コ
Size: a a a
2020 May 01
бляха я просто щас два проекта смотрю и посмотрел дам где мой
コ
а не твой,вот и ошибка вышла ,ну тогда да
D
Че?
ПЗ
Ребят как сейчас делают слайдеры? С нуля на JS?
Обычный слайдер, который просто по клику по стрелкам будет пролистываться?
ПЗ
Или свой плагин типо owl или slick хочешь написать?
T

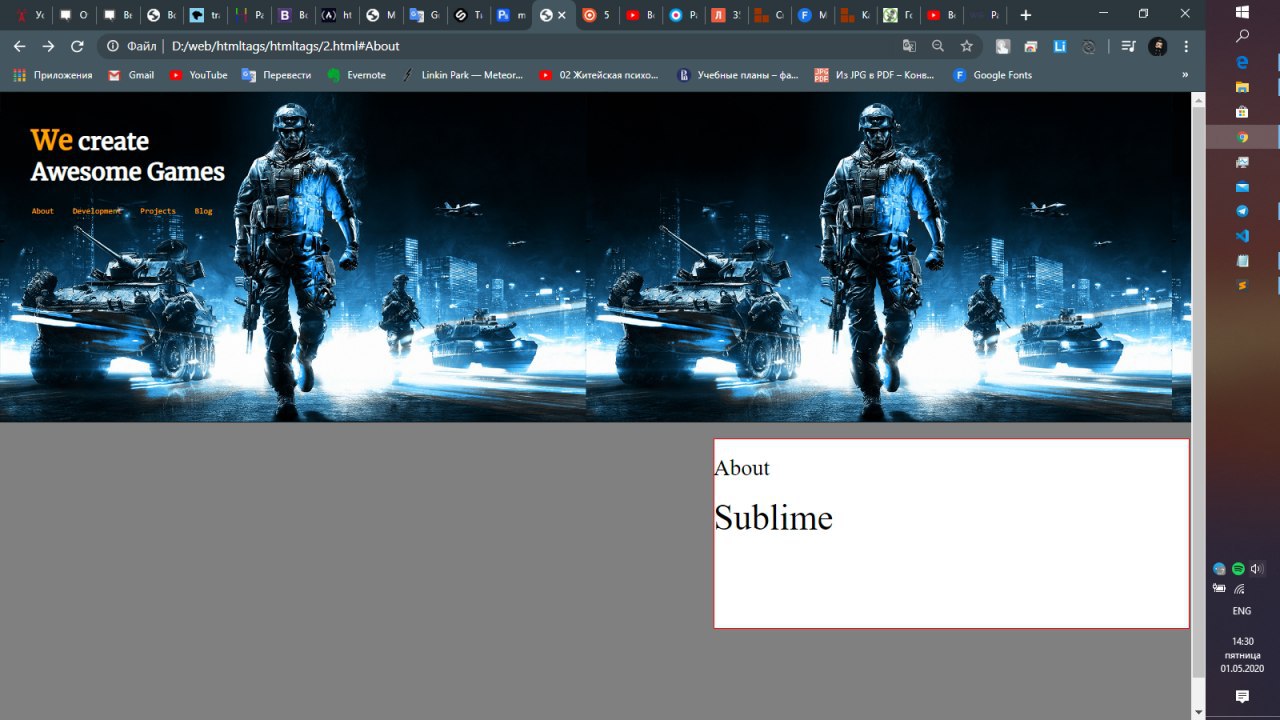
Отдалил
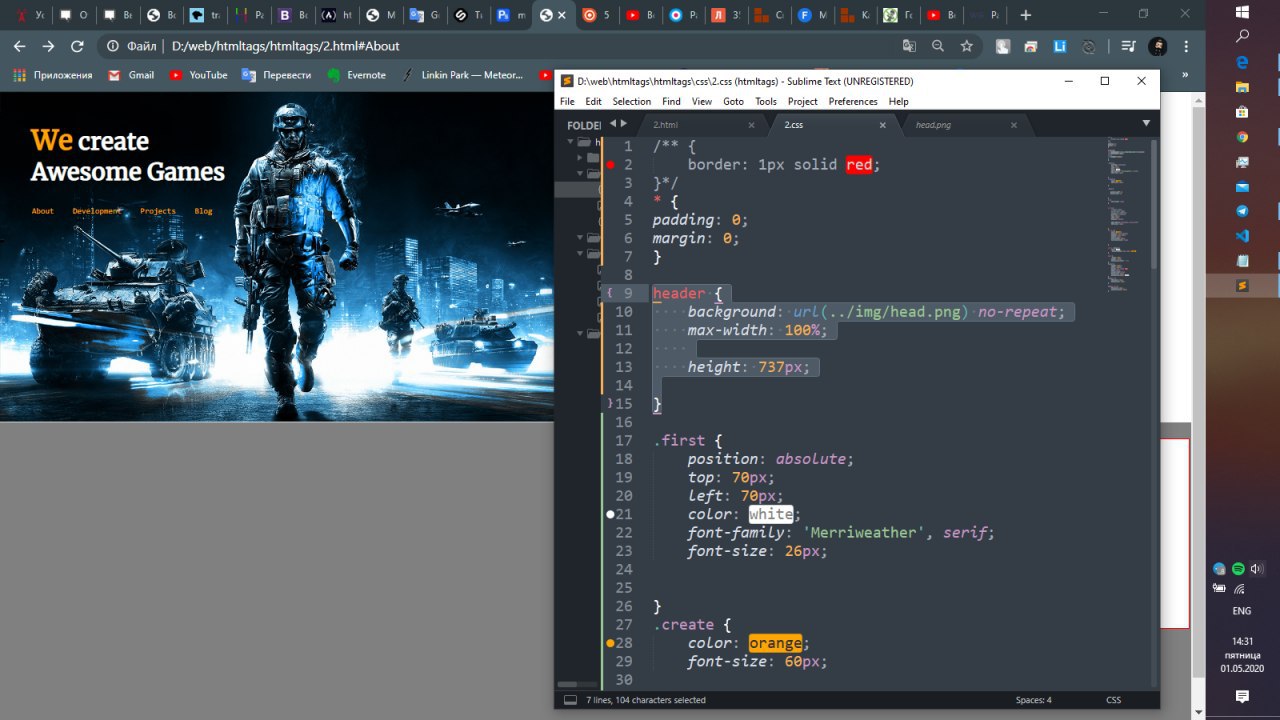
Ставлю значение "no-repeat" - она испаряется
Ставлю значение "no-repeat" - она испаряется
NN
Если background- background-size: cover; если картинкой - object-fit:cover
NN
Первое
T

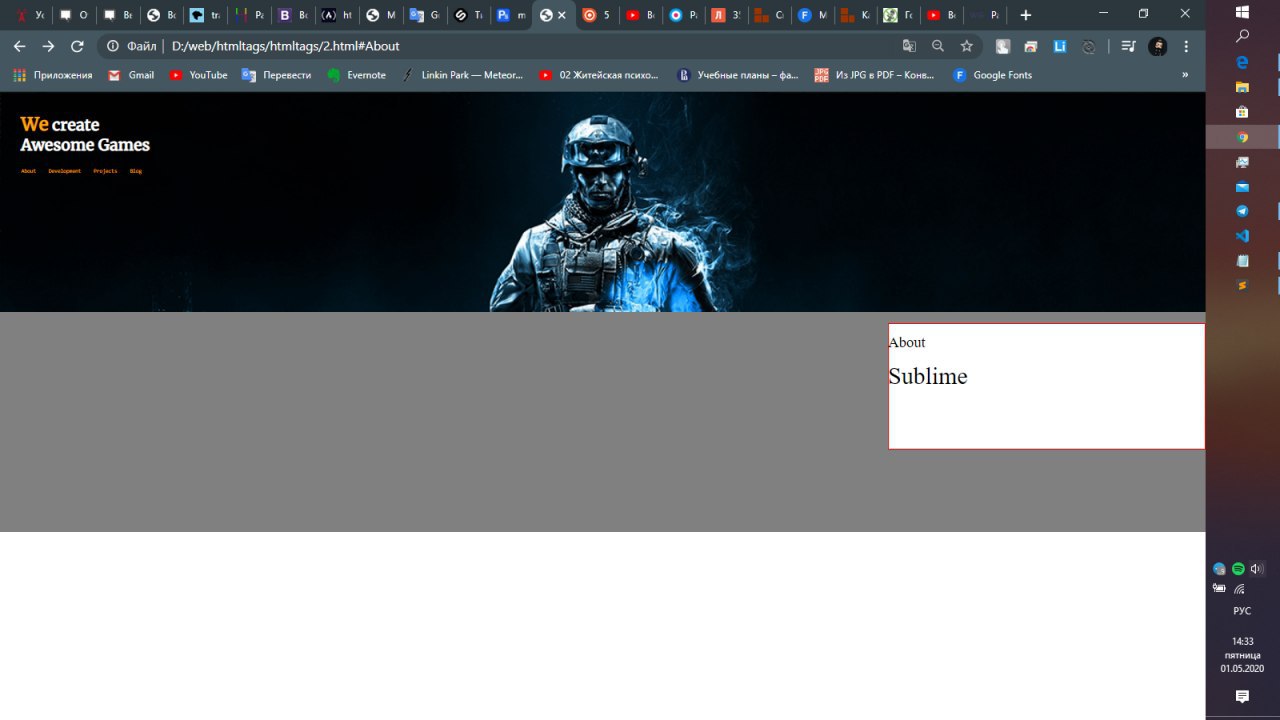
А при уменьшении вот такой фокус:
NN
Это частая проблема в вёрстке, хочется хедер сделать определенной высоты, но это будет неверным решением, так как при возможном изменении колличества контента, он будет вылазить за пределы нижней черты блока. Нужно делать так позиционирование, чтобы у тебя контент растягивал блок ,а background , в свою очередь растягивался по высоте. Надеюсь, правильно истолковал. А по поводу твоей проблемы, задай бэкграунду background-size:cover и все будет ок
