Size: a a a
2020 March 17

Глубокое погружение в Redux Toolkit с React - Полное руководство
https://www.youtube.com/watch?v=9lCmbth63k0 #react #redux #video
https://www.youtube.com/watch?v=9lCmbth63k0 #react #redux #video

Докеризация приложения, построенного на базе React, Express и MongoDB
https://habr.com/ru/company/ruvds/blog/491710/
https://habr.com/ru/company/ruvds/blog/491710/
2020 March 18

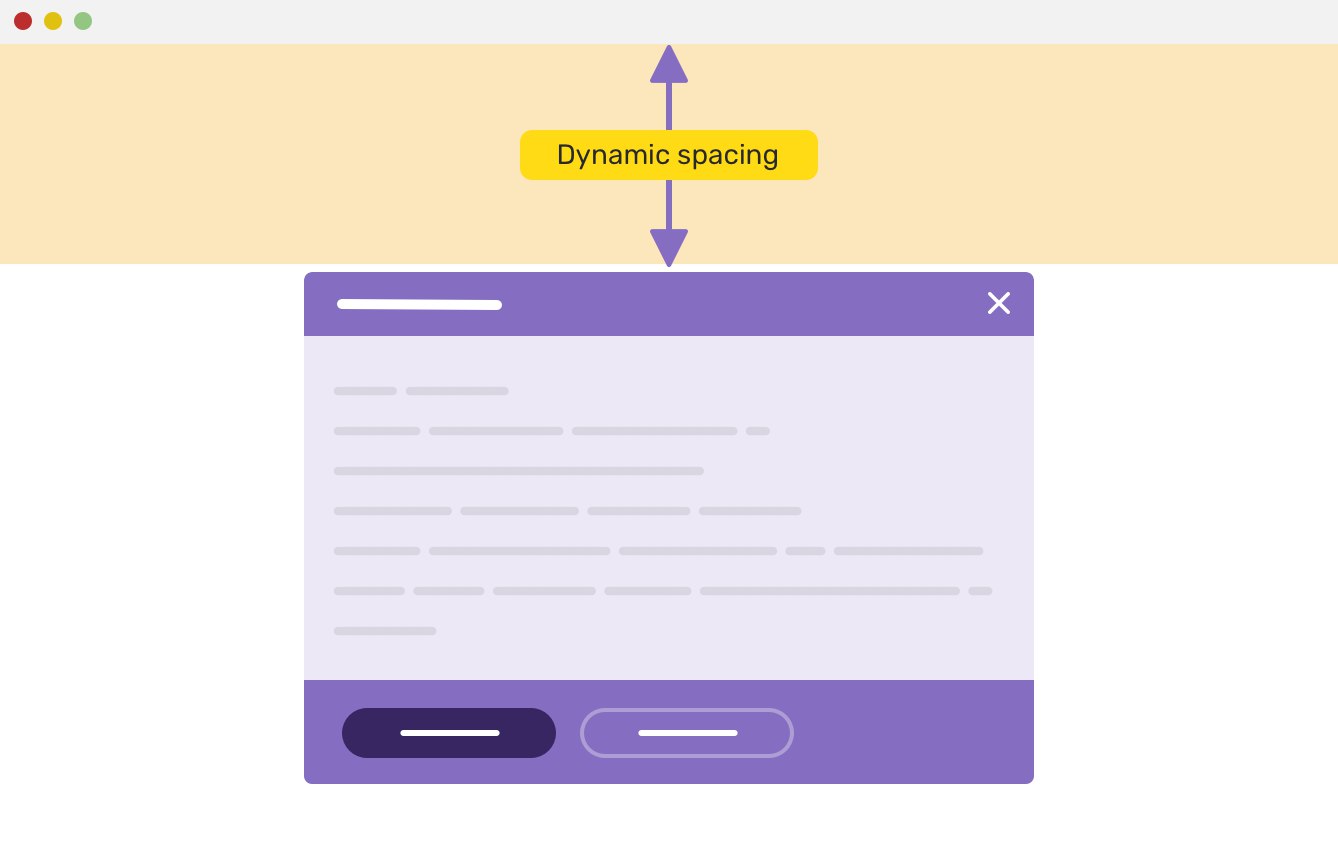
Прекратите использовать текстовые поля из Material Design!
Мацуко Фридланд объясняет, почему вы не должны использовать или имитировать текстовые поля из Material Design UI от Google. https://www.matsuko.ca/blog/stop-using-material-design-text-fields/
Мацуко Фридланд объясняет, почему вы не должны использовать или имитировать текстовые поля из Material Design UI от Google. https://www.matsuko.ca/blog/stop-using-material-design-text-fields/


