Кm
Size: a a a
2020 July 05
какой-то жирный бордер у тебя
Это для наглядности
Д
И padding намутил кривой
Кm
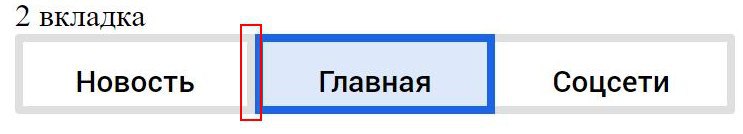
Он должен быть в толщину 1px, получается когда в центре кнопка активна, то у первой кнопки нет правого бордера, а у третьей — левого
Кm
И padding намутил кривой
Это не принципиально, я решаю проблему с бордерами жеж
KA
Д
Он должен быть в толщину 1px, получается когда в центре кнопка активна, то у первой кнопки нет правого бордера, а у третьей — левого
Так покажи
Кm

Правый бордер первого элемента
Кm
Д
Я понял тебя
Кm
Кm
Если колдовство с дисплеем не поможет, залью в песочницу. Попробую сам справиться
KA
Если колдовство с дисплеем не поможет, залью в песочницу. Попробую сам справиться
ok
IB

Всем привет
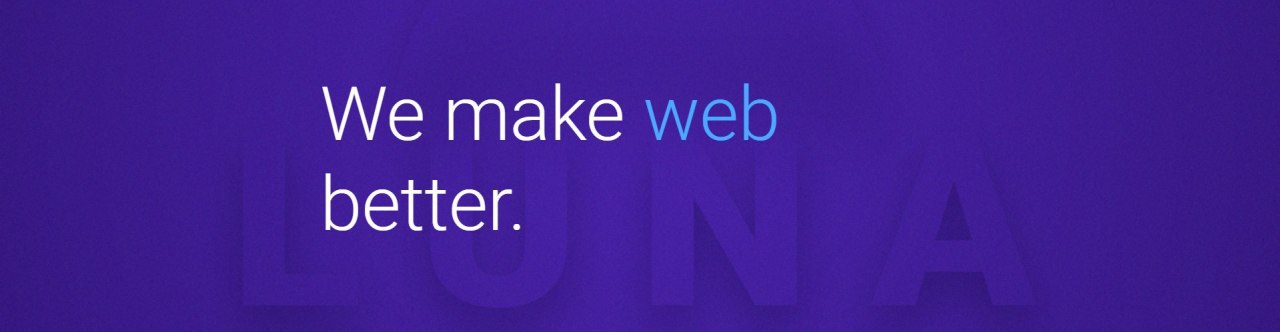
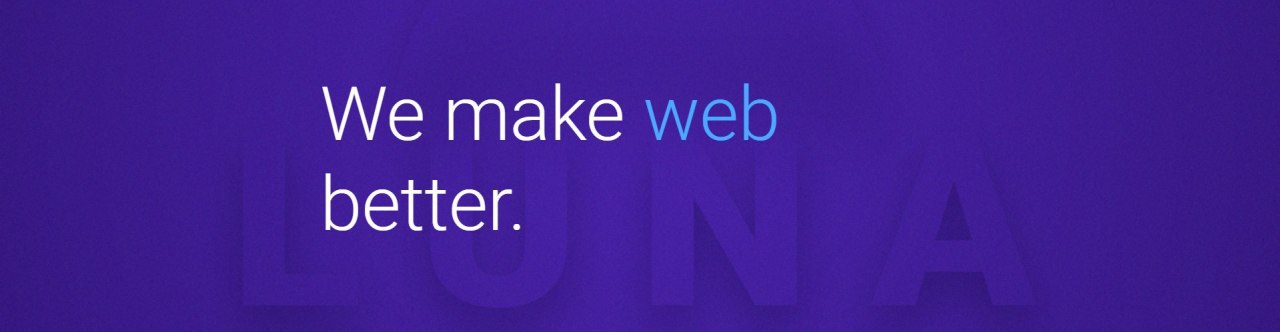
Как сделать так, чтобы текст не переходил на вторую строку?
Стили:
font-size: 90px;
font-weight: 300;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
Как сделать так, чтобы текст не переходил на вторую строку?
Стили:
font-size: 90px;
font-weight: 300;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
В
Islam Babaev

Всем привет
Как сделать так, чтобы текст не переходил на вторую строку?
Стили:
font-size: 90px;
font-weight: 300;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
Как сделать так, чтобы текст не переходил на вторую строку?
Стили:
font-size: 90px;
font-weight: 300;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
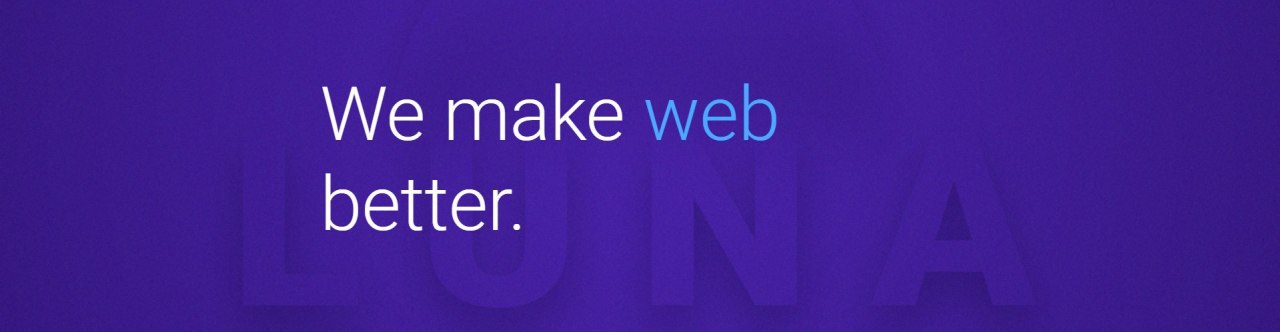
Добавь width такой что бы весь текст вошел
IB
Добавь width такой что бы весь текст вошел
👍
VS
Islam Babaev

