В
Size: a a a
2020 July 05
AD
ничего не поменялось
AD
если кому интересно )
AB
Бесит этот сервис, я в нем нехрена не понимаю.
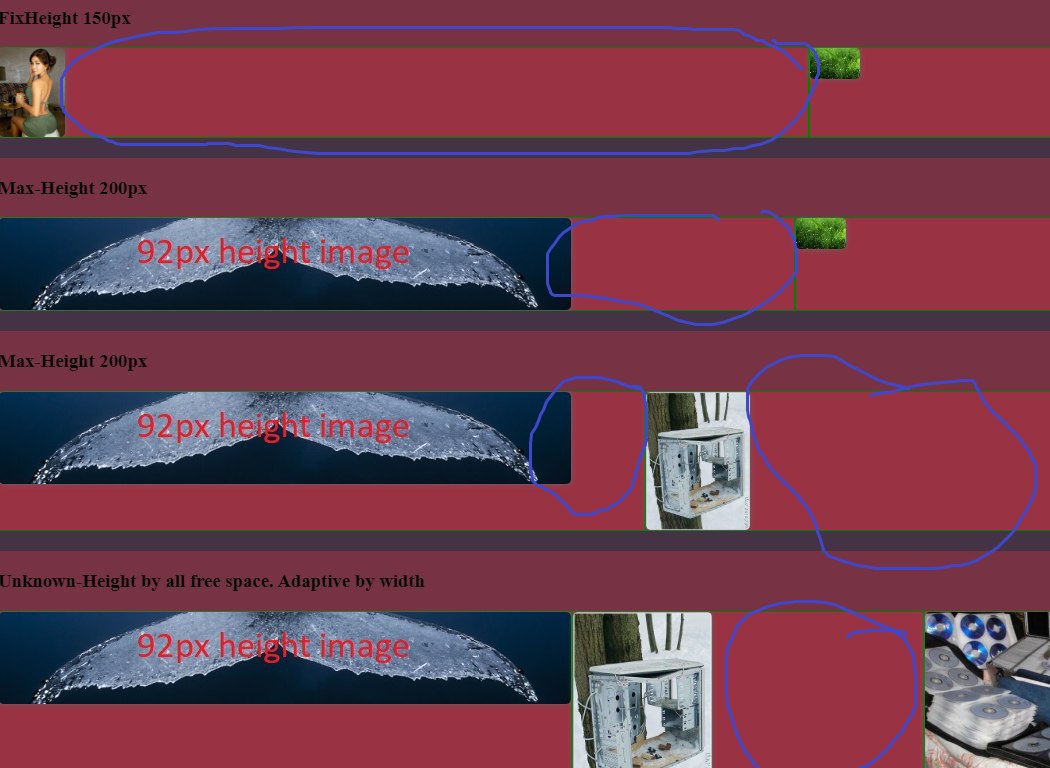
Если тебе надо именно растянуть все флекс элементы то им пиши flex: 1 0 auto;
Если тебе не надо менять размеры твоих контейнеров для картинок, то амджи даёшь display: block; width: 100% height: auto;
Если тебе надо именно растянуть все флекс элементы то им пиши flex: 1 0 auto;
Если тебе не надо менять размеры твоих контейнеров для картинок, то амджи даёшь display: block; width: 100% height: auto;
AD
Бесит этот сервис, я в нем нехрена не понимаю.
Если тебе надо именно растянуть все флекс элементы то им пиши flex: 1 0 auto;
Если тебе не надо менять размеры твоих контейнеров для картинок, то амджи даёшь display: block; width: 100% height: auto;
Если тебе надо именно растянуть все флекс элементы то им пиши flex: 1 0 auto;
Если тебе не надо менять размеры твоих контейнеров для картинок, то амджи даёшь display: block; width: 100% height: auto;

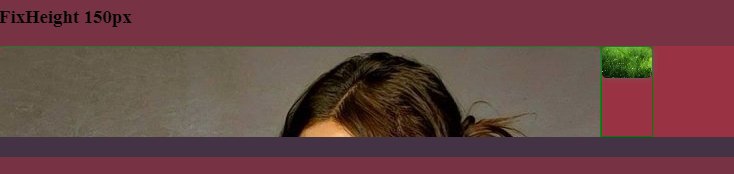
по второму пункту , картинки не ставил вмещаться по высоте , растянулись и вышли за границы
AD

По первому тепер ьеще больше стало пустот
AB
https://codepen.io/bad_data/live/WNrMdVP все работает даже проще
I

