🚀🚀
Size: a a a
2020 June 08
хз, попробуй)
🚀🚀
у меня с этими сабтипами уже мозг кипит
🚀🚀

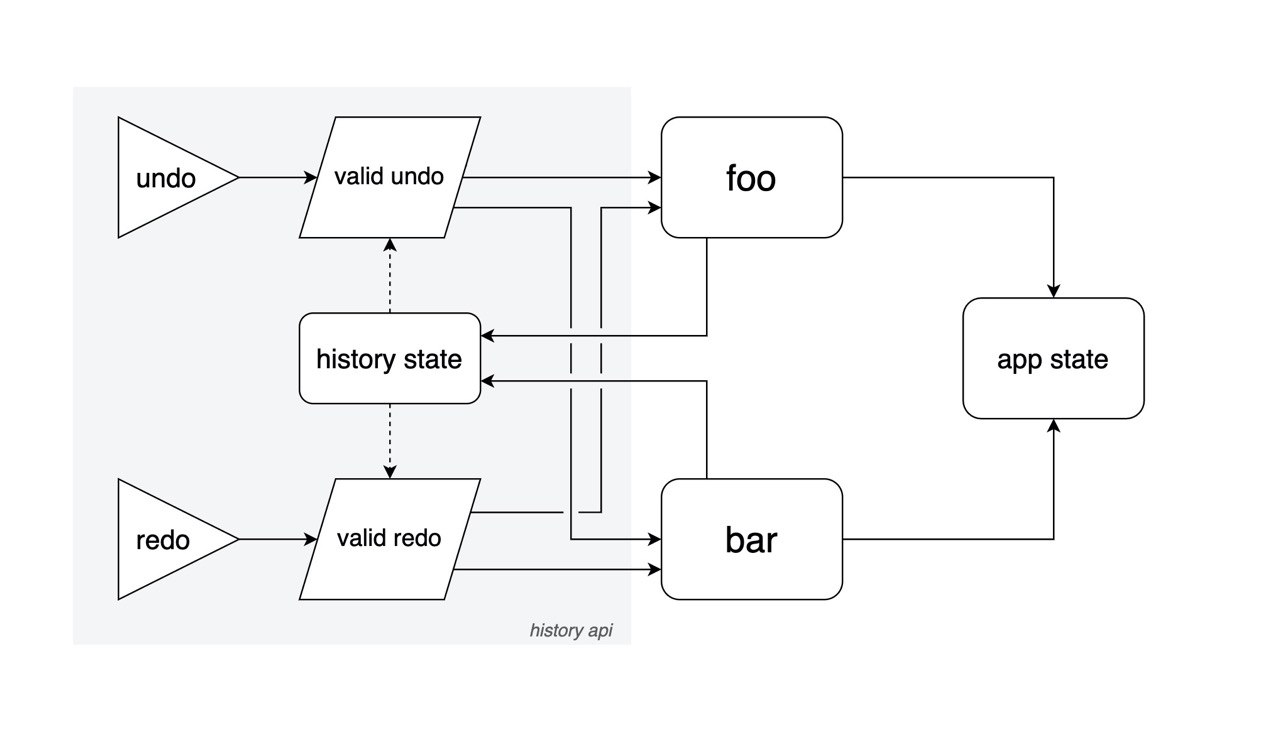
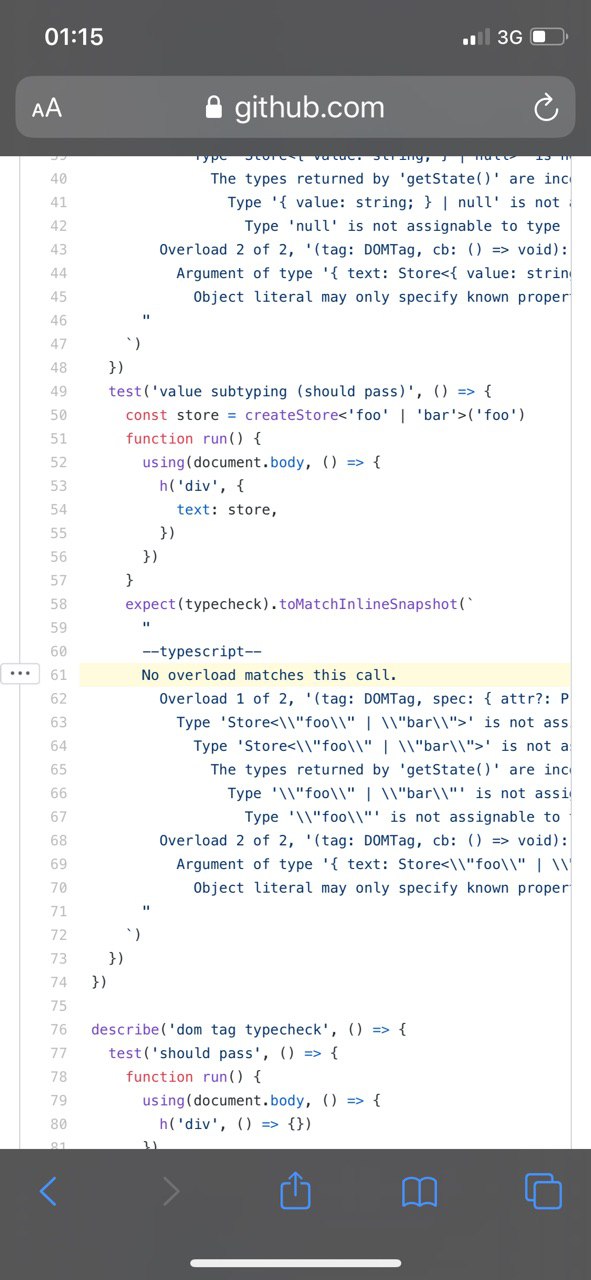
вот тест на воспроизведение проблемы https://github.com/zerobias/effector/blob/master/src/types/__tests__/effector-dom/index.test.ts#L61
🚀🚀
T extends string не работает?
c
🚀🚀
а нет способа создать взаимозависимый стор?
когда например у меня есть:
$userName
и combine c
когда например у меня есть:
$userName
и combine c
{$userProfile: { userName: $userName }}
изменяя $userName изменения попадаюат в combine, а изменяя combine изменения попадают в $userName?я не рекомендую изменять combine кроме как изменениями входящих в него сторов, но в принципе такое возможно
вот пример двусторонней зависимости https://t.me/effector_ru/107726
вот пример двусторонней зависимости https://t.me/effector_ru/107726
TG
я не рекомендую изменять combine кроме как изменениями входящих в него сторов, но в принципе такое возможно
вот пример двусторонней зависимости https://t.me/effector_ru/107726
вот пример двусторонней зависимости https://t.me/effector_ru/107726
thx,
решил все же не делать двустороннюю зависимость
решил все же не делать двустороннюю зависимость
🚀🚀
хорошее решение 👍 так всегда проще
TG
а как созданный стор через combine превратить в обычный объект? у меня он не сериализуемый
TG

те поля что глубже одной вложенности не серилазиуемы.
c
а как созданный стор через combine превратить в обычный объект? у меня он не сериализуемый