NN
https://youtu.be/JERUf-xKU1o 1:03:50 что он имел ввиду, говоря, что в js нет конструкции else if?
DE
https://youtu.be/JERUf-xKU1o 1:03:50 что он имел ввиду, говоря, что в js нет конструкции else if?
В некоторых языках, например в php, есть отдельная инструкция elseif. В js можно написать else if, но с точки зрения языка это две отдельные инструкции.
NN
В некоторых языках, например в php, есть отдельная инструкция elseif. В js можно написать else if, но с точки зрения языка это две отдельные инструкции.
То есть, в js не стоит использовать else if вообще? Просто так категорично он говорит, но это ведь работает. Не понимаю.. это то же, когда мне кто-то говорит var -прошлый век, его уже не используют.. У меня пригорело, почитаю инфу, спасибо за отклик
DE
Почему не стоит? Просто вопрос в видео так криво задан. Вопрос про то, что в js нет отдельной инструкции elseif. Но это не означает, что не надо использовать else if которые делают то же самое.
NN
Почему не стоит? Просто вопрос в видео так криво задан. Вопрос про то, что в js нет отдельной инструкции elseif. Но это не означает, что не надо использовать else if которые делают то же самое.
Так у него в видео не elseif слитно, а раздельно else if.. то ли я не понял, прикопался, то ли интервьюер сморознул. Нет конструкции elsif, но else if работает как часики..
С
Так у него в видео не elseif слитно, а раздельно else if.. то ли я не понял, прикопался, то ли интервьюер сморознул. Нет конструкции elsif, но else if работает как часики..
мб он имел ввиду, что ето две функции, которые работают вместе. По одиночке - не хотят (иф еще болле самостоятелен и независим, но else в одиночку приведет к ошыбке)
DE
Так у него в видео не elseif слитно, а раздельно else if.. то ли я не понял, прикопался, то ли интервьюер сморознул. Нет конструкции elsif, но else if работает как часики..
Суть в формулировке. if else if это не конструкция, а две конструкции и одна вложена в другую. Смысл это имеет только для понимания как устроен язык.
NN
Суть в формулировке. if else if это не конструкция, а две конструкции и одна вложена в другую. Смысл это имеет только для понимания как устроен язык.
Дошло, благодарю