Хочешь получить одну из самых востребованных профессий в сфере IT? Такую, чтобы и с интересными задачами, и с хорошей зарплатой? Все это можно сказать про frontend-разработку. Интересно? Тогда добро пожаловать!
👉 Все подробности по ссылке: https://clc.to/nkRTCw
Что ты узнаешь за это время:
📌 разберешься с веб-версткой;
📌 выучишь с нуля JavaScript;
📌 научишься собирать проекты;
📌 узнаешь, что такое системы контроля версий, в частности Git;
📌 поймешь разницу между React, Angular и Vue.
Первые двадцать купивших курс получат скидку 30%!
❗️ После защиты диплома тебя ждет гарантированное трудоустройство.
🎁 Также каждому студенту в подарок 2 месяца английского языка
👉 Все подробности по ссылке: https://clc.to/nkRTCw
Что ты узнаешь за это время:
📌 разберешься с веб-версткой;
📌 выучишь с нуля JavaScript;
📌 научишься собирать проекты;
📌 узнаешь, что такое системы контроля версий, в частности Git;
📌 поймешь разницу между React, Angular и Vue.
Первые двадцать купивших курс получат скидку 30%!
❗️ После защиты диплома тебя ждет гарантированное трудоустройство.
🎁 Также каждому студенту в подарок 2 месяца английского языка
2020 March 19

CSS Viewport Units
Подробное и практическое руководство по единицам CSS Viewport от Ahmad Shadeed. https://gooo.im/wonQRo #css
Подробное и практическое руководство по единицам CSS Viewport от Ahmad Shadeed. https://gooo.im/wonQRo #css


Учебное пособие по JAMstack
Как создать быстрые и безопасные сайты, бесплатный 4-часовой курс https://www.freecodecamp.org/news/jamstack-full-course/ #video
Как создать быстрые и безопасные сайты, бесплатный 4-часовой курс https://www.freecodecamp.org/news/jamstack-full-course/ #video

React, Redux + Saga. Практический Курс
https://www.youtube.com/watch?v=G3GGXIhggGs #react #redux #redux_saga
https://www.youtube.com/watch?v=G3GGXIhggGs #react #redux #redux_saga
2020 March 20


Подкасты о веб разработке на которые вам следует подписаться
https://medium.com/@vlysytsia/podkasty-o-veb-razrabotke-na-kotorye-vam-sleduet-podpisatsya-e355833b1535 #podcast
https://medium.com/@vlysytsia/podkasty-o-veb-razrabotke-na-kotorye-vam-sleduet-podpisatsya-e355833b1535 #podcast

Новые медиа-запросы, которые вам нужно знать
Ознакомьтесь с некоторыми из самых интересных новых медиа-запросов в спецификации Media Query Level 5 и узнайте, как их использовать.https://blog.logrocket.com/new-media-queries-you-need-to-know/
Ознакомьтесь с некоторыми из самых интересных новых медиа-запросов в спецификации Media Query Level 5 и узнайте, как их использовать.https://blog.logrocket.com/new-media-queries-you-need-to-know/


Front-End, Back-end, Wordpress, Javascript, PHP, Python, React, Delphi…
На канале uWork публикуются отборные IT вакансии Украины.
Подпишись и получай вакансии от топовых IT компаний прямо в свой смартфон
👉 https://t.me/work_it
На канале uWork публикуются отборные IT вакансии Украины.
Подпишись и получай вакансии от топовых IT компаний прямо в свой смартфон
👉 https://t.me/work_it

Изучение выравнивания CSS блоков
Комплексный взгляд на выравнивание блоков в CSS, которые полезны для изучения как Flexbox, так и Grid. https://ishadeed.com/article/learn-box-alignment/ #css
Комплексный взгляд на выравнивание блоков в CSS, которые полезны для изучения как Flexbox, так и Grid. https://ishadeed.com/article/learn-box-alignment/ #css
2020 March 21

Создайте Node.js инструмента для записи и сравнения отчетов Google Lighthouse
https://css-tricks.com/build-a-node-js-tool-to-record-and-compare-google-lighthouse-reports/ #nodejs
https://css-tricks.com/build-a-node-js-tool-to-record-and-compare-google-lighthouse-reports/ #nodejs
2020 March 22
2020 March 23


Фриланс — это независимость, свободный график, возможность работать из любого уголка мира и самостоятельный выбор проектов.
В канале «WAYUP и Гаврилов о фрилансе» :
🔹 ежедневные полезности по фриланс-профессиям (IT и веб-дизайн);
🔹 преимущества и подводные камни фриланса;
🔹 лайфхаки, рекомендации и интерактивы.
Каждый сможет освоить фриланс!
😉 Подписывайтесь → @freelancewayup
В канале «WAYUP и Гаврилов о фрилансе» :
🔹 ежедневные полезности по фриланс-профессиям (IT и веб-дизайн);
🔹 преимущества и подводные камни фриланса;
🔹 лайфхаки, рекомендации и интерактивы.
Каждый сможет освоить фриланс!
😉 Подписывайтесь → @freelancewayup

Использование OAuth с NextJS, Passport и Github
https://zemuldo.com/blog/nextjs-oauth-with-passport-+-github-5e6d256f7f7b5b001984784f #nextjs #react #nodejs
https://zemuldo.com/blog/nextjs-oauth-with-passport-+-github-5e6d256f7f7b5b001984784f #nextjs #react #nodejs