Кейс?
TG
в combine делаю:
const $combineStore = combine({
name: $name,
profile: {
contacts: $contacts
}
})TG
$combineStore.getState()
возвращает name как объект, а вот profile.contacts как стору
c
в combine делаю:
const $combineStore = combine({
name: $name,
profile: {
contacts: $contacts
}
})Для вложений снова юзай комбайн
TG
Для вложений снова юзай комбайн
👍
TG
const $combineStore = combine({
contacts: $contacts // вот тут возможно преобразовать данные перед упаковкой
})
В fn знаю что можно, а вот именно отдельное свойство можно как-то, что бы не иметь дело со всем объектом целиком?🚀🚀
const $combineStore = combine({
contacts: $contacts // вот тут возможно преобразовать данные перед упаковкой
})
В fn знаю что можно, а вот именно отдельное свойство можно как-то, что бы не иметь дело со всем объектом целиком?$contacts.map(transformHere)
TG
$contacts.map(transformHere)
👍
l
Коллеги, кто-то подмешивал динамически ивенты к store?
Например:
и потом $msg отправляется в “какую-то” функицю и там я хочу привязать еще один ивент (пока компонент не задестроится)
За такое можно получить осуждение?
Например:
const evt = createEvent()
const $msg = createStore("");
$msg.on(evt, (_, payload) => payload)
и потом $msg отправляется в “какую-то” функицю и там я хочу привязать еще один ивент (пока компонент не задестроится)
За такое можно получить осуждение?
const fn = store => {
const evt2 = createEvent();
store.on(evt2, (_, payload) => payload)
}l
Если вкратце, это нужно для поддержки
v-model во VueJS