IE
Size: a a a
2021 June 05
MM
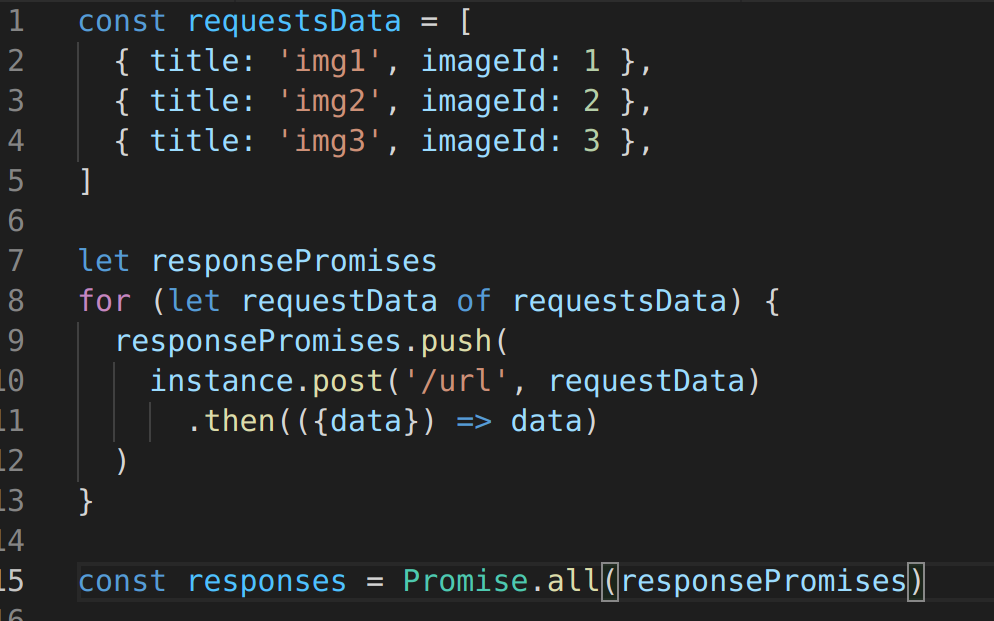
Тут видно как в axios запретили интерцепторы, а у undefined появился метод push?
ЯС
Я это понимаю, но мне кажется это дорогая операция создавать new promise в цикле, поэтому и задал вопрос в группу в поисках самого лучшего способа работы с асинхронным кодом в цикле
IE
Про undefined - да, а вот причем тут интерцепторы - хз. Мы тут все дружно пытались разобраться, почему async-функции в map не блочит поток.
IE
А в чем, собственно, дороговизна?
IE
Просто, если тебе нужно вызвать все эти запросы, то как ни крути, тебе надо обойти все элементы и создать эти промисы.
AS
Товарищи, всем привет.
Работал ли кто-то из вас со Stripe API?
Я пытаюсь сделать POST-запрос на снятие средств, но в ответе на запрос возвращается 400-BadRequest.
Не понимаю что именно я делаю не так.
Код приведен ниже:
Работал ли кто-то из вас со Stripe API?
Я пытаюсь сделать POST-запрос на снятие средств, но в ответе на запрос возвращается 400-BadRequest.
Не понимаю что именно я делаю не так.
Код приведен ниже:
const payload = new URLSearchParams({
amount: '1234',
currency: 'czk'
});
const strPayload = payload.toString();
const options = {
'protocol': 'https:',
'hostname': 'api.stripe.com',
'method': 'POST',
'path': '/v1/charges',
'headers': {
'Authorization': `Bearer ${SECRET_KEY}`,
'Content-Length': Buffer.byteLength(strPayload),
'Content-Type': 'application/x-www-form-urlencoded',
'Stripe-Account': ACCOUNT_ID,
},
};
const makeRequest = () => {
const req = https.request(options, (res) => {
const { statusCode, statusMessage } = res;
console.dir({ statusCode, statusMessage });
});
req.on('error', console.log);
req.write(strPayload);
req.end();
};
makeRequest();IK
А сообщение какое?
AS
что вы имеете ввиду?
IK
Там в теле есть текстовое сообщение у ответа
IK
Кроме кода ответа
AS
{ statusCode: 400, statusMessage: 'Bad Request' }AS
я их и вывожу в консоль в колбэке
IK
Тогда не подскажу, у аккаунта точно пермишны на снятие средств есть?
AS
точно, через curl всё работает
AS
запрос вида
curl https://api.stripe.com/v1/charges \
-u sk_test_{MY_TEST_KEY}: \
-d amount=2000 \
-d currency=czk \
-d source=tok_visa \
-d description="My First Test Charge (created for API docs)" обрабатывается корректно, проверял многократноAS
более того, дока страйповская гласит, что в тестовом режиме эти транзакции - "липовые", но сервер "подыгрывает" - он на них отвечает так, как если бы это была настоящая операция
II
req.write(strPayload) - вам точно надо urlparams в body?
AS
Не знаю, но дока cURL говорит, что его
То есть строка, передаваемая в качестве полезной нагрузки, идентична той, которую под капотом у себя делает cURL
Опять же - через cURL все работает
А через ноду нет
-d key=value делает тоже, что и склеивание параметров запроса в строкуТо есть строка, передаваемая в качестве полезной нагрузки, идентична той, которую под капотом у себя делает cURL
Опять же - через cURL все работает
А через ноду нет
II
вот именно что в курле это будут url params, а в ноде вы отправляете запрос с body вида key=value, если я не ошибаюсь