K
Size: a a a
2020 June 01
debounce работает без аргументов и контекста, так какой же у них сценарий использования?
KS
нуу как бы можно, но тогда эта борода и на продакшене будет болтаться.
Легче тогда уж как у розовой женщины докер поднять. Ну не легче, но корректнее)
Легче тогда уж как у розовой женщины докер поднять. Ну не легче, но корректнее)
да и пусть болтается. ВКонтакте и Одноклассникам это не мешает, например...
R
серьёзно?) Надо покопаться в их коде)
F🔥
нуу как бы можно, но тогда эта борода и на продакшене будет болтаться.
Легче тогда уж как у розовой женщины докер поднять. Ну не легче, но корректнее)
Легче тогда уж как у розовой женщины докер поднять. Ну не легче, но корректнее)
ржу с розовой женщины
F🔥
докер это боль какая-то если честно. медленно работает
F🔥
пришлось для него костыли писать чтобы фронтенд хоть как-то тестить
F🔥
банально меняешь строчку в коде и пересобирать весь билд приходится, а это минута где-то
F🔥
в итоге сделали скрипт-костыль
F🔥
для статических файлов
KS
серьёзно?) Надо покопаться в их коде)
ну и накрайняк url можно передавать в search params типа
опять-же так делают к примеру вКонтакте
в общем вариантов на любой вкус до жопы.😁
https://www.frontend.ru/?backend_domian="backend.ru"&backend_protocol="https"опять-же так делают к примеру вКонтакте
в общем вариантов на любой вкус до жопы.😁
R
ну вот поэтому я и пытаюсь найти что-то менее трудозатратное.
на первый взгляд ещё вебпаковский девсервер
https://webpack.js.org/configuration/dev-server/#devserverproxy
на первый взгляд ещё вебпаковский девсервер
https://webpack.js.org/configuration/dev-server/#devserverproxy
R
ну и накрайняк url можно передавать в search params типа
опять-же так делают к примеру вКонтакте
в общем вариантов на любой вкус до жопы.😁
https://www.frontend.ru/?backend_domian="backend.ru"&backend_protocol="https"опять-же так делают к примеру вКонтакте
в общем вариантов на любой вкус до жопы.😁
😂
t
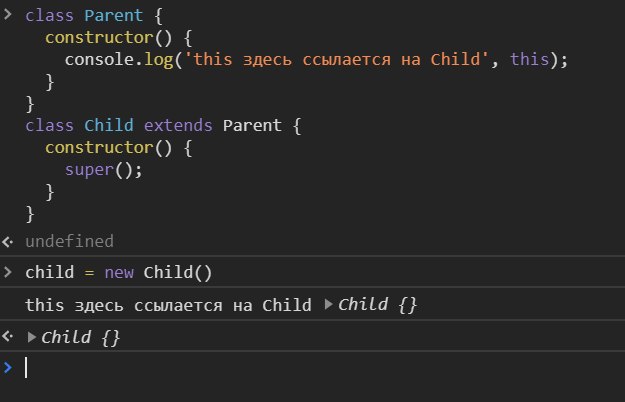
Такой вопрос метод class App { constuctor() { super() } } this в super ссылается на какой класс?
Всмысле в super()?
ED
Всмысле в super()?
Воjбщем this в контеrсте super ведь не будет ссылаться на родительский класс, хотя конcтруктор на который сылаектся super определен именно в родительском классе?
t
Воjбщем this в контеrсте super ведь не будет ссылаться на родительский класс, хотя конcтруктор на который сылаектся super определен именно в родительском классе?
Покажи на примере, я не могу понять что ты имеешь в виду говоря "в контексте super()".
M
банально меняешь строчку в коде и пересобирать весь билд приходится, а это минута где-то
а замаунтить внешний каталог для изменяемых данных нельзя?
F🔥
хз, я не очень разбираюсь в этом
ED
Покажи на примере, я не могу понять что ты имеешь в виду говоря "в контексте super()".

t
super() вызывает функцию-конструктор родителя, он выполнятся в конструкторе дитя и потому this ссылается на Child, а не на parent.