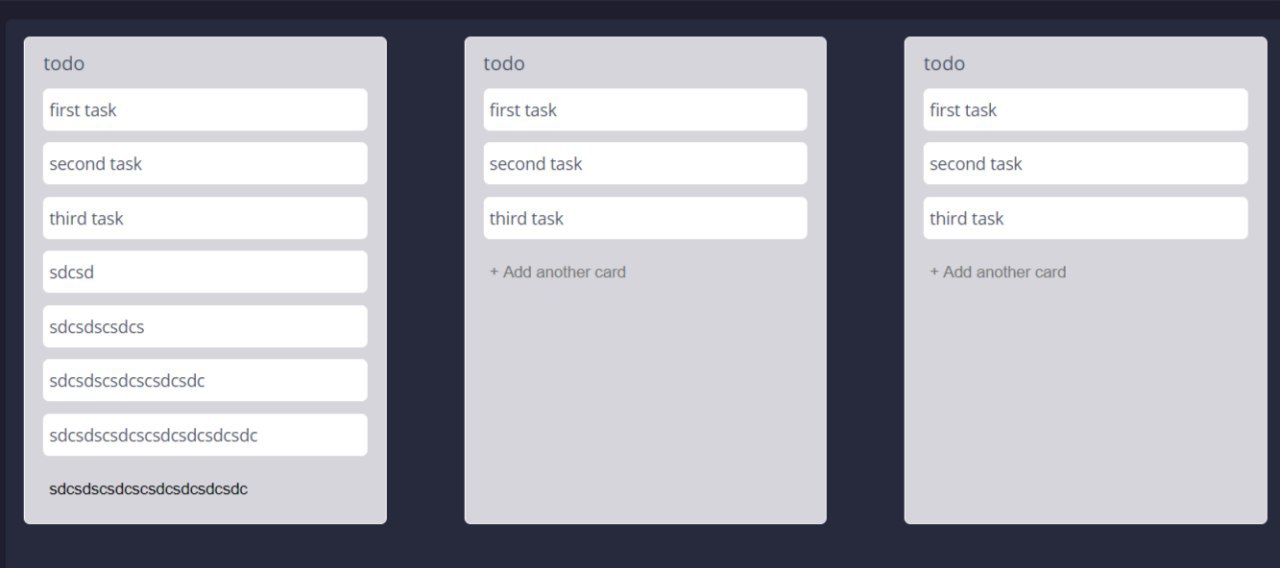
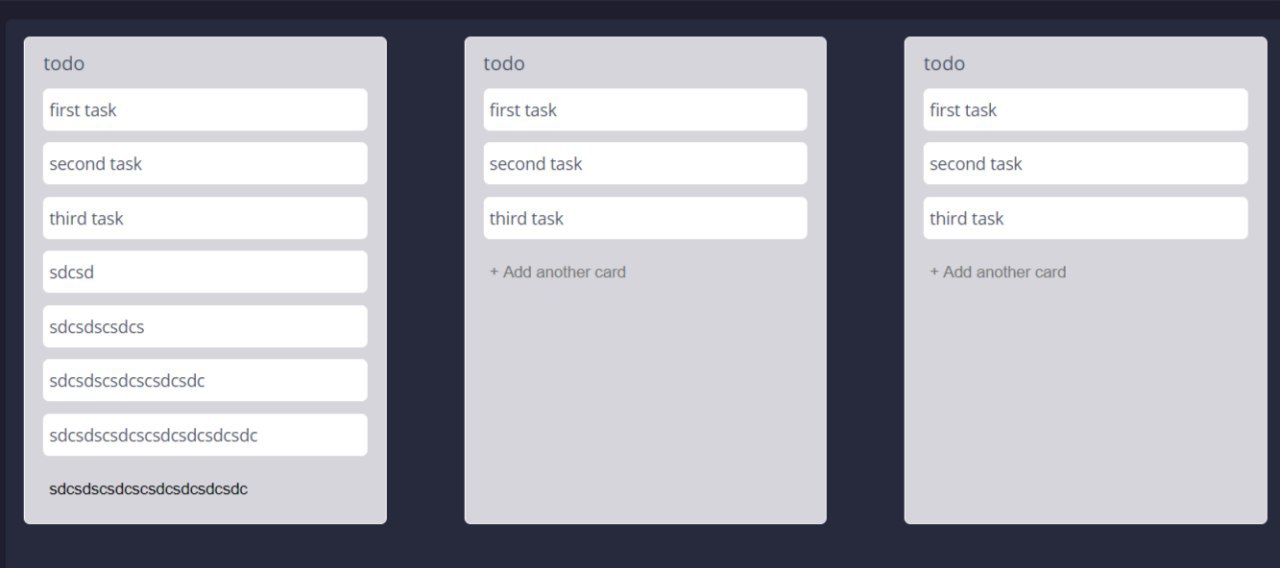
приветствую, как избежать такого эффекта, когда при добавлении в один блок элементов, другие тоже увеличиваются по высоте?
И

приветствую, как избежать такого эффекта, когда при добавлении в один блок элементов, другие тоже увеличиваются по высоте?
Делать их по айдишникам, а не по классам?
И
Чтобы стили создавались для сгенерированного блока каждого отдельно.
I
И
Кm
Делать их по айдишникам, а не по классам?
🙈
И
Ясно-ясно, пошёл я.
AD
это как сравнить ужа с ежом , скопируйте мои items (варианты\примеры) к себе , главное глаза закройте )
AB
это как сравнить ужа с ежом , скопируйте мои items (варианты\примеры) к себе , главное глаза закройте )
Да ок чуть позже
NM
Как вы сафари тестите?
AP
lambdatest
AP
но без реальных устройств все равно не очень получается



