t
Size: a a a
2020 June 01
Я всë догнать не могу, почему, по твоей логике, он должен на родителя ссылаться...
WD
Здравствуйте.
У меня одна из зависимостей ссылается на другую устаревшую зависимость.
Как мне обновить последнюю локально?
Я попытался оверрайдить lock файл, но что-то не получается.
У меня одна из зависимостей ссылается на другую устаревшую зависимость.
Как мне обновить последнюю локально?
Я попытался оверрайдить lock файл, но что-то не получается.
ED
Я всë догнать не могу, почему, по твоей логике, он должен на родителя ссылаться...
Все теперь я осознал это
WD
Здравствуйте.
У меня одна из зависимостей ссылается на другую устаревшую зависимость.
Как мне обновить последнюю локально?
Я попытался оверрайдить lock файл, но что-то не получается.
У меня одна из зависимостей ссылается на другую устаревшую зависимость.
Как мне обновить последнюю локально?
Я попытался оверрайдить lock файл, но что-то не получается.
Разобрался, уже не актаульно
F🔥
Лол, привет, давно не виделись )))
М
доброй ночи, по тайпскрипту можно к кому нибудь обратиться?
2020 June 02
S
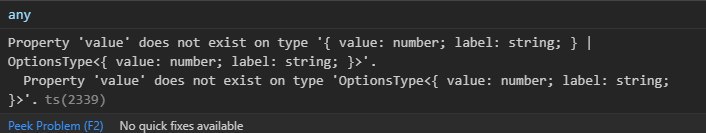
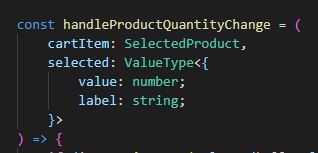
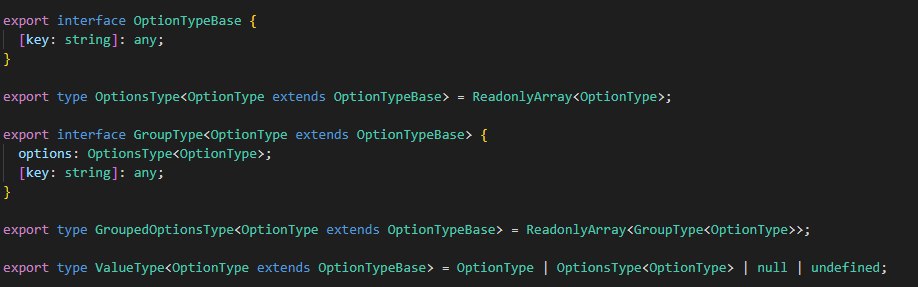
Покажи тип
М
Покажи тип
react-select библиотека
М
Покажи тип

М
он там на optionS ругается, как массив, проверка isArray не помогла убрать эту ошибку, как это правильно делать?
ТХ
Такой вопрос. Есть необходимость сделать дополнительный функционал на стороннем сайте. Скрипт подключается через расширение TamperMonkey. Как бы поудобнее этим заниматься? Не в консоли все таки же... Веб редакторы Planker и Codesandbox увидел в этом чате. Воспользовался первым и было в принципе норм, пока не требовалось прямого взаимодействия с целевым сайтом. Сейчас узнал о Visual Studio Code и многие его хвалят. Нашел такое решение - подключить локальные js/css файлы в юзерскрипте TamperMonkey, редактировать их в Visual Studio и делать обновление страницы через расширение Livereload. Но это без нормального дебага. А расширение Debugger for Chrome хоть и то что хотелось бы, но он похоже предполагает только локальный сервер. Я впервые пишу что-то сильно больше нескольких строк в консоли/Notepad++ и пока совершенно не ориентируюсь, как на самом деле по человечески кодят на JavaScript. Буду благодарен за просветление
M
Такой вопрос. Есть необходимость сделать дополнительный функционал на стороннем сайте. Скрипт подключается через расширение TamperMonkey. Как бы поудобнее этим заниматься? Не в консоли все таки же... Веб редакторы Planker и Codesandbox увидел в этом чате. Воспользовался первым и было в принципе норм, пока не требовалось прямого взаимодействия с целевым сайтом. Сейчас узнал о Visual Studio Code и многие его хвалят. Нашел такое решение - подключить локальные js/css файлы в юзерскрипте TamperMonkey, редактировать их в Visual Studio и делать обновление страницы через расширение Livereload. Но это без нормального дебага. А расширение Debugger for Chrome хоть и то что хотелось бы, но он похоже предполагает только локальный сервер. Я впервые пишу что-то сильно больше нескольких строк в консоли/Notepad++ и пока совершенно не ориентируюсь, как на самом деле по человечески кодят на JavaScript. Буду благодарен за просветление
почему TamperMonkey а не нативные расширения для браузера?
писать можешь в чём удобнее, в том же вскод, например, и отлаживать можно в нём же или в самом браузере через дев тулз
писать можешь в чём удобнее, в том же вскод, например, и отлаживать можно в нём же или в самом браузере через дев тулз
M
Такой вопрос. Есть необходимость сделать дополнительный функционал на стороннем сайте. Скрипт подключается через расширение TamperMonkey. Как бы поудобнее этим заниматься? Не в консоли все таки же... Веб редакторы Planker и Codesandbox увидел в этом чате. Воспользовался первым и было в принципе норм, пока не требовалось прямого взаимодействия с целевым сайтом. Сейчас узнал о Visual Studio Code и многие его хвалят. Нашел такое решение - подключить локальные js/css файлы в юзерскрипте TamperMonkey, редактировать их в Visual Studio и делать обновление страницы через расширение Livereload. Но это без нормального дебага. А расширение Debugger for Chrome хоть и то что хотелось бы, но он похоже предполагает только локальный сервер. Я впервые пишу что-то сильно больше нескольких строк в консоли/Notepad++ и пока совершенно не ориентируюсь, как на самом деле по человечески кодят на JavaScript. Буду благодарен за просветление
в любом случае, если ты работаешь со сторонними сайтами тебе придётся в дев тулзах баузера работать
ТХ
Mr. Nobody
почему TamperMonkey а не нативные расширения для браузера?
писать можешь в чём удобнее, в том же вскод, например, и отлаживать можно в нём же или в самом браузере через дев тулз
писать можешь в чём удобнее, в том же вскод, например, и отлаживать можно в нём же или в самом браузере через дев тулз
Да просто банально ещё не разобрался) Позже перейду.
Если удалённая отладка Chrome, через расширение Debugger for Chrome, все равно не даст на стороннем сайте запускать свой скрипт, тогда ладно. Все равно теперь на порядок стало удобнее
Если удалённая отладка Chrome, через расширение Debugger for Chrome, все равно не даст на стороннем сайте запускать свой скрипт, тогда ладно. Все равно теперь на порядок стало удобнее
L
Подскажите ресурсы для подготовки к собеседованию на фронтенд. Хочется какой-то системный список чекпоинтов
VS
Пройди 5 собесов до своего основного.
OK
Подскажите ресурсы для подготовки к собеседованию на фронтенд. Хочется какой-то системный список чекпоинтов
мне вот эти вопросы нравятся по JS https://github.com/lydiahallie/javascript-questions