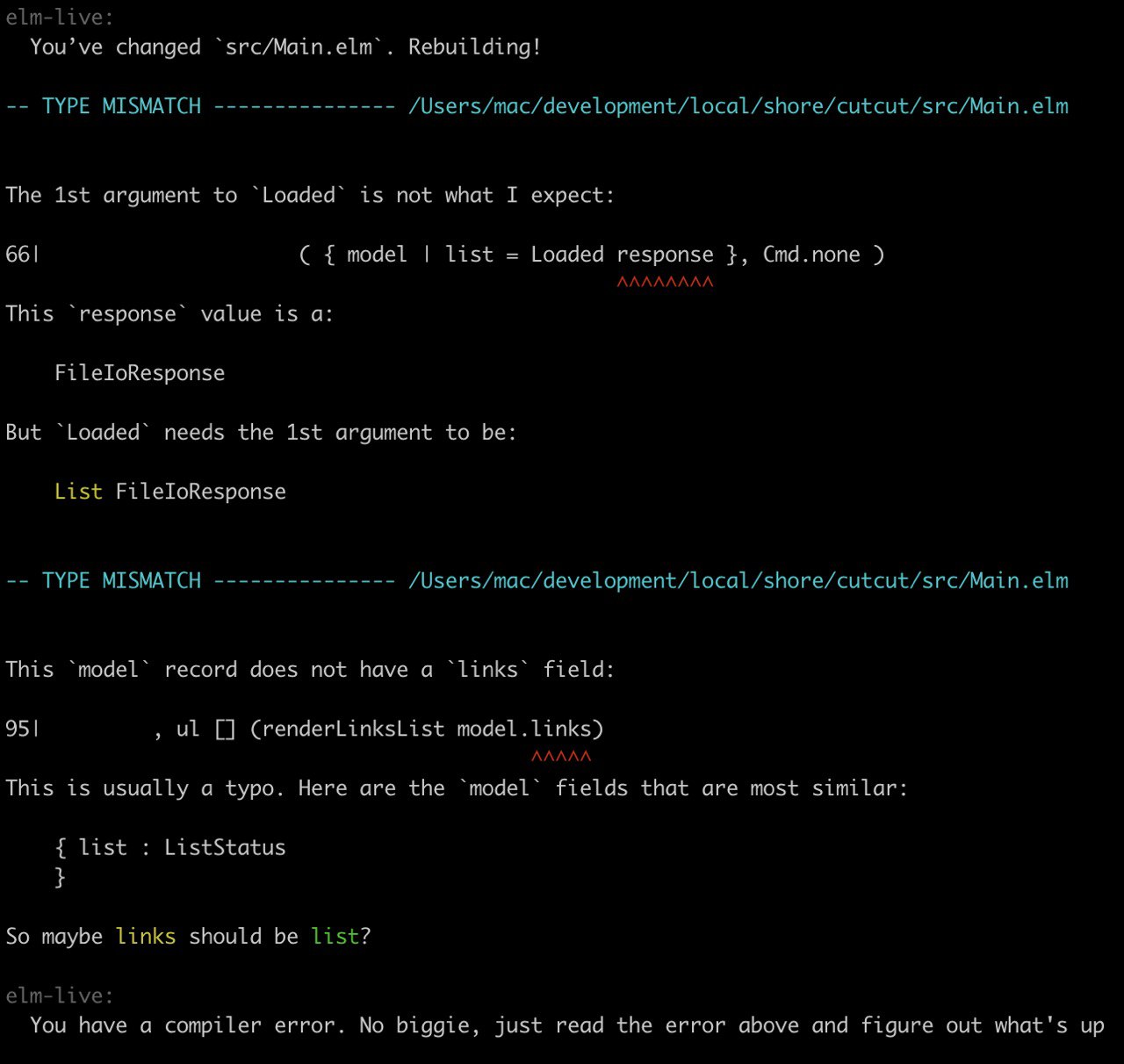
- буду ли я учить и топить за Elm в 2020м
? Определенно да. В данный момент язык подарил мне какой-то челенж и оживил интерес к фронтенд-разработке. Обучение проходит медленно, но все же двигаюсь вперед.
- когда что-нибудь посмотрим на Elm
? Я надеюсь, до конца зимы, я должен буду показать вам мой учебный проект, в котором используется typescript и elm. Никаких заумных вещей я не планирую, так как тема огромная. Цель: показать плюсы Elm и запилить проект от А до Я, чтобы и людям было что показать и от теории + поисков идеального кода не уснуть.
- что делать с версткой
? Не знаю =) Мне самому надо основательно обновить свои знания по верстке, но по-прежнему откладываю этот момент, пока не прижмет. А удаленные вакансии (что ру, что за рубеж) все же ждут хорошего навыка верстки, будь то elm или react.
- angular / vue
? Не интересует. Если будет необходимо - разберусь, специально учить не планирую.