Size: a a a
2020 March 23
2020 March 24

Как показывать и скрывать элементы в React
https://www.telerik.com/blogs/how-to-show-and-hide-elements-in-react #react
https://www.telerik.com/blogs/how-to-show-and-hide-elements-in-react #react
2020 March 25


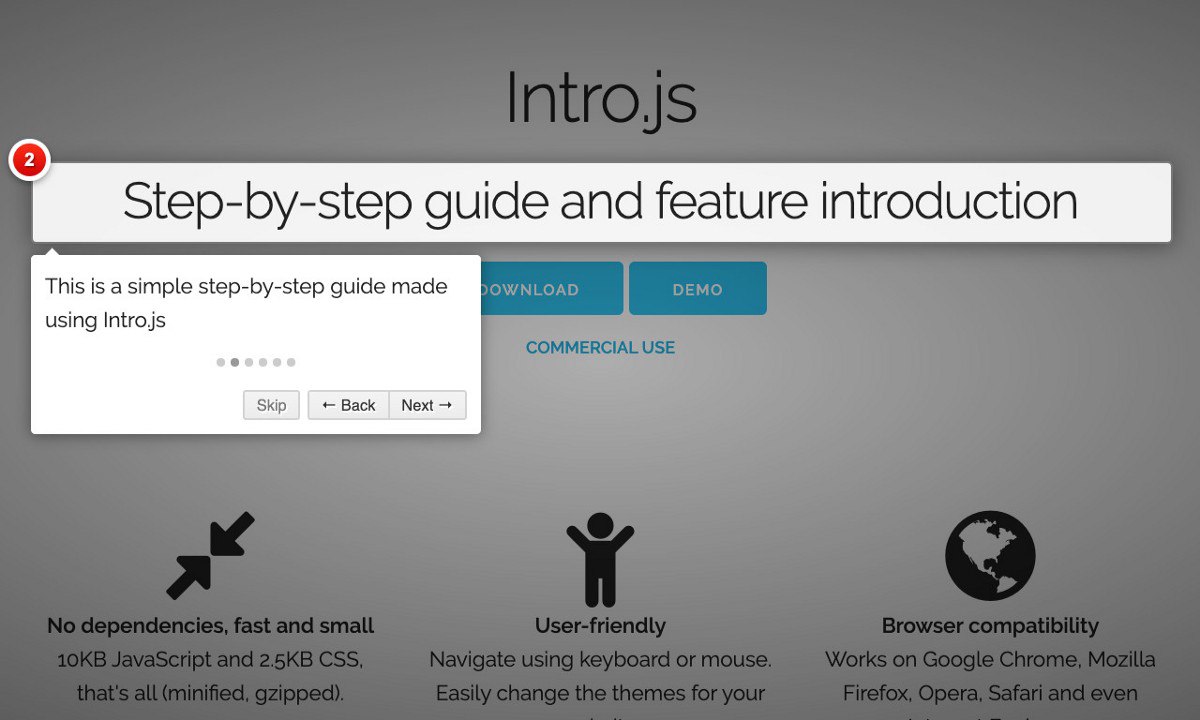
7 потрясающих JavaScript библиотек для создания тура по продукту
https://blog.bitsrc.io/7-awesome-javascript-web-app-tour-libraries-6b5d220fb862 #js
https://blog.bitsrc.io/7-awesome-javascript-web-app-tour-libraries-6b5d220fb862 #js
2020 March 26

Размещение текста по пути с помощью CSS
https://css-irl.info/positioning-text-along-a-path-with-css/ #css #animation
https://css-irl.info/positioning-text-along-a-path-with-css/ #css #animation
2020 March 27

Использование современных форматов изображений
https://joshwcomeau.com/performance/embracing-modern-image-formats/
https://joshwcomeau.com/performance/embracing-modern-image-formats/
2020 March 28

