M
Size: a a a
2020 June 01
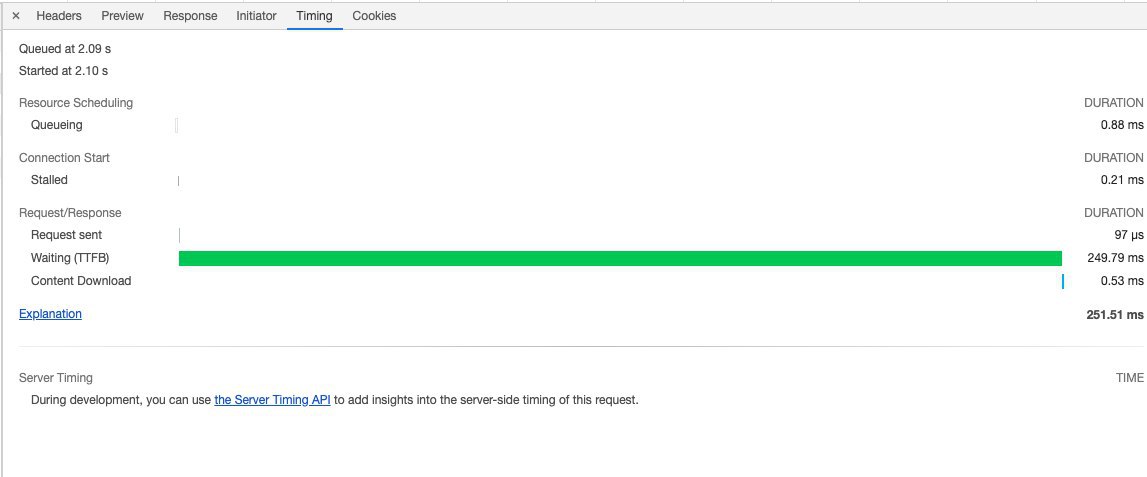
но ведь с ajax работало моментально
а сейчас есть возможность снова с ajax повторить? может ещё что-то изменилось?
F🔥
нет, контент не менялся внутри переменной
F🔥
изменился только фетч
F🔥
может быть из-за того что я тестирую на локалхосте?
F🔥
или это не может быть связано
DV
может быть из-за того что я тестирую на локалхосте?
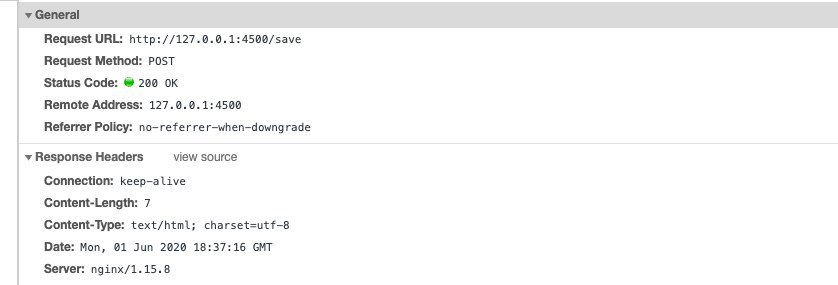
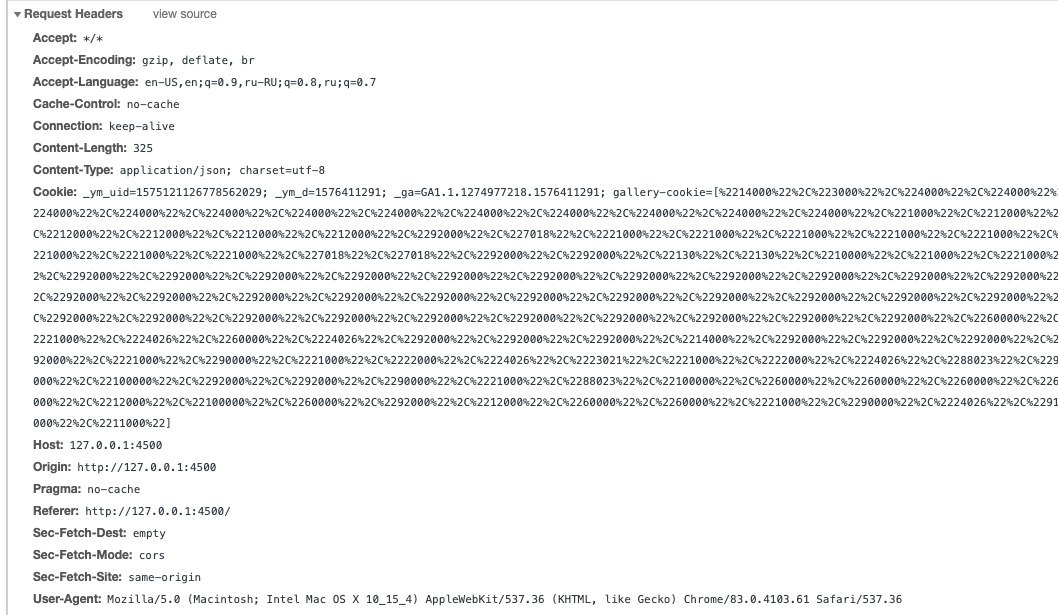
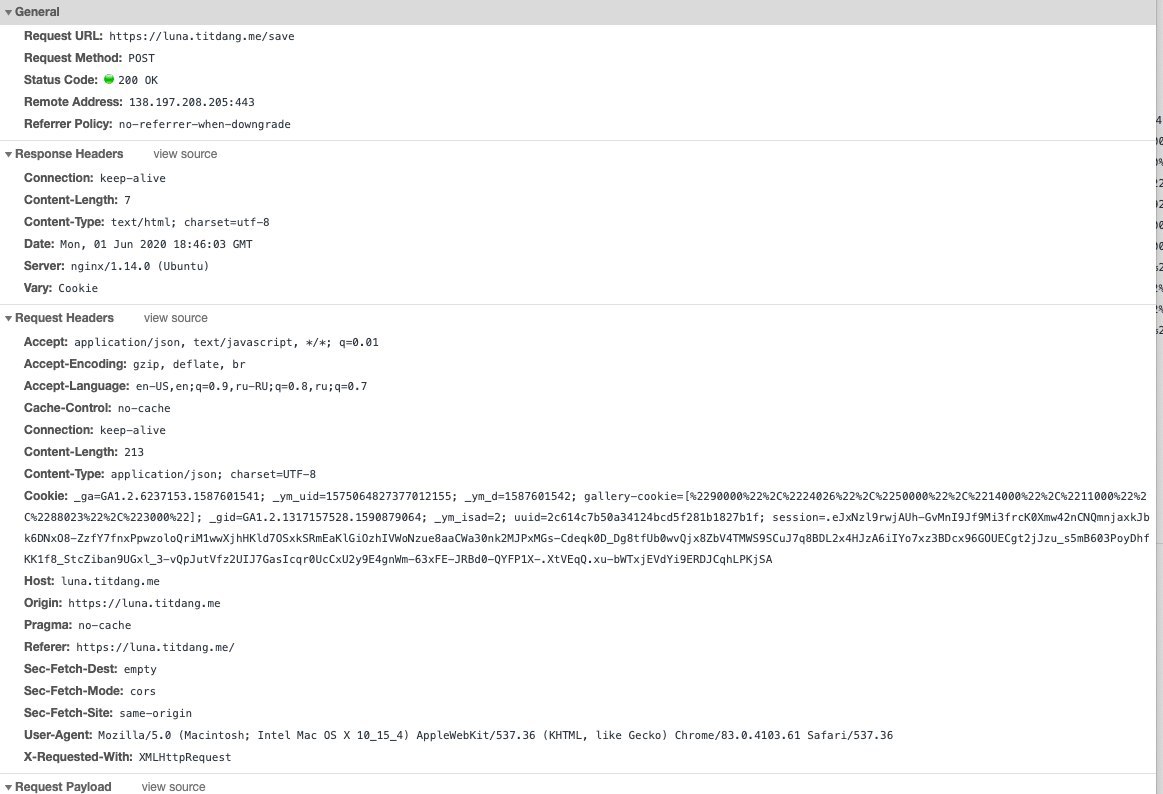
В порядке бреда – покажи, пожалуйста, хедеры
F🔥
headers: {'Content-Type': 'application/json; charset=utf-8'},
F🔥
или в браузере?
DV
headers: {'Content-Type': 'application/json; charset=utf-8'},
Нене, на вкладке headers
R
ещё можно заюзать https://www.npmjs.com/package/gulp-string-replace
Вряд ли получится применить. Урлы могут быть разными.
Хочется понять как работают взрослые дядьки, без всяких замен и If/else) А не могу никак нагуглить такое.
Думал может статьи или книжки посоветуют
Хочется понять как работают взрослые дядьки, без всяких замен и If/else) А не могу никак нагуглить такое.
Думал может статьи или книжки посоветуют
DV
Тааак, а у фетча?
F🔥
это фетч
M
это фетч
ещё ajax кинь для примера, нужно же сравнение
KS
Вряд ли получится применить. Урлы могут быть разными.
Хочется понять как работают взрослые дядьки, без всяких замен и If/else) А не могу никак нагуглить такое.
Думал может статьи или книжки посоветуют
Хочется понять как работают взрослые дядьки, без всяких замен и If/else) А не могу никак нагуглить такое.
Думал может статьи или книжки посоветуют
"дядьки" юзают webpack, definePlugin, .env и/или config.js
https://www.npmjs.com/package/config
https://www.npmjs.com/package/config
M
а, ну так ты на разные сервера запросы делаешь, о каком сравнении речь?
F🔥
на локалхост я делаю в фетче