A
Size: a a a
2020 April 24
Хтось конфігурив Webstorm debuger для WDIO щоб можна було дебажити по брейкпоінтах а не через browser.debug() ?
A
Кто-то может обьяснить как под капотом работает browser.uploadFile в WDIO6?
есть файл на диске, есть кнопка баттон и инпут(невидимый), указываю селектор инпута и и пишет елемент не найден хотя елемент есть в ДОМе
есть файл на диске, есть кнопка баттон и инпут(невидимый), указываю селектор инпута и и пишет елемент не найден хотя елемент есть в ДОМе
A
Andrii
Хтось конфігурив Webstorm debuger для WDIO щоб можна було дебажити по брейкпоінтах а не через browser.debug() ?
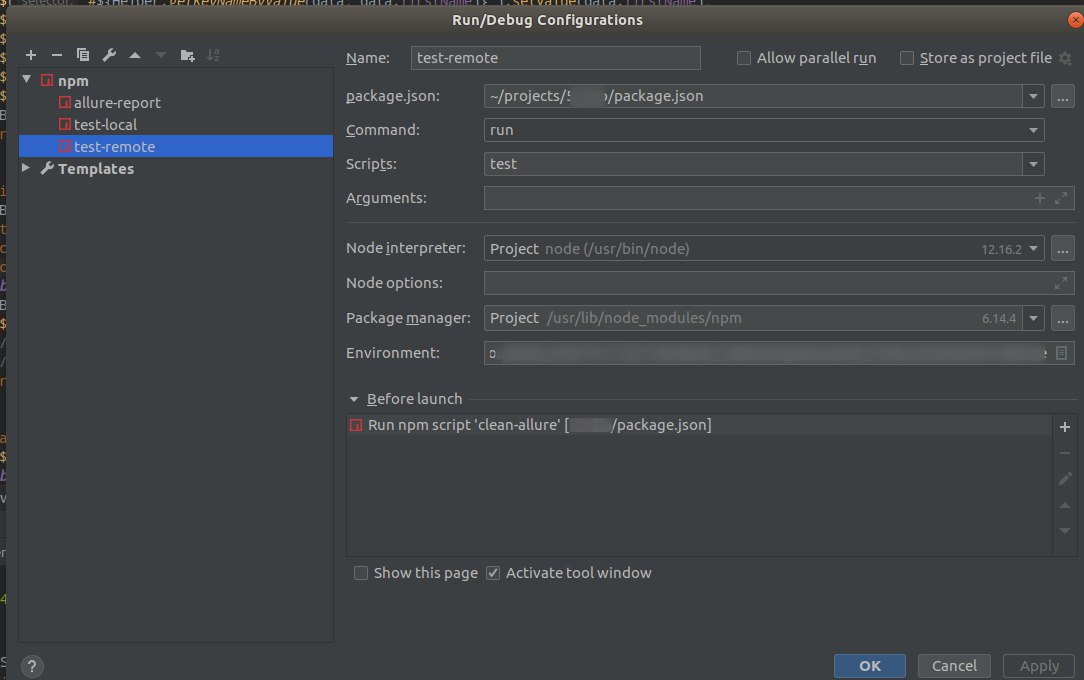
создай НПМ конфиг в РАН/ДЕБАГе
OK
Кто-то может обьяснить как под капотом работает browser.uploadFile в WDIO6?
есть файл на диске, есть кнопка баттон и инпут(невидимый), указываю селектор инпута и и пишет елемент не найден хотя елемент есть в ДОМе
есть файл на диске, есть кнопка баттон и инпут(невидимый), указываю селектор инпута и и пишет елемент не найден хотя елемент есть в ДОМе
OK
вот так работает
A
создай НПМ конфиг в РАН/ДЕБАГе
Можеш скинути приклад?
A
Andrii
Можеш скинути приклад?

OK
Andrii
Хтось конфігурив Webstorm debuger для WDIO щоб можна було дебажити по брейкпоінтах а не через browser.debug() ?
B
привет, я похожей штукой занимался. Если тесты бегут в одном контейнере, а браузер в другом - то подключить девтулз не получится - браузер должен быть рядом
А как то решение через puppeteer+core? Selenoid вроде умеет пробрасывать запросы
OK
А как то решение через puppeteer+core? Selenoid вроде умеет пробрасывать запросы
core?
OK
А как то решение через puppeteer+core? Selenoid вроде умеет пробрасывать запросы
там все работает, даже в этом чате уже пачка людей пробовала по моему докладу делать и получилось
A
Дякую. Насправді порішалось по другому.
OK
Tatsiana Slavinskaya

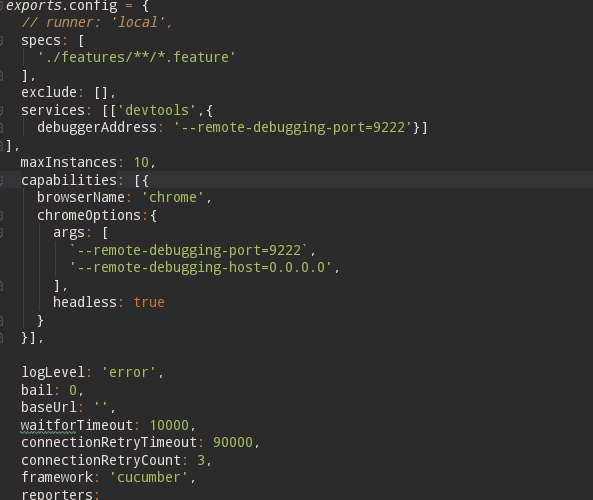
помоему debuggerAddress надо подругому указывать, как url...
OK
Tatsiana Slavinskaya
с wdio до этого не работала, поэтому, возможно, не совсем понимаю каким образом должна быть устроена конфигурация, основная идея не использовать selenium а использовать devtools протокол
можно просто свичнуть
automationProtocol: ‘devtools’
https://webdriver.io/blog/2019/09/16/devtools.html
automationProtocol: ‘devtools’
https://webdriver.io/blog/2019/09/16/devtools.html
TS
а у тебя случайно не осталось примера конфига, где ты эксперементровал с этим?
Такой синтаксис нашла в одном из примеров
Такой синтаксис нашла в одном из примеров
TS
Переслано от Oleksandr Khotemskyi
помоему debuggerAddress надо подругому указывать, как url...
TS
при свитче автоматически используется локальных хром
TS
Переслано от Oleksandr Khotemskyi
можно просто свичнуть
automationProtocol: ‘devtools’
https://webdriver.io/blog/2019/09/16/devtools.html
automationProtocol: ‘devtools’
https://webdriver.io/blog/2019/09/16/devtools.html
OK
Tatsiana Slavinskaya
а у тебя случайно не осталось примера конфига, где ты эксперементровал с этим?
Такой синтаксис нашла в одном из примеров
Такой синтаксис нашла в одном из примеров
не, я без этого сервиса делал, вручную
OK
Tatsiana Slavinskaya
при свитче автоматически используется локальных хром
да, подругому не получится, но с другой стороны пупетир качает свой хром для тестов, так что работать будет.