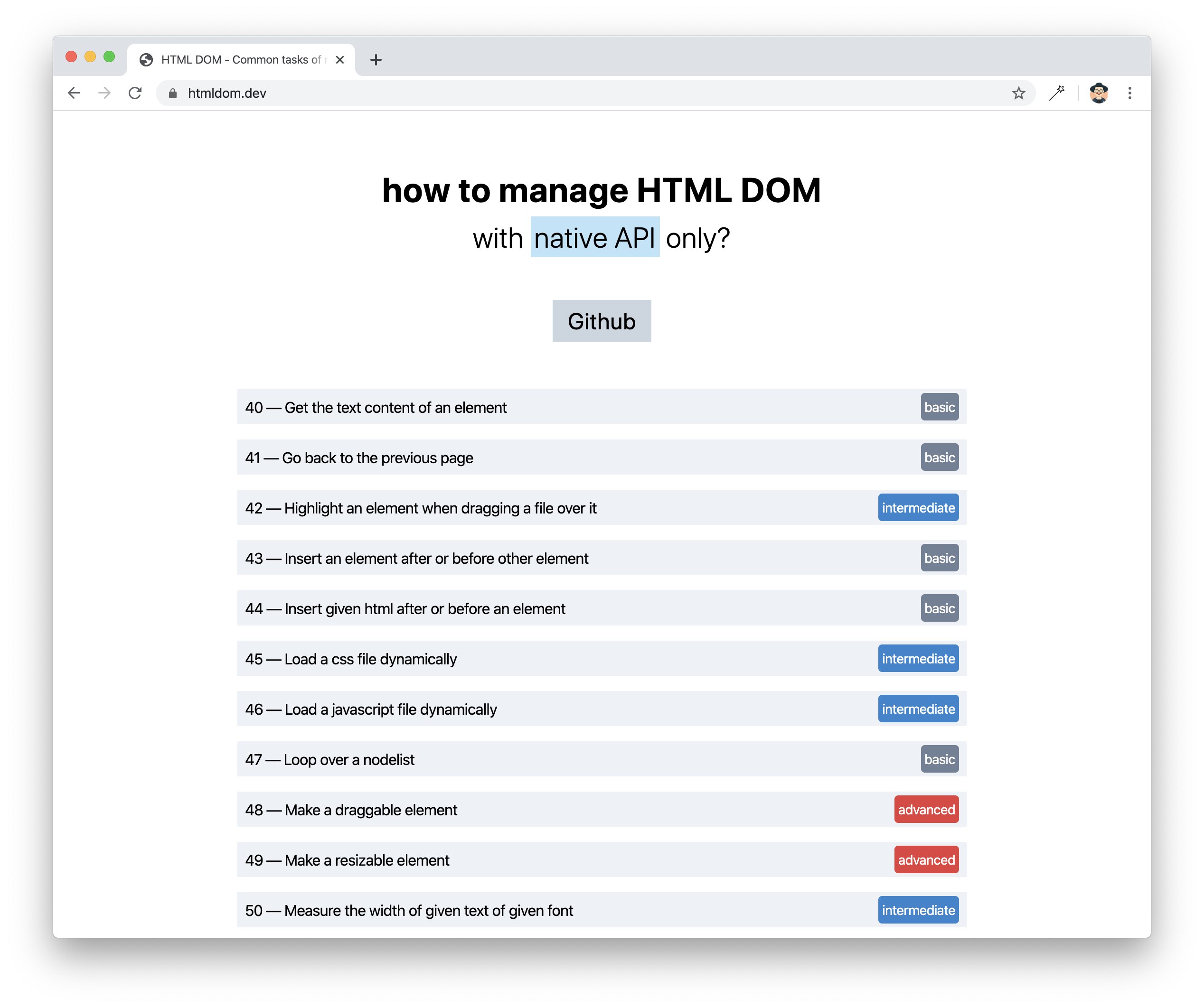
HTML DOM: как управлять DOM только с ванильным JavaScript?
Руководство со списком различных вещей, которые можно сделать с помощью нативных API #html #js https://htmldom.dev/
Руководство со списком различных вещей, которые можно сделать с помощью нативных API #html #js https://htmldom.dev/
2020 March 29

Как сделать жизнь проще при использовании Git
https://www.smashingmagazine.com/make-life-easier-when-using-git/ #tools #git
https://www.smashingmagazine.com/make-life-easier-when-using-git/ #tools #git

Как использовать URL API в JavaScript
https://gomakethings.com/how-to-use-the-url-api-with-vanilla-js/ #js
https://gomakethings.com/how-to-use-the-url-api-with-vanilla-js/ #js
2020 March 30

Измерение производительности с помощью нового React Profiler Component
https://blog.bitsrc.io/measure-performance-with-the-new-react-profiler-component-14d3801d232d #react
https://blog.bitsrc.io/measure-performance-with-the-new-react-profiler-component-14d3801d232d #react
2020 March 31

