IN
Size: a a a
2020 July 04
SB
Переслано от Kirill Galimov
Друзья, подскажите, кто хоть чуть-чуть разбирается в бэкенде или api.
Есть карточки заказов и у каждого есть статус ("на складе", "оплачено", "ожидает оплату", "не оплачено" и др.). Как эти статусы будут описаны в апи (ну, например)? В виде строки или какой-то цифровой код (1 - на складе, 2 - оплачено и т.д)?
Есть карточки заказов и у каждого есть статус ("на складе", "оплачено", "ожидает оплату", "не оплачено" и др.). Как эти статусы будут описаны в апи (ну, например)? В виде строки или какой-то цифровой код (1 - на складе, 2 - оплачено и т.д)?
Я тебе серьезно скажу: текстом
SB
Цифры это путь в никуда
W
А api я в своей жизни толком и не видел, поэтому такие глупые вопросы выползают
А ну апи по сути знаешь что? Просто представь объект внутри которого объекты, а внутри свойства. Только получаешь ты это через фетч или аксиос и только потом обращаешься к объект с вложениями внутри
IN
За компиляторы, это значит что мне его надо написать, вернее оптимизатор.
Просто тут не обязательно одни верстальщики, я же не верстальщик. А чатик один из больших по аудитории
Просто тут не обязательно одни верстальщики, я же не верстальщик. А чатик один из больших по аудитории
Вот крч) https://t.me/css_ru/284722
KG
А ну апи по сути знаешь что? Просто представь объект внутри которого объекты, а внутри свойства. Только получаешь ты это через фетч или аксиос и только потом обращаешься к объект с вложениями внутри
Да, я это понимаю) Тут просто вопрос зашел о том, как все-таки грамотно ключи этого объекта именовать, чтобы он был приближен к реальному api) Но ответ я получил)
IN
В реальном апи могут быть и цифры
IN
но тебе рано об этом заморачиваться, не считаешь? :)
W
Да, я это понимаю) Тут просто вопрос зашел о том, как все-таки грамотно ключи этого объекта именовать, чтобы он был приближен к реальному api) Но ответ я получил)
Наверно это чисто на усмотрение бэкэнда. Лучше наверно строкой. Или например массив сделай в одном свойтве
KG
но тебе рано об этом заморачиваться, не считаешь? :)
Да я как-то и не планировал заморачиваться об этом)
2020 July 05
VS

