Size: a a a
2020 May 03
2020 May 04

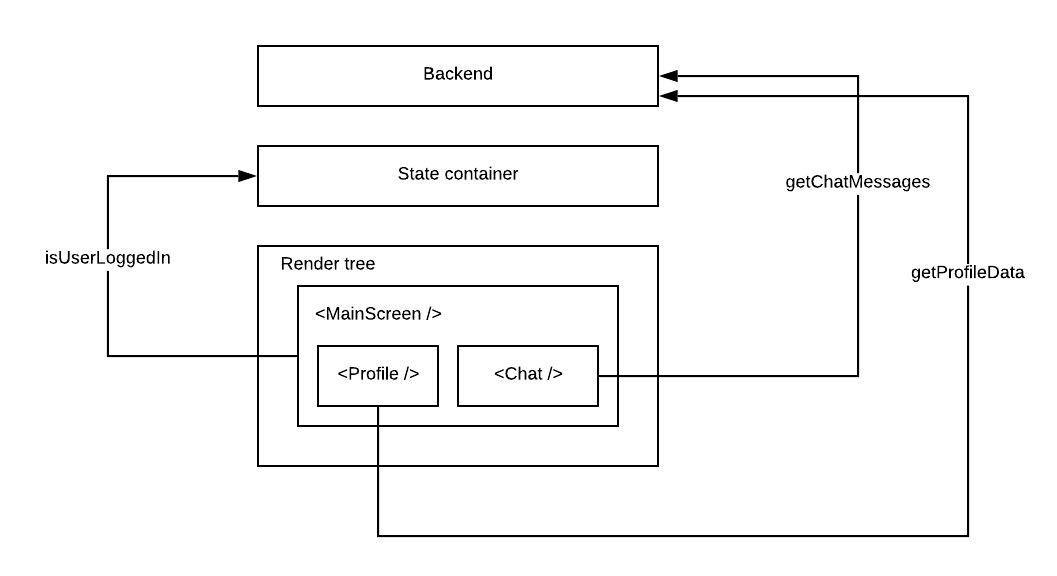
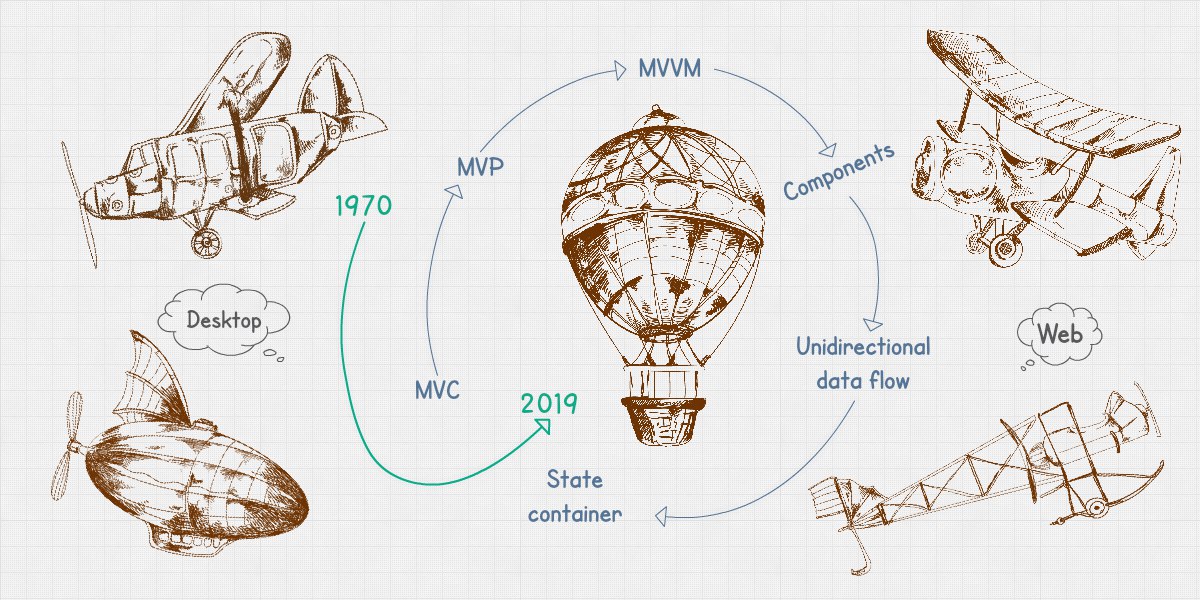
Какая библиотека состояний лучше всего подходит для React?
https://medium.com/swlh/what-is-the-best-state-container-library-for-react-b6989a45f236 #react
https://medium.com/swlh/what-is-the-best-state-container-library-for-react-b6989a45f236 #react

