N
Size: a a a
2021 June 04
но сработает ли это, если результат тоже функция?
N
или вообще в юзреф?
DB
если это обычная функция без зависимостей на стейт компонента то зачем ее инициализировать в компоненте?
VK
Когда ребенок обернут в useMemo и ему надо передать ее колбеком, напрмер
DB
чёт я вообще ничего не понял на словах) пример бы
M
Может в react.memo?
N
это функция, создающаяся в дебаунсере
N
это чендж хэндлер, для поля поиска
VK
Да, опечатался)
Точнее думал одно, а написао другое
Точнее думал одно, а написао другое
YS
а взять уже готовый useDebounce?
ЯС
Переслано от Ярослав Семенов...

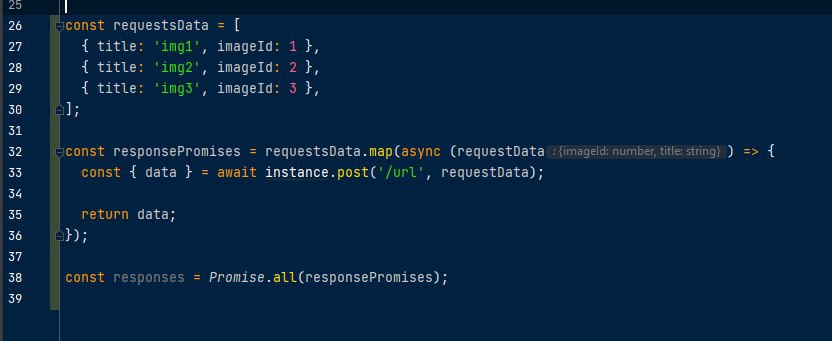
такая запись заблочит поток пока не исполнятся все запросы?
RM
Как минимум promise.all принимает промисы
RM
И у вас все уже в вашем цикле выполнится
VK
Я бы не делал await внутри map, а сделал map уже результатов, которые вернёт Promise.all
В таком случае запросы уйдут параллельно и ждать результатов будем один раз, а не для каждого запроса отдельно + для всех вместе)
В таком случае запросы уйдут параллельно и ждать результатов будем один раз, а не для каждого запроса отдельно + для всех вместе)
DZ
Не, у него нормально написано. async функция же возвращает промис, А Promise.all будет ждать, когда все промисы зарезолвятся
Q
Settled возможно уместнее
RM
беру свои слова обратно)
RM
никогда не юзал async в map, бподумал, что они внутри уже зарезолвятся
VK
Я знаю, что передаются промисы
Но я не очень понимаю, оказывается, как выполняются асинхронные функции и как работает await🤔
Но я не очень понимаю, оказывается, как выполняются асинхронные функции и как работает await🤔
DZ
Мне самому пришлось подумать можно ли так)