Всем привет
Как сделать так, чтобы текст не переходил на вторую строку?
Стили:
font-size: 90px;
font-weight: 300;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
Как сделать так, чтобы текст не переходил на вторую строку?
Стили:
font-size: 90px;
font-weight: 300;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
проверь паддинги контейнера, в котором текст, не слишком ли они большие
Нд

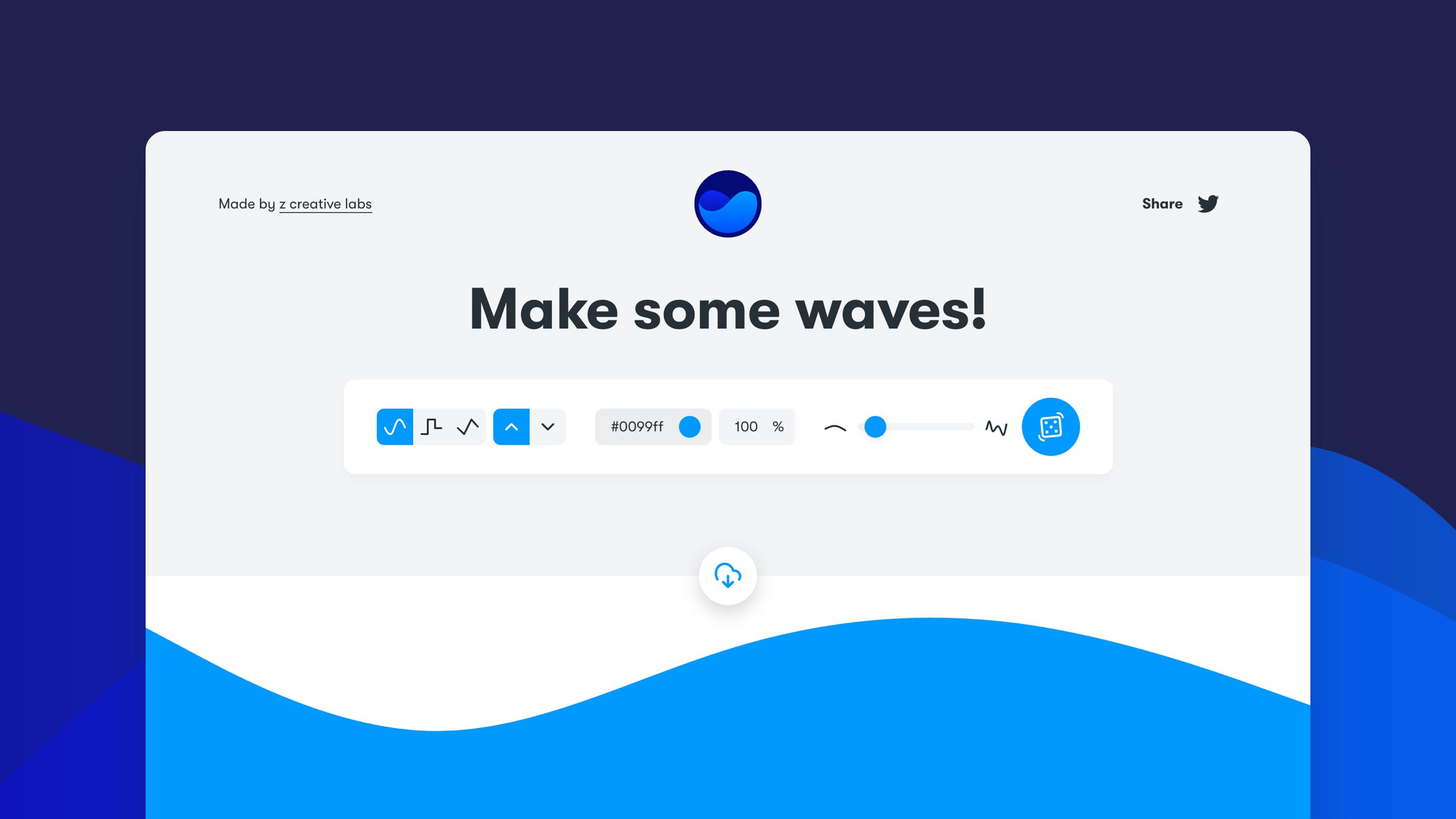
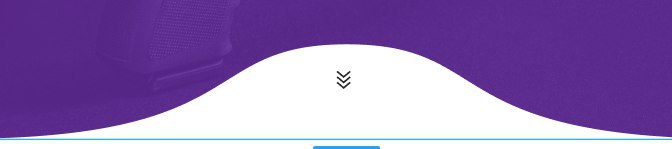
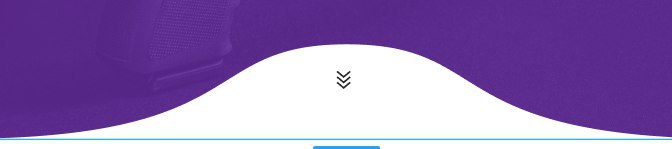
всех приветствую. такой вопрос, возможно ли сделать такое на чистом css? не стрелочки, а именно саму белую штуку
IN

всех приветствую. такой вопрос, возможно ли сделать такое на чистом css? не стрелочки, а именно саму белую штуку
IN
А, это свг же
Нд
мне интересно возможно ли вообще