min(), max(), и clamp() в CSS и как эти свойства можно использовать для адаптивной типографии
https://www.youtube.com/watch?v=U9VF-4euyRo #css #video
https://www.youtube.com/watch?v=U9VF-4euyRo #css #video
2020 May 05

Адаптивная разработка web и desktop приложений с помощью Flutter
https://www.smashingmagazine.com/2020/04/responsive-web-desktop-development-flutter/ #flutter
https://www.smashingmagazine.com/2020/04/responsive-web-desktop-development-flutter/ #flutter
2020 May 06

Мониторинг производительности в CSS-анимации
https://medium.com/chegg/performance-monitoring-in-css-animations-f11a21d0054f #css
https://medium.com/chegg/performance-monitoring-in-css-animations-f11a21d0054f #css
2020 May 07

Рекомендуемые интеграции GitHub
Интеграция с IDE, Github-боты, средства отслеживания ошибок и многое другое - чтобы помочь вам максимально использовать возможности GitHub. https://blog.bitsrc.io/recommended-github-integrations-for-2020-35042c71cb69 #tools
Интеграция с IDE, Github-боты, средства отслеживания ошибок и многое другое - чтобы помочь вам максимально использовать возможности GitHub. https://blog.bitsrc.io/recommended-github-integrations-for-2020-35042c71cb69 #tools
2020 May 08

Заменяют ли React хуки компоненты высшего порядка?
https://medium.com/javascript-scene/do-react-hooks-replace-higher-order-components-hocs-7ae4a08b7b58 #react
https://medium.com/javascript-scene/do-react-hooks-replace-higher-order-components-hocs-7ae4a08b7b58 #react

2020 May 09
2020 May 10

Замена методов жизненного цикла React на хуки: подробное руководство
https://blog.bitsrc.io/replacing-react-lifecycle-methods-with-hooks-a-comprehensive-guide-dfd5cbe1f274 #react
https://blog.bitsrc.io/replacing-react-lifecycle-methods-with-hooks-a-comprehensive-guide-dfd5cbe1f274 #react

2020 May 11
2020 May 12

Улучшенная производительность загрузки страницы Next.js и Gatsby с гранулярной загрузкой
https://web.dev/granular-chunking-nextjs/
https://web.dev/granular-chunking-nextjs/
2020 May 13

Вышел Storybook 5.1
Описание основных обновлений https://medium.com/storybookjs/storybook-5-1-50afd02b5bbb
Описание основных обновлений https://medium.com/storybookjs/storybook-5-1-50afd02b5bbb
2020 May 14
2020 May 15

Debug Anything - серия из шести статей по отладке кода JavaScript и TypeScript с помощью отладчика, встроенного в Visual Studio Code.
https://charlesagile.com/debug-series-nodejs-browser-javascript #tools #js
https://charlesagile.com/debug-series-nodejs-browser-javascript #tools #js
2020 May 16
2020 May 18

Тестирование React Intl компонентов с Jest и Enzyme
https://medium.com/@sapegin/testing-react-intl-components-with-jest-and-enzyme-f9d43d9c923e #testing #react
https://medium.com/@sapegin/testing-react-intl-components-with-jest-and-enzyme-f9d43d9c923e #testing #react
2020 May 19

