DV
Size: a a a
2020 June 01
Здрасти, подскажите пожалуйста. У меня были запросы к серверу написанные на ajax jquery, я переписала их на fetch, и теперь они работают очень медленно, хотя по факту остались такими же. раньше запрос проходил моментально, а теперь на это требуется секунда или две. Что с этим можно сделать? Или переписать на XHR и не париться?
Такого не должно быть, по-идее. Скинь код
M
Здрасти, подскажите пожалуйста. У меня были запросы к серверу написанные на ajax jquery, я переписала их на fetch, и теперь они работают очень медленно, хотя по факту остались такими же. раньше запрос проходил моментально, а теперь на это требуется секунда или две. Что с этим можно сделать? Или переписать на XHR и не париться?
сомневаюсь что причина в fetch
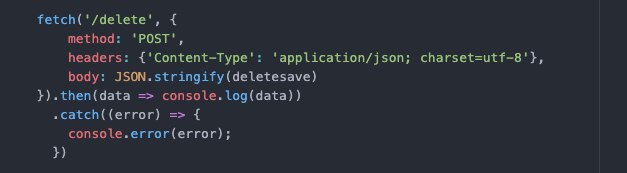
F🔥
F🔥
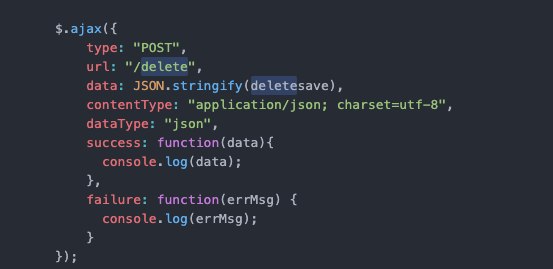
было так:
R
Переменные окружения?
что-то типо:
И менять только значение debug?
const url = debug ? ' /data/test.json' : '/my/url/test/ '
И менять только значение debug?
M
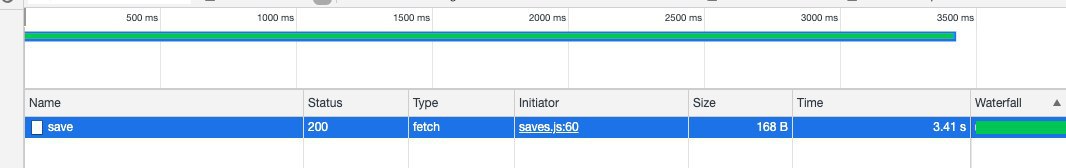
покажи вкладку нетворк со старым и новым способом
S
что-то типо:
И менять только значение debug?
const url = debug ? ' /data/test.json' : '/my/url/test/ '
И менять только значение debug?
process.env.devMode ? test.json : prod.json
F🔥
хотя нет, именно этот запрос быстро проходит. А на сохранение медленно. Щас тогда другой запрос скину
R
process.env.devMode ? test.json : prod.json
понял, сейчас почитаю. Спасибо
F🔥

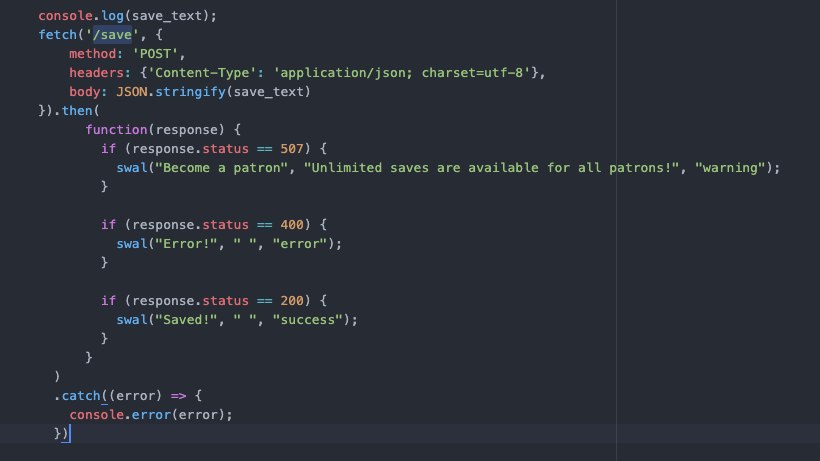
вот такой вот запрос долго проходит
M
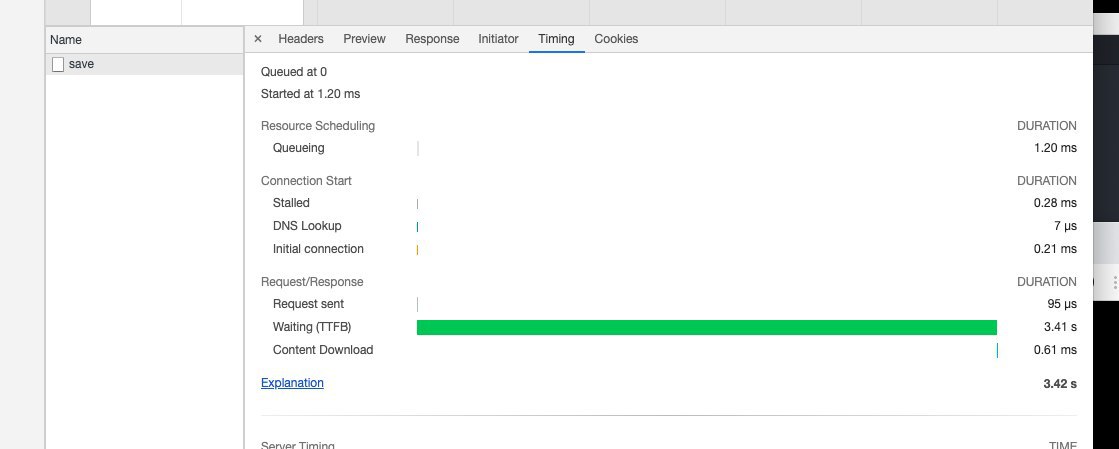
вкладку timing покажи
F🔥
дико извиняюсь, где эта вкладка? ))
M
ну по идее там хоть сколько может быть по времени если это сохранение чего-то, может в базу долго пишет, но скорей всего это будет с обоими запросами рандомно
M
дико извиняюсь, где эта вкладка? ))
когда выделяешь запрос должна появиться доп. панель, в ней
F🔥
но ведь с ajax работало моментально
F🔥
а бэкэнд один и тот же
KS
понял, сейчас почитаю. Спасибо
ещё можно заюзать https://www.npmjs.com/package/gulp-string-replace