c0
Size: a a a
2020 July 21
привет. а фильтровать store через combine надо? иногда combine остается undefined в таком случае
m
по идее тебе нужен массив текущих обрабатываемых запросов и useStoreMap
const photoLoadFx = createEffect()
const pendingPhotos = createStore([])
.on(photoLoadFx, (list, id) => [...list, id])
.on(photoLoadFx.finally, (list, {params: id}) => list.filter(
e => e !== id
))
const Photo = ({id}) => {
const pending = useStoreMap({
store: pendingPhotos,
keys: [id],
fn: list => list.includes(id)
})
}Зараз так i зроблено. Спасибi
🚀🚀
makoven
Зараз так i зроблено. Спасибi
Ну все в порядку тоді, так і передбачається))
🚀🚀
привет. а фильтровать store через combine надо? иногда combine остается undefined в таком случае
для таких случаев надо предусмотреть дефолт, вида combine(a, b, (a, b) => a.find() || defaultValue)
но это возможно только при первом вызове функции, при создании комбайна, все последующие undefined просто будут игнорироваться, типа, undefined это как отсутствие значения, а значит апдейт не нужен
но это возможно только при первом вызове функции, при создании комбайна, все последующие undefined просто будут игнорироваться, типа, undefined это как отсутствие значения, а значит апдейт не нужен
🚀🚀
со
store.map и с useStoreMap так жеm
Ну все в порядку тоді, так і передбачається))
А создавать эффект через фабрику на каждую загрузку, а потом удалять это сильно плохо?
🚀🚀
да, очень
🚀🚀
makoven
А создавать эффект через фабрику на каждую загрузку, а потом удалять это сильно плохо?
а зачем такое потребовалось? 🤔
🚀🚀
в общем по возможности лучше обходиться обработкой params)
c0
для таких случаев надо предусмотреть дефолт, вида combine(a, b, (a, b) => a.find() || defaultValue)
но это возможно только при первом вызове функции, при создании комбайна, все последующие undefined просто будут игнорироваться, типа, undefined это как отсутствие значения, а значит апдейт не нужен
но это возможно только при первом вызове функции, при создании комбайна, все последующие undefined просто будут игнорироваться, типа, undefined это как отсутствие значения, а значит апдейт не нужен
Спасибо, а фильтровать один стор через комбинатор это ок? Я находил repl через поиск по чату, оно, вроде, работает, но в доке вообще про третий аргумент ничего нет
const $users = createStore([
{ id: 0, name: 'John', age: 30 },
{ id: 1, name: 'Jane', age: 14 },
{ id: 2, name: 'Vasya', age: 14403 }