Игра с частицами с помощью Web Animations API
https://css-tricks.com/playing-with-particles-using-the-web-animations-api/ #animations
https://css-tricks.com/playing-with-particles-using-the-web-animations-api/ #animations

Как протестировать пользовательские React хуки
https://kentcdodds.com/blog/how-to-test-custom-react-hooks #react #testing
https://kentcdodds.com/blog/how-to-test-custom-react-hooks #react #testing


Удаленная работа в сфере IT
Для разработчиков и других нетехнических специальностей
Хотите быть в курсе последних вакансий?
Подписывайтесь 👉 @remote_it_jobs
Для разработчиков и других нетехнических специальностей
Хотите быть в курсе последних вакансий?
Подписывайтесь 👉 @remote_it_jobs
2020 April 01

Как использовать значение currentColor в CSS
http://www.js-craft.io/blog/how-to-use-the-currentcolor-value-in-css/ #css
http://www.js-craft.io/blog/how-to-use-the-currentcolor-value-in-css/ #css

Как подойти к многоязычным приложениям Gatsby
https://itnext.io/techniques-approaches-for-multi-language-gatsby-apps-8ba13ff433c5 #gatsby #react
https://itnext.io/techniques-approaches-for-multi-language-gatsby-apps-8ba13ff433c5 #gatsby #react
2020 April 02

Путеводитель новичка по Git - как писать хорошие commit сообщения
https://dev.to/gaelthomas/a-beginner-s-guide-to-git-how-to-write-a-good-commit-message-2j49 #tools #git
https://dev.to/gaelthomas/a-beginner-s-guide-to-git-how-to-write-a-good-commit-message-2j49 #tools #git

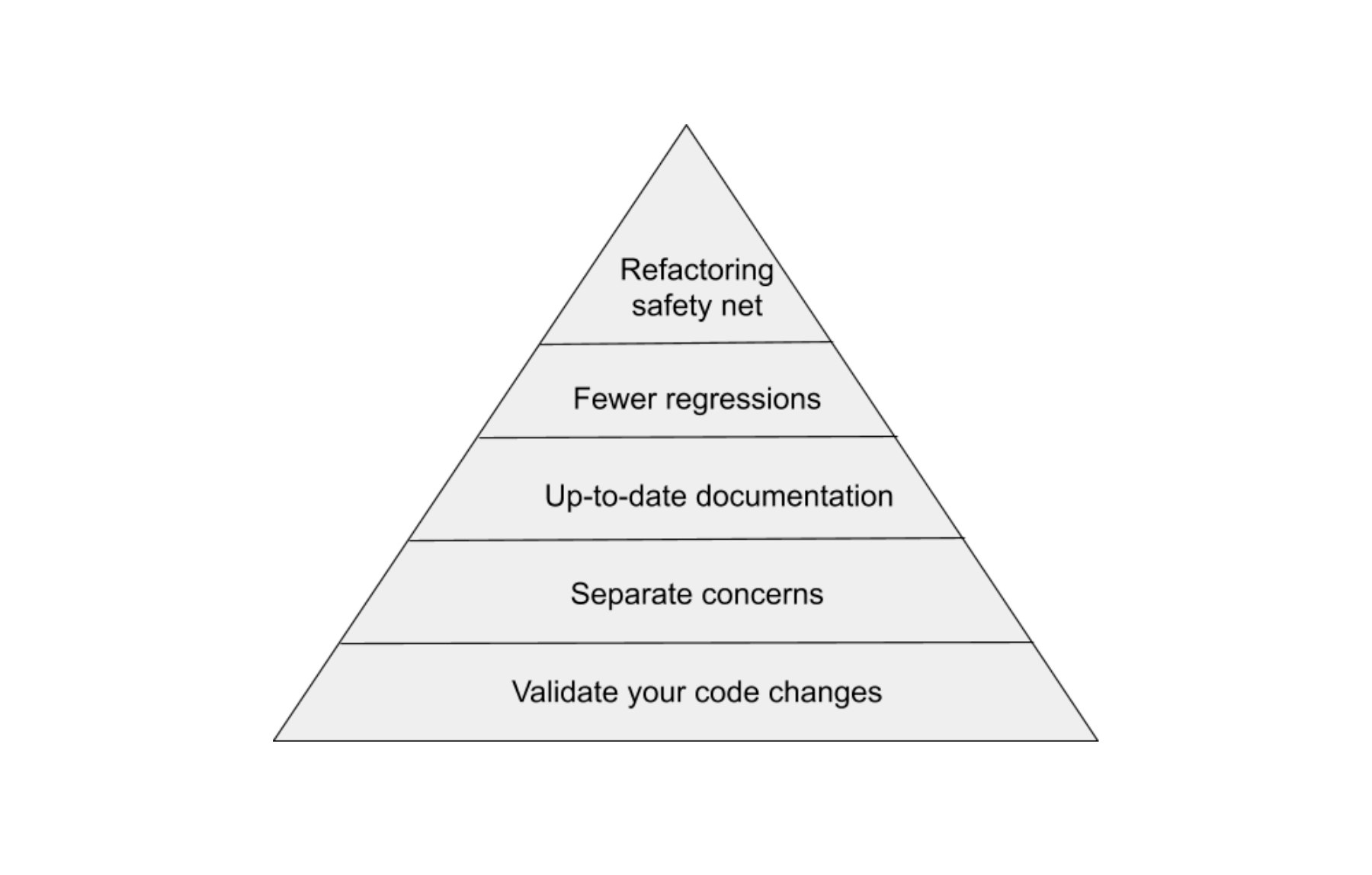
Пирамида преимуществ модульного тестирования
https://blog.pragmaticengineer.com/unit-testing-benefits-pyramid/ #testing
https://blog.pragmaticengineer.com/unit-testing-benefits-pyramid/ #testing
2020 April 03

