н#
Size: a a a
2020 June 28
у тебя особые отношения с моментом, как я вижу?)
а ты против чего-то?
н#
префайром скажу что статей почему момент хуев в инете куча
i

Ребят, привет
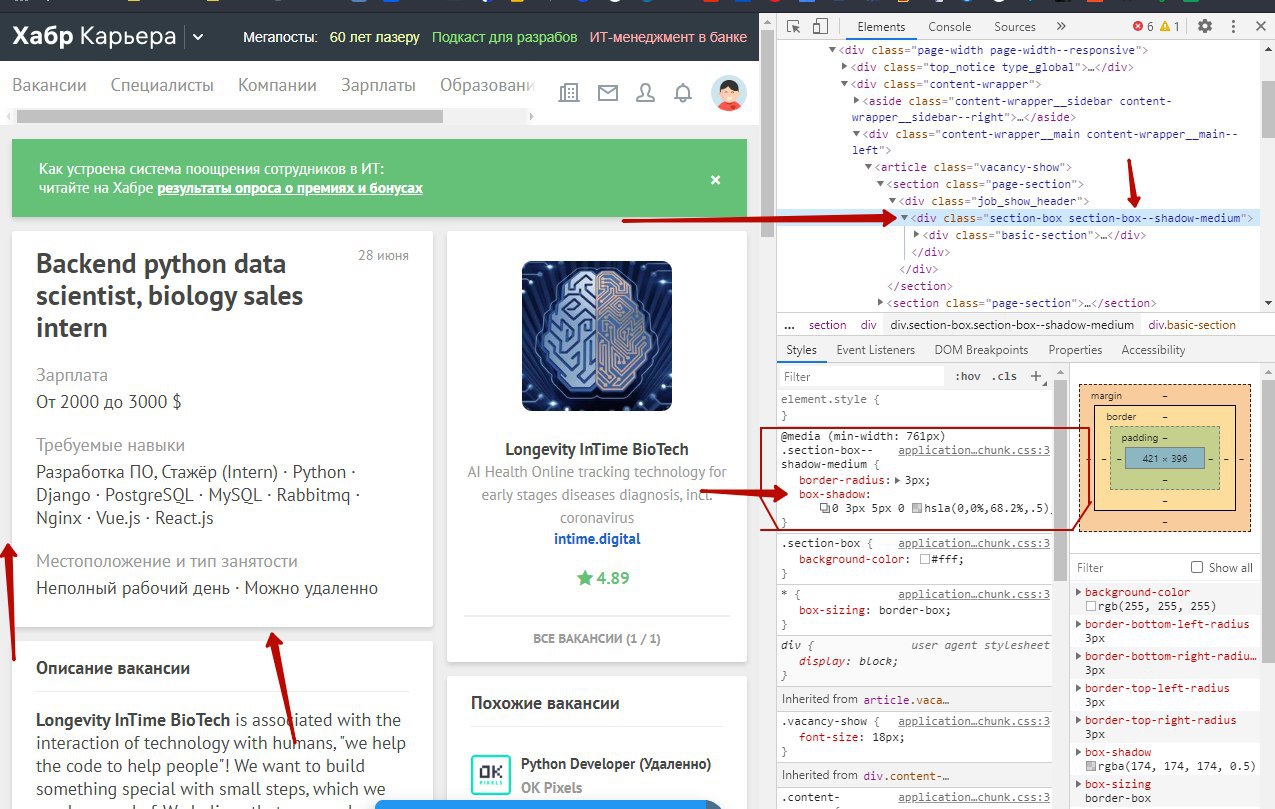
У меня вопрос по теням в css.
Вопрос: есть несколько блоков div вложенных один в другой, у всех ширина в 100%, ни margin-ов, ни padding-ов нету. Т.е. все вложенные элементы одной и той же ширины, как и у родителя.
Благодаря чему возможно такое, что снаружи становится видна тень, если устанавливаешь её у внутреннего блока?
Если тень у дочернего элемента, то она должна быть видна только в пределах отступа от родителя или соседних блоков. А здесь не так - проблема
Пример на скрине. Ссылка на страницу, где виден такой эффект, и можно разобрать в инспекторе. https://career.habr.com/vacancies/1000058385
У меня вопрос по теням в css.
Вопрос: есть несколько блоков div вложенных один в другой, у всех ширина в 100%, ни margin-ов, ни padding-ов нету. Т.е. все вложенные элементы одной и той же ширины, как и у родителя.
Благодаря чему возможно такое, что снаружи становится видна тень, если устанавливаешь её у внутреннего блока?
Если тень у дочернего элемента, то она должна быть видна только в пределах отступа от родителя или соседних блоков. А здесь не так - проблема
Пример на скрине. Ссылка на страницу, где виден такой эффект, и можно разобрать в инспекторе. https://career.habr.com/vacancies/1000058385
DD