]);
const tooYoung = combine(
$users,
user => user.age < 18,
(list, fn) => list.filter(fn)
);
m
а зачем такое потребовалось? 🤔
Да впринципе незачем. Просто для обычного кода это обычное явление - насоздавать сущностей на каждый реквест, а сборщик мусора потом их почистит. Я понимаю, что эффекты это другое. Но ведь можно их руками удалять? Или это сильно затратное предприятие?
🚀🚀
makoven
Да впринципе незачем. Просто для обычного кода это обычное явление - насоздавать сущностей на каждый реквест, а сборщик мусора потом их почистит. Я понимаю, что эффекты это другое. Но ведь можно их руками удалять? Или это сильно затратное предприятие?
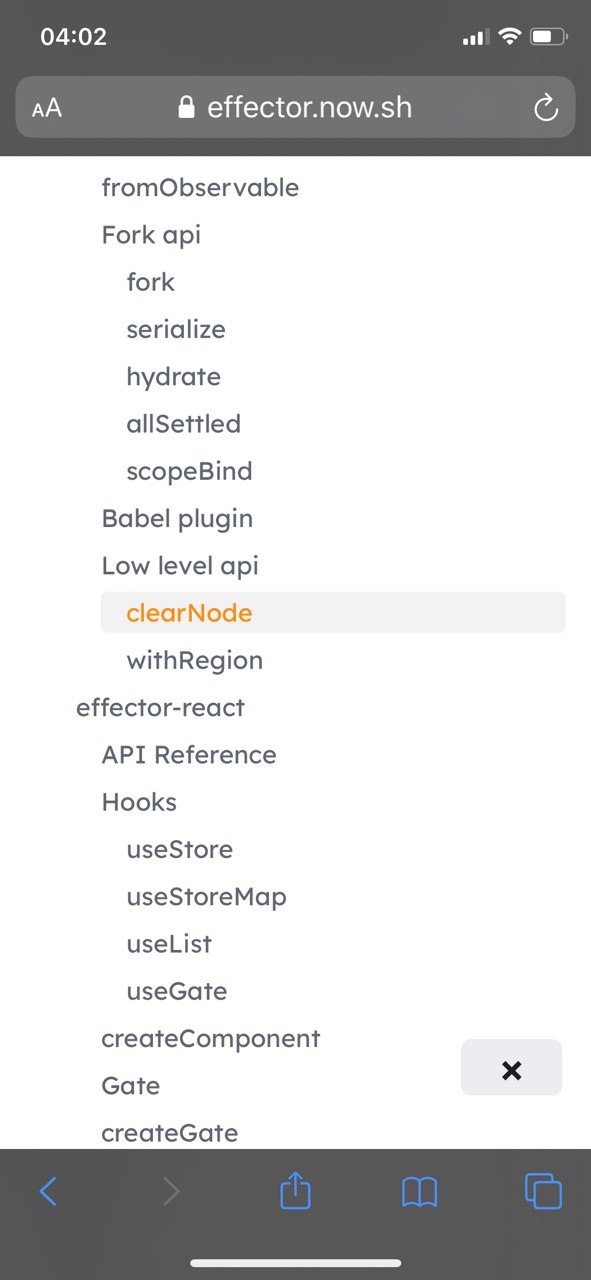
у эффектора для удаления сущностей есть clearNode, то есть gc сработает после
clearNode(fx)🚀🚀

но обрати внимание что это секция low level api)
🚀🚀
Спасибо, а фильтровать один стор через комбинатор это ок? Я находил repl через поиск по чату, оно, вроде, работает, но в доке вообще про третий аргумент ничего нет
const $users = createStore([
{ id: 0, name: 'John', age: 30 },
{ id: 1, name: 'Jane', age: 14 },
{ id: 2, name: 'Vasya', age: 14403 }
]);
const tooYoung = combine(
$users,
user => user.age < 18,
(list, fn) => list.filter(fn)
);
да, вполне нормально
у комбайна не третий аргумент, там принцип «сторы по одному на аргумент и функция-комбинатор, всегда последняя»
у комбайна не третий аргумент, там принцип «сторы по одному на аргумент и функция-комбинатор, всегда последняя»
🚀🚀
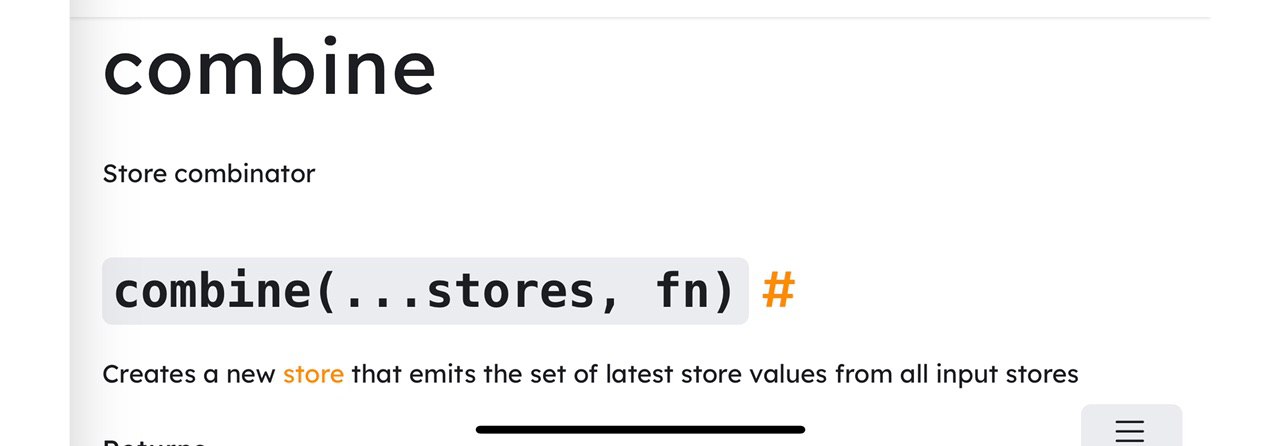
Спасибо, а фильтровать один стор через комбинатор это ок? Я находил repl через поиск по чату, оно, вроде, работает, но в доке вообще про третий аргумент ничего нет
const $users = createStore([
{ id: 0, name: 'John', age: 30 },
{ id: 1, name: 'Jane', age: 14 },
{ id: 2, name: 'Vasya', age: 14403 }
]);
const tooYoung = combine(
$users,
user => user.age < 18,
(list, fn) => list.filter(fn)
);

то есть вариант с тремя аргументами проходит в доке по этому пункту https://effector.now.sh/docs/api/effector/combine#combinestores-fn
c0
понял, спасибо
🚀🚀
кстати, а разве обычные объекты отображают как
key => value у Map? по идее же для обычных объектов используется {key: val}NF
кстати, а разве обычные объекты отображают как
key => value у Map? по идее же для обычных объектов используется {key: val}у Map если в хроме смотреть вроде как =>
NF
прям как геторы в шарпе)