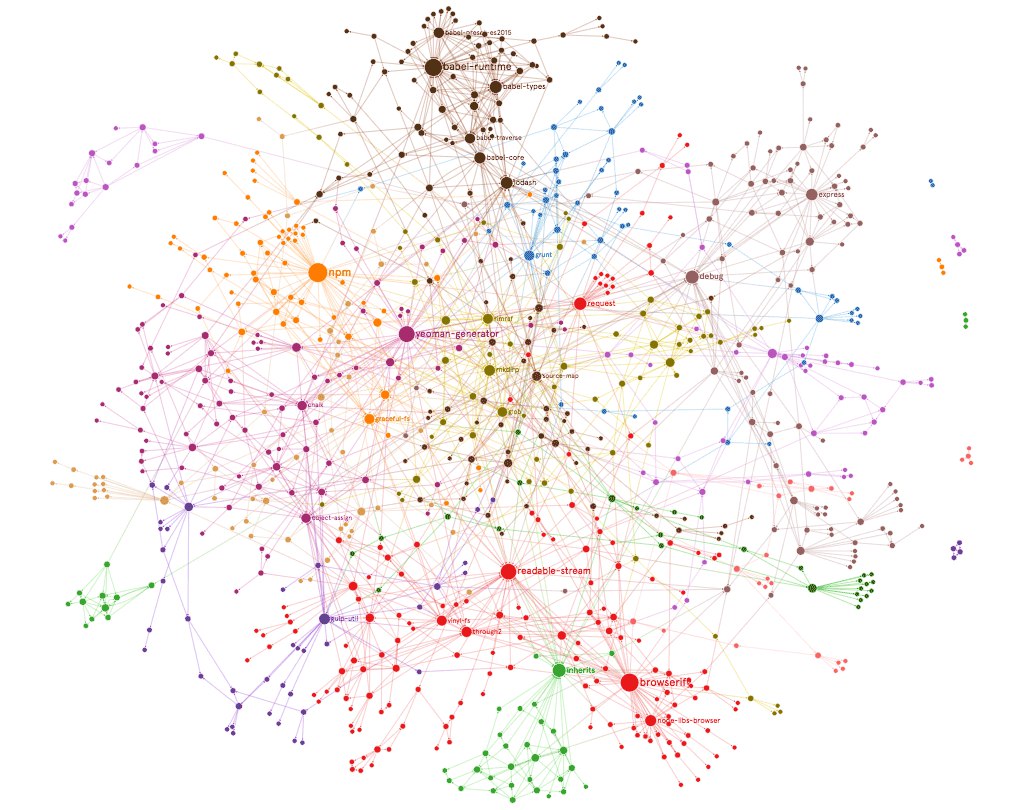
Исправление уязвимостей безопасности в npm зависимостях менее чем за 3 минуты
https://itnext.io/fixing-security-vulnerabilities-in-npm-dependencies-in-less-than-3-mins-a53af735261d #tools
https://itnext.io/fixing-security-vulnerabilities-in-npm-dependencies-in-less-than-3-mins-a53af735261d #tools