🚀🚀
Size: a a a
2020 July 21
что означает, что теперь нужно думать, как аккуратнее избавляться от лишних связей — graph modular decomposition либо как-то эмпирически
🚀🚀
после чего можно будет применить алгоритм аккуратной прокладки связей
NF
bread board выглядит со связями как диаграмма контекстов в книжках вроде чистой архитектуры
🚀🚀
наоборот) разработка электроники намного впереди нас в плане визуализации, поэтому это диаграммы похожи на breadborad, в лучшем случае
NF

т.е. вот так
🚀🚀
проблема в том, что это инфографика
🚀🚀
инфографику рисуют вручную, а сейчас требуется найти способ автоматизировать не теряя в качестве
🚀🚀
по логике тогда мы начнём видеть реальную архитектуру приложения, не то как мы думаем как она выглядит, а настоящие связи, блоки и секции
🚀🚀
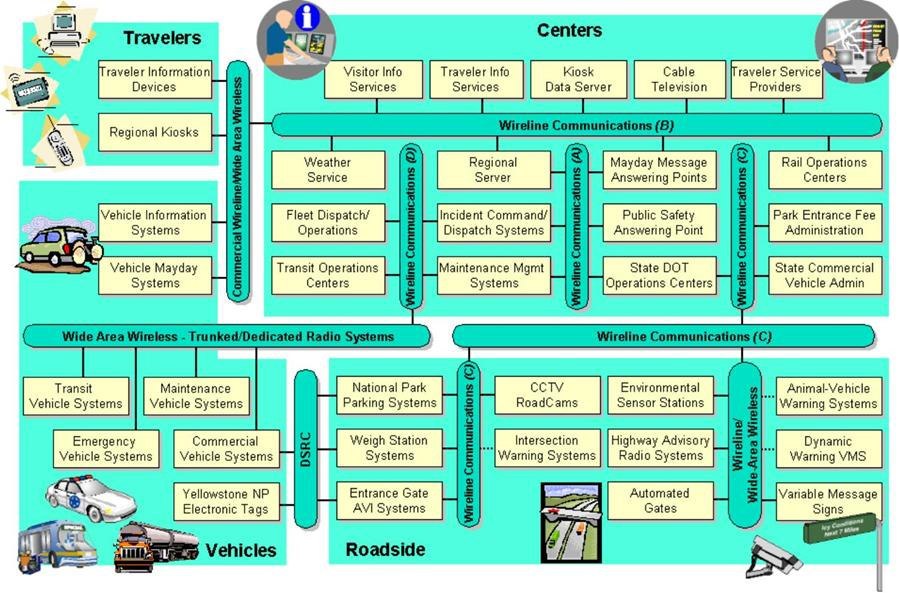
один из примеров проблем, возникающих при автоматиизации — на этой инфографике решили проблему пересечения линий объединением самых горячих путей в шины, но в реальности пока нельзя понять, где начинается шина а где заканчивается
c
@zerobias напомни, пожалуйста, как сделать рекурсивный компонент в forest правильно?
🚀🚀
@zerobias напомни, пожалуйста, как сделать рекурсивный компонент в forest правильно?
const Item = rec<number>(({state}) => {
const x = createStore(0)
Item({state: x})
})🚀🚀
но с рекурсивными компонентами ряд проблем, во первых в них state вместо store как во всём остальном апи
во вторых они не очень хорошо работают сами по себе, пока не рекомендую ими пользоваться
во вторых они не очень хорошо работают сами по себе, пока не рекомендую ими пользоваться
🚀🚀
лучше извлечь данные из рекурсивной структуры в плоский список через map и рендерить через list
🚀🚀
если рекурсивной структуры нет, но рекурсия требуется — значит сначала избавиться от неявной рекурсивной структуры, которая всё равно есть 😃 а потом извлечь в плоский список
🚀🚀
если не получится, то пиши, будем думать вместе)
NF
по логике тогда мы начнём видеть реальную архитектуру приложения, не то как мы думаем как она выглядит, а настоящие связи, блоки и секции
а почему раз нас интересуют сообщения не сделать стандартный https://www.chromium.org/developers/design-documents/rendering-architecture-diagrams
NF
не помню как его звать в uml, но он как борд, только в другой плоскости
🚀🚀
а почему раз нас интересуют сообщения не сделать стандартный https://www.chromium.org/developers/design-documents/rendering-architecture-diagrams
это другое отображение
то есть существуют разные отображения, приведённое тобой разумеется тоже нужно, хорошее замечание, просто я пока работаю над отображением связей а не протекающих процессов)
то есть существуют разные отображения, приведённое тобой разумеется тоже нужно, хорошее замечание, просто я пока работаю над отображением связей а не протекающих процессов)
c
const Item = rec<number>(({state}) => {
const x = createStore(0)
Item({state: x})
})дженерик number устанавливает тип state?
🚀🚀
дженерик number устанавливает тип state?
ага