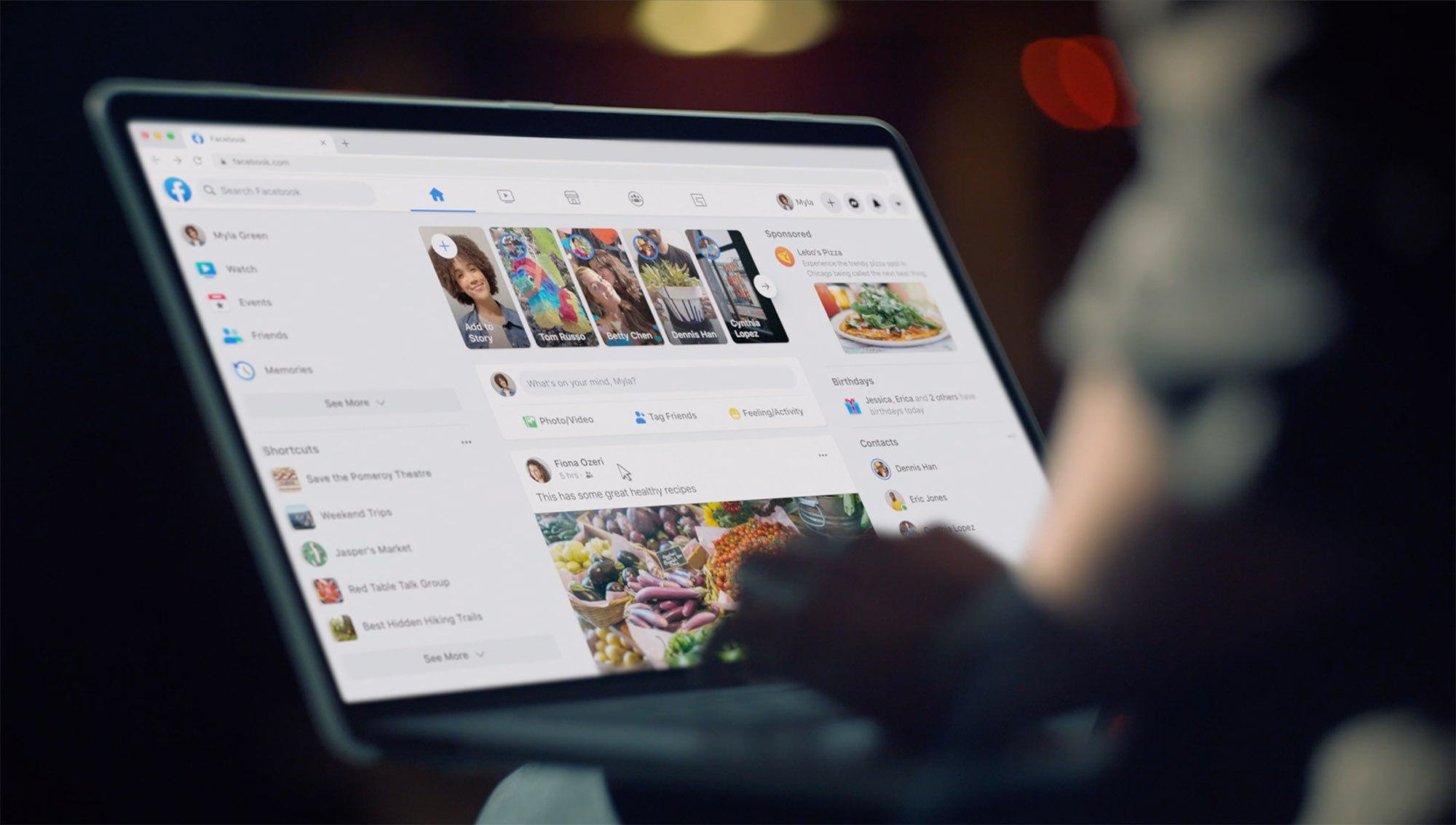
Как Facebook обровили свой технический стек для facebook.comfacebook.com
https://engineering.fb.com/web/facebook-redesign/
https://engineering.fb.com/web/facebook-redesign/