Size: a a a
2020 March 01
2020 March 02
2020 March 03
2020 March 04

Узнайте, как безопасно ссылаться на ресурсы на другом хосте в этой статье web.dev.web.dev.
https://web.dev/external-anchors-use-rel-noopener/
https://web.dev/external-anchors-use-rel-noopener/
2020 March 05
2020 March 06

2020 March 07

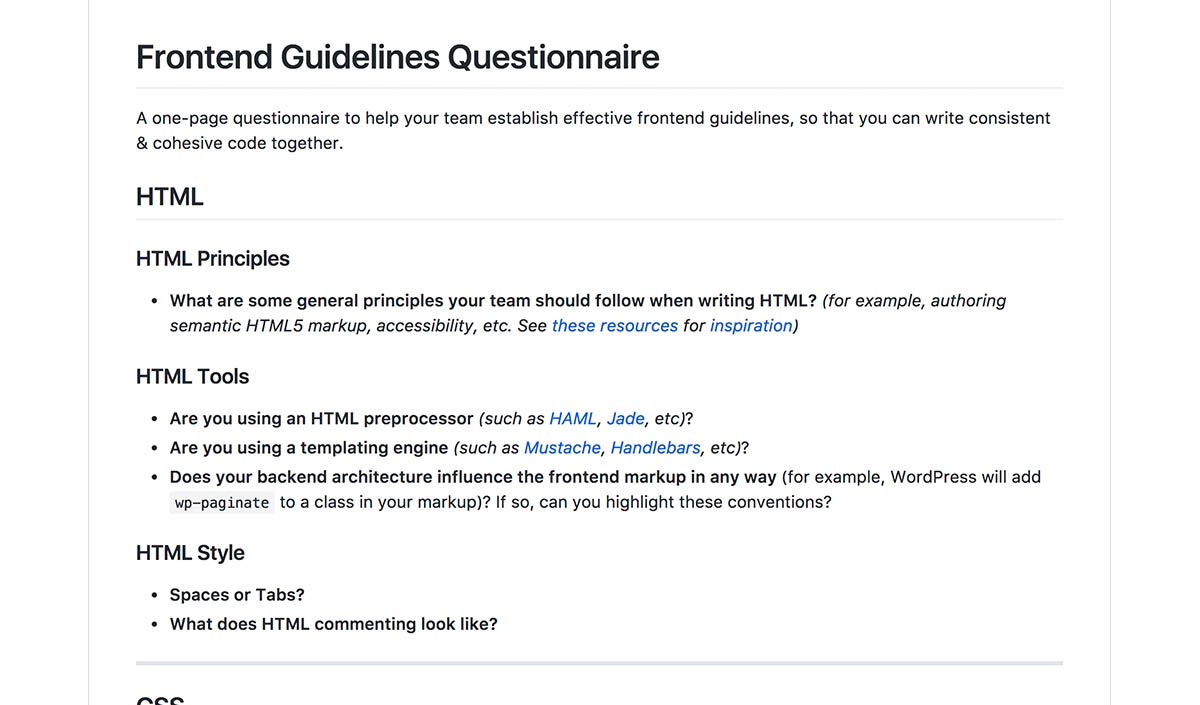
Rolling code standards
Хорошо документированные стандарты кода абсолютно необходимы для совместного создания согласованного и связного кода. https://bradfrost.com/blog/post/rolling-code-standards/
Хорошо документированные стандарты кода абсолютно необходимы для совместного создания согласованного и связного кода. https://bradfrost.com/blog/post/rolling-code-standards/
2020 March 08

Что фронтенд инженеры должны знать о бэкенде
https://terrastruct.com/blog/what-frontend-engineers-should-know-about-backend/
https://terrastruct.com/blog/what-frontend-engineers-should-know-about-backend/
2020 March 09

2020 March 10
2020 March 11

Подсчет калорий: как мы улучшили производительность и опыт разработчиков UberEats.comUberEats.com
Крис Льюис и Брендан Дин объясняют, как они переписали UberEats с акцентом на производительную архитектуру. Они описывают несколько стратегий, включая доставку отдельных пакетов, организацию длительных асинхронных задач, а также преимущества и недостатки рендеринга на стороне сервера. https://eng.uber.com/uber-eats-com-web-app-rewrite/
Крис Льюис и Брендан Дин объясняют, как они переписали UberEats с акцентом на производительную архитектуру. Они описывают несколько стратегий, включая доставку отдельных пакетов, организацию длительных асинхронных задач, а также преимущества и недостатки рендеринга на стороне сервера. https://eng.uber.com/uber-eats-com-web-app-rewrite/
2020 March 12