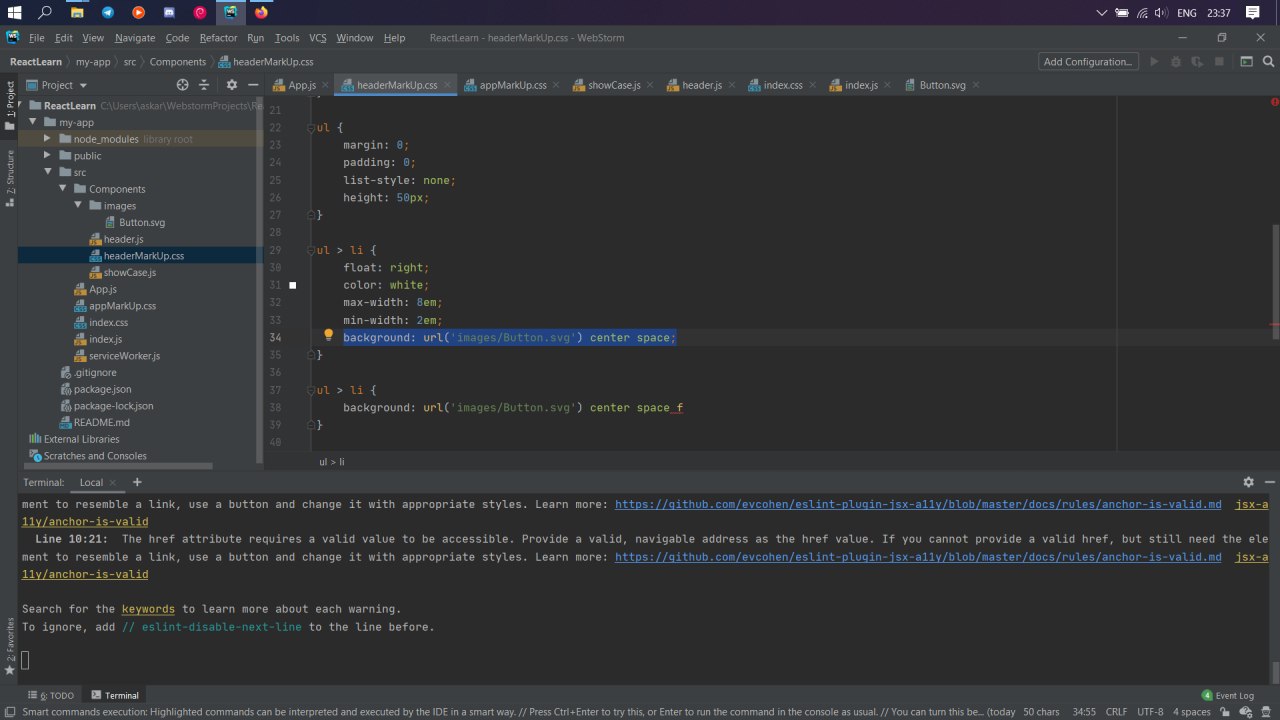
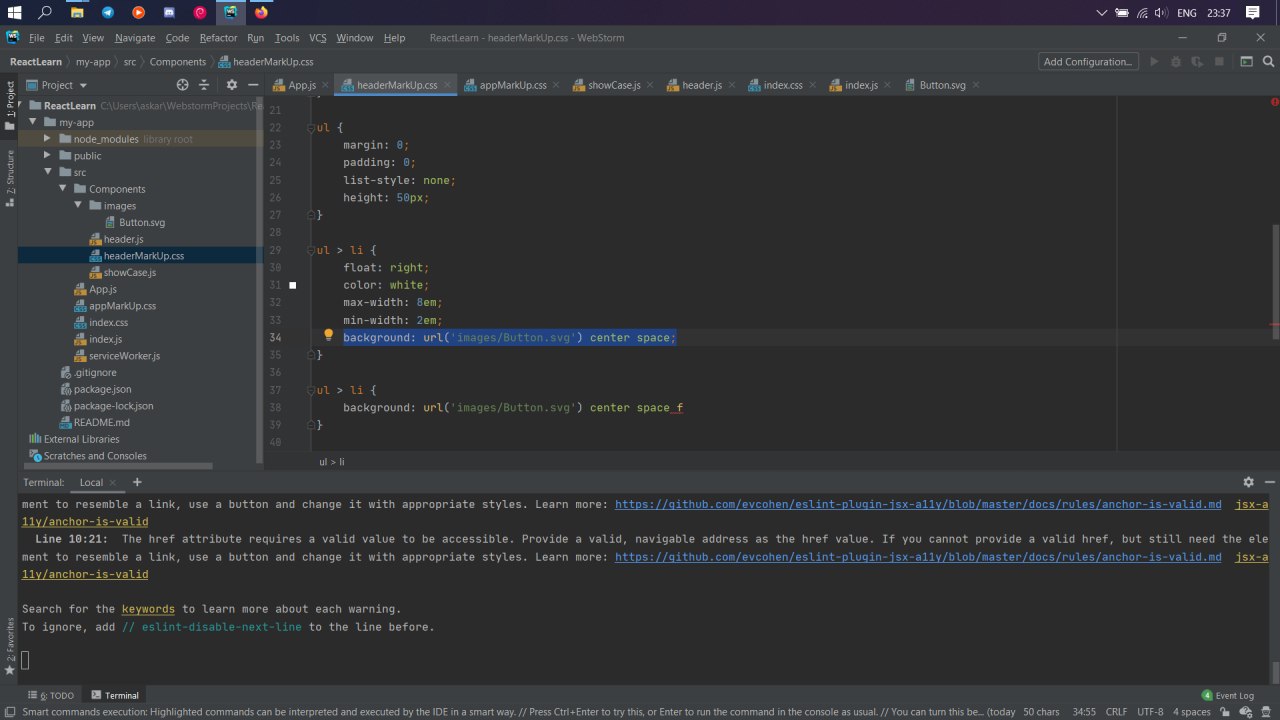
Такой вопрос. Как обратиться конкретно к этому элементу. Хочу, чтобы при наведении, он перекрашивался в другой цвет. Или сделать вторую картинку для ситуации с наведением?
псевдокласс ":hover"
m
Vladimir Samoilenko
псевдокласс ":hover"
Он без инлайн svg не сменит ему по ховеру цвет, если там цвет не один.
m

Такой вопрос. Как обратиться конкретно к этому элементу. Хочу, чтобы при наведении, он перекрашивался в другой цвет. Или сделать вторую картинку для ситуации с наведением?
Либо так: https://stackoverflow.com/questions/13367868/modify-svg-fill-color-when-being-served-as-background-image
Тогда меняй файл на инлайн.
Либо так, если цвет один: https://codepen.io/sosuke/pen/Pjoqqp
Тогда меняй файл на инлайн.
Либо так, если цвет один: https://codepen.io/sosuke/pen/Pjoqqp
В
Я хотел, чтобы свг, который я воткнул в качестве фона, заливался другим цветом методом fill
В
Пришлось сделать ещё одну картинку другого цвета, чтобы реализовать это
m
Мог бы вообще тогда инлайн пихнуть в док и менять филлом 🤷🏼♂
SB

ребят, не подскажите как лучше сделать такой список ?
AB
Кружочки абсолют полочки ротэйт;) и походу это каждое дело должно быть абсолютом от каждого <li>
Да чёт сам не додумался что эт 1на палочка чувствую начал бы делать бы мучился и подсмотрел потом
Да чёт сам не додумался что эт 1на палочка чувствую начал бы делать бы мучился и подсмотрел потом
В
Большие кружки псевдоэлементы с абсолютным позиционированием относительно li, а вертикальная линия с точками псевлоэлемент относительно ul, будет растягиваться сама в зависимости от высоты ul
В
Можно просто border сделать ul



