AP
Size: a a a
2020 April 24
шо за нанотехнологии)
B
на маке моей прошке на компиляции одного js файла теряется секунда )
AP
на маке моей прошке на компиляции одного js файла теряется секунда )
попробуй 100 собрать и посмотри сколько займет)
B
шо за нанотехнологии)
все просто )) свои тайпинги
и редактор их подхватит
и редактор их подхватит
AP
на маке моей прошке на компиляции одного js файла теряется секунда )
ну и в контексте тестов секунда это смешное время
B
попробуй 100 собрать и посмотри сколько займет)
а вот тут как раз то, о чем писал ночью
я скопировал один файл несколько раз, чтобы измерить время - и естественно там была одна и та же функция
ts начал ругаться при компиляции, но через ts-node запускается без проблем
+ в пользу компиляции
я скопировал один файл несколько раз, чтобы измерить время - и естественно там была одна и та же функция
ts начал ругаться при компиляции, но через ts-node запускается без проблем
+ в пользу компиляции
OS
не завозить typescript, но завозить @types ?
Да, просто импортишь типы и оно даже в js проекте IDE нормально подхватывает
B
в общем, как смотрите:
- на ts не переезжать (команду учить, то да сё)
- указать tsconfig в нем пути к нужным тайпингам
- в файлах прописывать ts-check
или это плохо? или можно по другому сделать?
- на ts не переезжать (команду учить, то да сё)
- указать tsconfig в нем пути к нужным тайпингам
- в файлах прописывать ts-check
или это плохо? или можно по другому сделать?
AP
Oleksandr Shevtsov
Да, просто импортишь типы и оно даже в js проекте IDE нормально подхватывает
я имею ввиду что это выглядит странно)
AP
завозить типы для тс но не сам тс
OS
Странно - субьективное понятие. Если тебе нужны только типы для IDE - нахрена переводить весь проэкт на тс ради заимпорченых библиотек
B

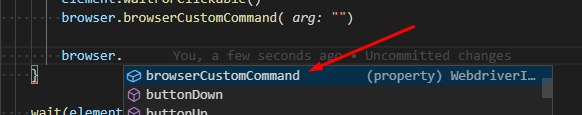
то, что доктор прописал - кастомные методы видны
B

по мануалу
AP
Oleksandr Shevtsov
Странно - субьективное понятие. Если тебе нужны только типы для IDE - нахрена переводить весь проэкт на тс ради заимпорченых библиотек
если тебе нужны типы - почему не завезти тс?
OS
Типы для автокомплита в IDE !== нужны типы, лишь для более удобной работы с js без компиляции и настройкой тайпскрипта
OK
что-то я смотрел, на все это с TS
слушайте, если мне нужно только умное автодополнение ну и там минимум контроля за типами
я же могу просто прописать в начале файла
слушайте, если мне нужно только умное автодополнение ну и там минимум контроля за типами
я же могу просто прописать в начале файла
// @ts-check и подключить tsconfig и получу желаемое?сделай allowJs: true в tsconfig.json, и все, даже файлы оставь .js
OK
оно покажет далеко не все типы, но то что есть в @types, или в твоих d.ts должно схавать
B
еще вопрос
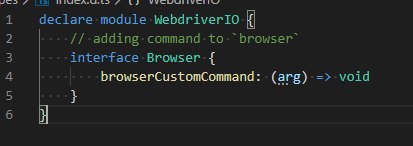
добавил свой тайпинг, но он не видим, если не создаешь tsconfig
но в конфиге даже если не укажешь пути к своим тайпингам "typeRoots": ["./node_modules/@types"], - VScode все равно подхватывает созданные тайпинги
почему?
добавил свой тайпинг, но он не видим, если не создаешь tsconfig
но в конфиге даже если не укажешь пути к своим тайпингам "typeRoots": ["./node_modules/@types"], - VScode все равно подхватывает созданные тайпинги
почему?
AP
Oleksandr Shevtsov
Типы для автокомплита в IDE !== нужны типы, лишь для более удобной работы с js без компиляции и настройкой тайпскрипта
непонятно) если ты хочешь типы - то полагаю ты хочешь их побольше где можно, даже и для автокомплита, а не только в импортах
OK
еще вопрос
добавил свой тайпинг, но он не видим, если не создаешь tsconfig
но в конфиге даже если не укажешь пути к своим тайпингам "typeRoots": ["./node_modules/@types"], - VScode все равно подхватывает созданные тайпинги
почему?
добавил свой тайпинг, но он не видим, если не создаешь tsconfig
но в конфиге даже если не укажешь пути к своим тайпингам "typeRoots": ["./node_modules/@types"], - VScode все равно подхватывает созданные тайпинги
почему?
node_modules/@types это путь по умолчанию где он типы ищет, и index.d.ts тоже по умолчанию ищется