Нд
Size: a a a
2020 July 05
так я думаю и свг подойдет
A
Всем привет! Подскажите плиз, почему не подтягивается background-image?
width: 1000px;Status Code: 404 Not Found (from disk cache)
height: 700px;
background-image: url("src/images/header/background.png")
Нд
по какому пути файл?
A
по какому пути файл?
абсолютный же
Нд
попробуй /src/...
A
попробуй /src/...
👍 спс
A
хотя нет, не тянет
Нд
ты что то для сборки используешь?
Нд
тебе тогда надо без src
A
надо писать не src/, a ../images/
A
порешал
Нд
по идее просто /images/...
A
Status Code: 200 OK (from disk cache)
YD
AD

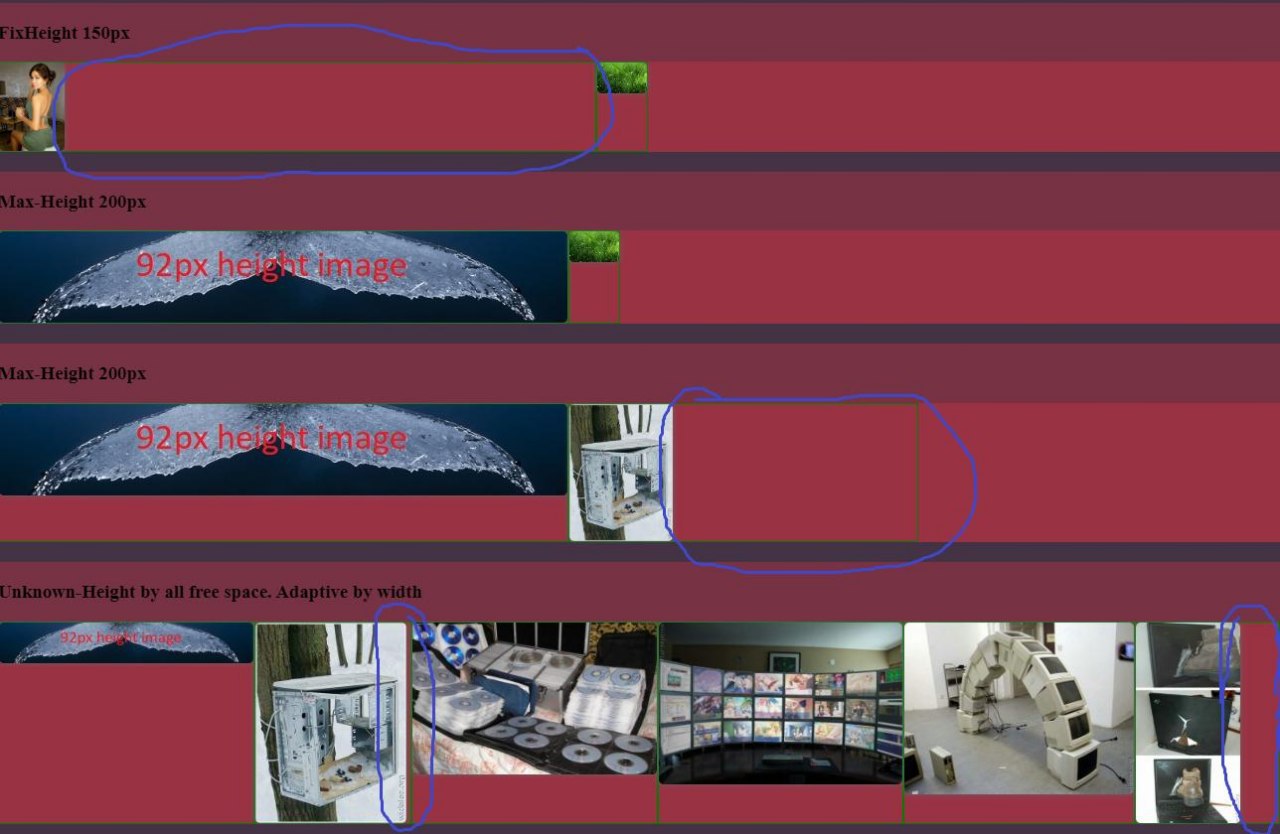
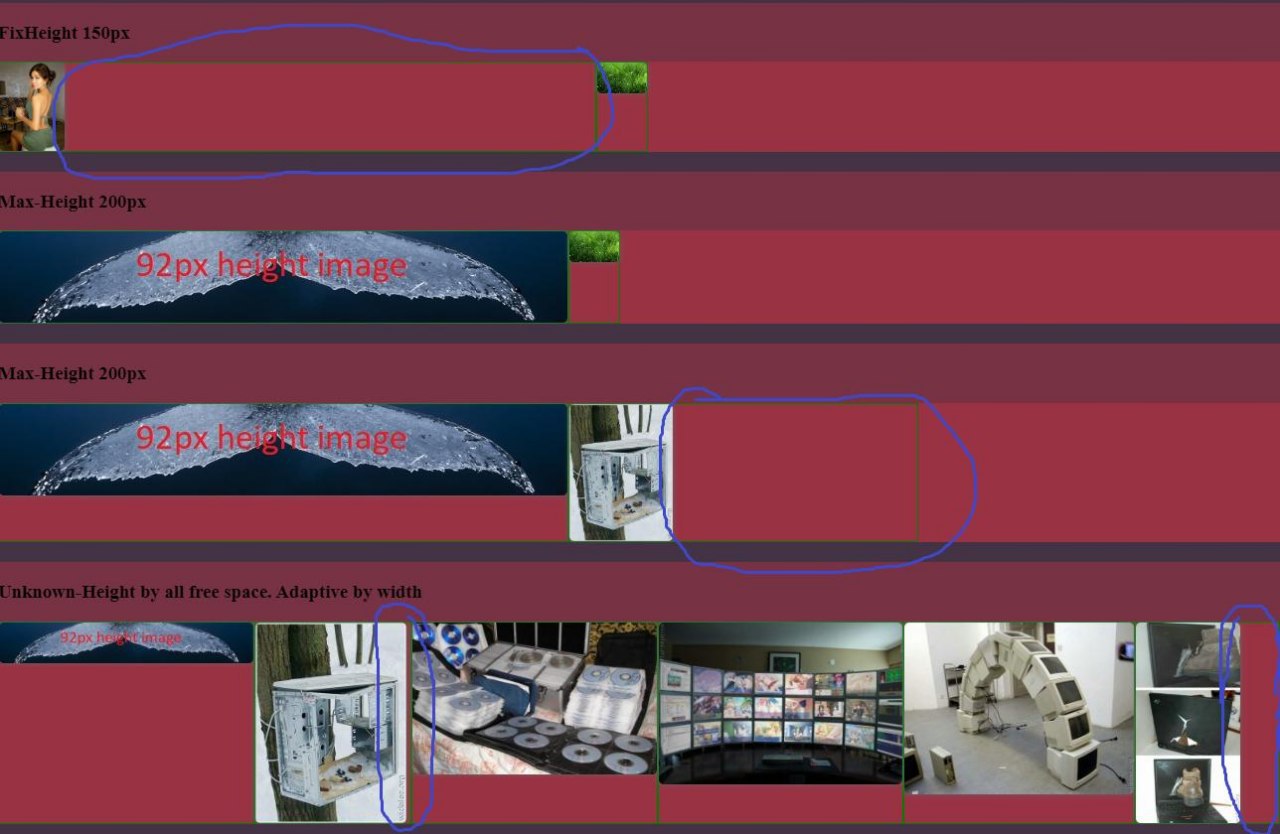
Привет, есть адаптивные картинки max-height:100%; max-width:100%; они находятся в div (image wrapper) , враперы находятся в строке flex:row . Вопрос как убрать пустые места у этих враперов ? (паддингов\маргинов соответственно нету)
Д

Привет, есть адаптивные картинки max-height:100%; max-width:100%; они находятся в div (image wrapper) , враперы находятся в строке flex:row . Вопрос как убрать пустые места у этих враперов ? (паддингов\маргинов соответственно нету)
Flex-grow
AD
Flex-grow
какой ставить ?