Осваиваешь web и ищешь свежую инфу?
Весь годный контент мы собрали на канале FrontEndDev!
Здесь ты найдешь интересные фишки JS, новые фичи TS и ES, туториалы по современным фреймворкам и многое другое!
Подписывайся и прокачивайся вместе с @front_end_dev 🚀
Весь годный контент мы собрали на канале FrontEndDev!
Здесь ты найдешь интересные фишки JS, новые фичи TS и ES, туториалы по современным фреймворкам и многое другое!
Подписывайся и прокачивайся вместе с @front_end_dev 🚀
2020 March 13

Полное руководство по кодам состояния ReST API
https://dev.to/khaosdoctor/the-complete-guide-to-status-codes-for-meaningful-rest-apis-1-5c5
https://dev.to/khaosdoctor/the-complete-guide-to-status-codes-for-meaningful-rest-apis-1-5c5
2020 March 14

7 полезных уловок с rest параметрами и spread операторами в JavaScript объектах
https://gooo.im/zsVRL3
https://gooo.im/zsVRL3


День открытых дверей сразу трех курсов направления JavaScript от OTUS пройдет 18.03 в 20-00 мск онлайн!
Узнать подробную программу, а также пройти вступительный тест вы можете уже сейчас:
Fullstack разработчик JavaScript - https://otus.pw/7Tar/
Разработчик Node.js - https://otus.pw/Hs49/
React.js разработчик - https://otus.pw/nX5B/
📌Ну а на бесплатном вебинаре мы:
- Ответим на все вопросы по JavaScript-разработке, Node.JS, React.JS, Vue.JS, Angular.JS, ES6 и др;
- Поговорим о хардкорной программе курсов, формате обучения и выпускном проекте;
- Расскажем о карьерных перспективах выпускников OTUS и 40+ работодателях, которые готовы предложить собеседования на вакантные позиции по итогу обучения.
Встречу проведут преподаватели курса: автор программы Александр Коржиков (Dev IT Engineer ING Group (Нидерланды)) и Никита Овчинников (участвовал в международном проекте компании Ericsson).
☝🏻Остались вопросы? Задайте их преподавателям лично. Регистрируйтесь - напомним в день вебинара!
Узнать подробную программу, а также пройти вступительный тест вы можете уже сейчас:
Fullstack разработчик JavaScript - https://otus.pw/7Tar/
Разработчик Node.js - https://otus.pw/Hs49/
React.js разработчик - https://otus.pw/nX5B/
📌Ну а на бесплатном вебинаре мы:
- Ответим на все вопросы по JavaScript-разработке, Node.JS, React.JS, Vue.JS, Angular.JS, ES6 и др;
- Поговорим о хардкорной программе курсов, формате обучения и выпускном проекте;
- Расскажем о карьерных перспективах выпускников OTUS и 40+ работодателях, которые готовы предложить собеседования на вакантные позиции по итогу обучения.
Встречу проведут преподаватели курса: автор программы Александр Коржиков (Dev IT Engineer ING Group (Нидерланды)) и Никита Овчинников (участвовал в международном проекте компании Ericsson).
☝🏻Остались вопросы? Задайте их преподавателям лично. Регистрируйтесь - напомним в день вебинара!
2020 March 15

10 полезных функций Github, которые вы, вероятно, не знаете
https://medium.com/@aqeelakhtar.web/10-useful-github-features-you-probably-dont-know-c33352d08640 #tools
https://medium.com/@aqeelakhtar.web/10-useful-github-features-you-probably-dont-know-c33352d08640 #tools

Как создать CSS препроцессор (например, SASS) с нуля
https://www.codementor.io/@abdurrahmaanj/how-to-build-a-css-pre-processor-like-sass-from-scratch-14d4u0hggx
https://www.codementor.io/@abdurrahmaanj/how-to-build-a-css-pre-processor-like-sass-from-scratch-14d4u0hggx
2020 March 16

Как создать автокомплит на чистом HTML
https://gomakethings.com/how-to-create-an-autocomplete-input-with-only-html/
https://gomakethings.com/how-to-create-an-autocomplete-input-with-only-html/