IH
Size: a a a
2020 May 03
Ну да, мне сказали, что надо History API или Роутинг, буду разбираться, как сделать.
History.push или .replace
AV
History.push или .replace
Спасибо, попробую!
AK
Ребят какой сервис посоветуете?
Есть папка с файлами, над которой работает 2 человека и чтоб видны были изменения в папке онлайн ?
Есть папка с файлами, над которой работает 2 человека и чтоб видны были изменения в папке онлайн ?
А
D3 сейчас используется, стоит учить?
АП
В gulp, в плагине JSHint существует такое свойство как "esversion". Допустим, если в данном свойстве я укажу "3", то JSHint будет проверять правильность моего кода относительно правил "ECMAScript 3".
Вопрос: Мне придётся использовать ТОЛЬКО синтаксис и правила "ECMAScript 3", или можно будет использовать и правила современного ECMAScript?
Вопрос: Мне придётся использовать ТОЛЬКО синтаксис и правила "ECMAScript 3", или можно будет использовать и правила современного ECMAScript?
АД
Дан массив с числами. С помощью цикла проверьте, что в нем есть элемент со значением 5.
let arr = [2, 7, 12, 3, 32, 10, 5, 90, 1, 4, 9];
let presence = true;
for(let i = 0; i < arr.length; i++){
if(arr[i] !== 5){
presence = false;
console.log(presence);
}
}
Возникла проблема с проверкой наличия
let arr = [2, 7, 12, 3, 32, 10, 5, 90, 1, 4, 9];
let presence = true;
for(let i = 0; i < arr.length; i++){
if(arr[i] !== 5){
presence = false;
console.log(presence);
}
}
Возникла проблема с проверкой наличия
P
Дан массив с числами. С помощью цикла проверьте, что в нем есть элемент со значением 5.
let arr = [2, 7, 12, 3, 32, 10, 5, 90, 1, 4, 9];
let presence = true;
for(let i = 0; i < arr.length; i++){
if(arr[i] !== 5){
presence = false;
console.log(presence);
}
}
Возникла проблема с проверкой наличия
let arr = [2, 7, 12, 3, 32, 10, 5, 90, 1, 4, 9];
let presence = true;
for(let i = 0; i < arr.length; i++){
if(arr[i] !== 5){
presence = false;
console.log(presence);
}
}
Возникла проблема с проверкой наличия
а в чем именно проблема?
Только лучше делать наоборот, объявлять как false, а потом менять на true, если найдешь 5
Только лучше делать наоборот, объявлять как false, а потом менять на true, если найдешь 5
P
а, ну собственно из-за этого и проблема)
P
если у тебя последний элемент не 5 (как в твоем случае), то presence всегда будет false, даже если 5 в массиве есть
АД
Проблема в том, что я не знаю, как проверить правильно
АД
нужно использовать брейк?
P
Проблема в том, что я не знаю, как проверить правильно
полагай изначально, что у тебя нет 5 в массиве, т.е. твое presence = false. Потом точно также проверяешь в цикле каждый элемент и если какой-то элемент равен 5, то меняешь presence на true
P
если не найдет, то оно так и останется false, что верно
АД
let arr = [2, 7, 12, 3, 32, 10, 5, 90, 1, 4, 9];
let presence = false;
for(let i = 0; i < arr.length; i++){
if(arr[i] === 5){
break;
presence = true;
console.log(presence);
}
}
let presence = false;
for(let i = 0; i < arr.length; i++){
if(arr[i] === 5){
break;
presence = true;
console.log(presence);
}
}
АД
let arr = [2, 7, 12, 3, 32, 10, 5, 90, 1, 4, 9];
let presence = false;
for(let i = 0; i < arr.length; i++){
if(arr[i] === 5){
presence = true;
console.log(presence);
break;
}
}
Вроде оно?
let presence = false;
for(let i = 0; i < arr.length; i++){
if(arr[i] === 5){
presence = true;
console.log(presence);
break;
}
}
Вроде оно?
P
let arr = [2, 7, 12, 3, 32, 10, 5, 90, 1, 4, 9];
let presence = false;
for(let i = 0; i < arr.length; i++){
if(arr[i] === 5){
presence = true;
console.log(presence);
break;
}
}
Вроде оно?
let presence = false;
for(let i = 0; i < arr.length; i++){
if(arr[i] === 5){
presence = true;
console.log(presence);
break;
}
}
Вроде оно?
ага
КУ
React + Redux.
Вопрос зачем нужен thunk для асинхронных запросов
Если можно просто черезз mapDispatchToProps передать dispatch в action а этот action внутри себя вызывает fetch запрос, обробатывает и вызывает нужный action в dispatch
Вопрос зачем нужен thunk для асинхронных запросов
Если можно просто черезз mapDispatchToProps передать dispatch в action а этот action внутри себя вызывает fetch запрос, обробатывает и вызывает нужный action в dispatch
КУ
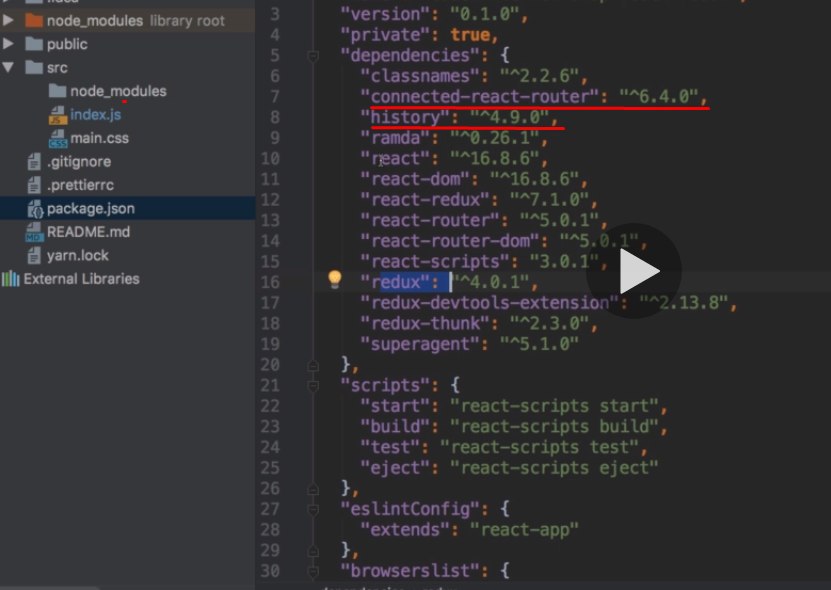
Переслано от Камель Утегенов...

кто нибудь использует эти пакеты в react redux? не устарели они?
PA
React + Redux.
Вопрос зачем нужен thunk для асинхронных запросов
Если можно просто черезз mapDispatchToProps передать dispatch в action а этот action внутри себя вызывает fetch запрос, обробатывает и вызывает нужный action в dispatch
Вопрос зачем нужен thunk для асинхронных запросов
Если можно просто черезз mapDispatchToProps передать dispatch в action а этот action внутри себя вызывает fetch запрос, обробатывает и вызывает нужный action в dispatch
Фишка Thunk в том, что ты можешь в Store задиспатчить функцию а не объект, в которой несколько асинхронных экшнов, которые должны выполнятся пачкой
T
Кикните её плессссс