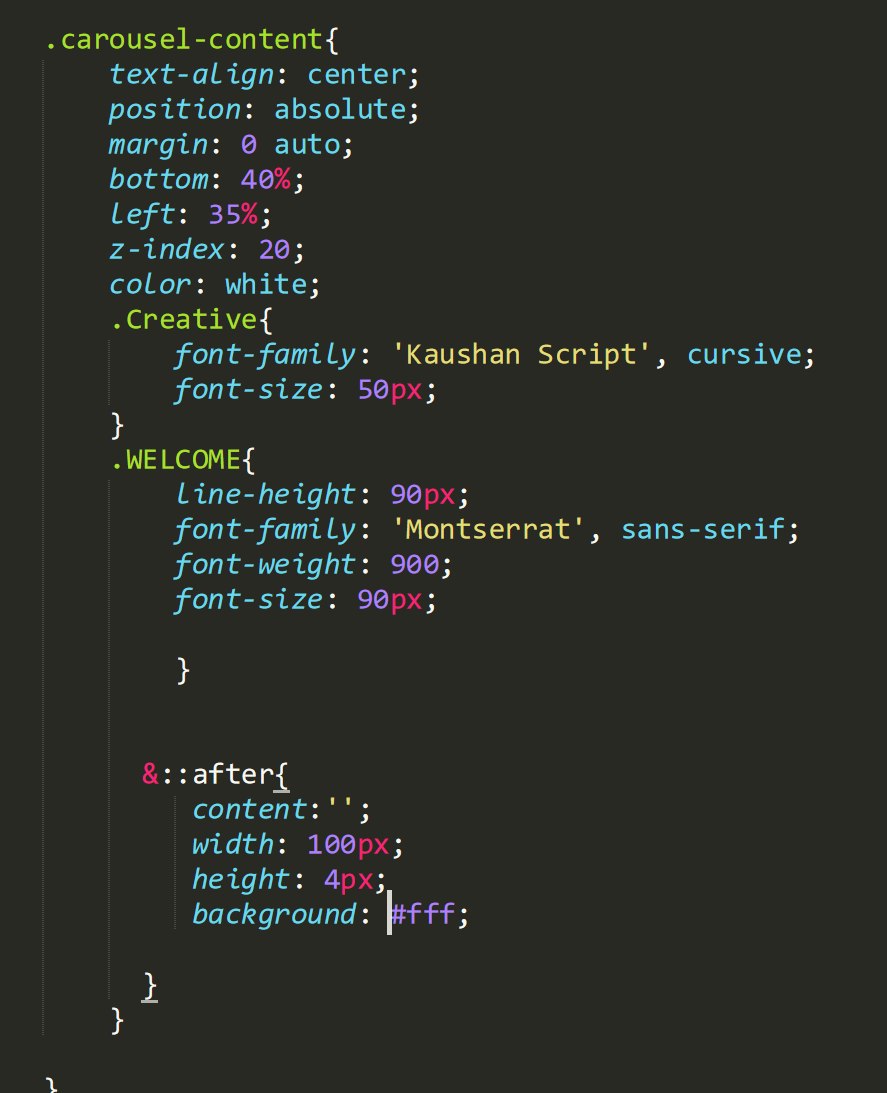
Как добавить горизонтальную линию, с помощью псевдоэлемента after. Только что бы не было контента
R

Как добавить горизонтальную линию, с помощью псевдоэлемента after. Только что бы не было контента
::after {
content:'';
width: 100px;
height: 4px;
backgroung: #fff;
}DD
::after {
content:'';
width: 100px;
height: 4px;
backgroung: #fff;
}Не помогло
R
Не помогло
Что ты делал, раз тебе это не помогло?
DD
добавил position: absolute
DD
сработало
DD

уже сделал, спасибо))
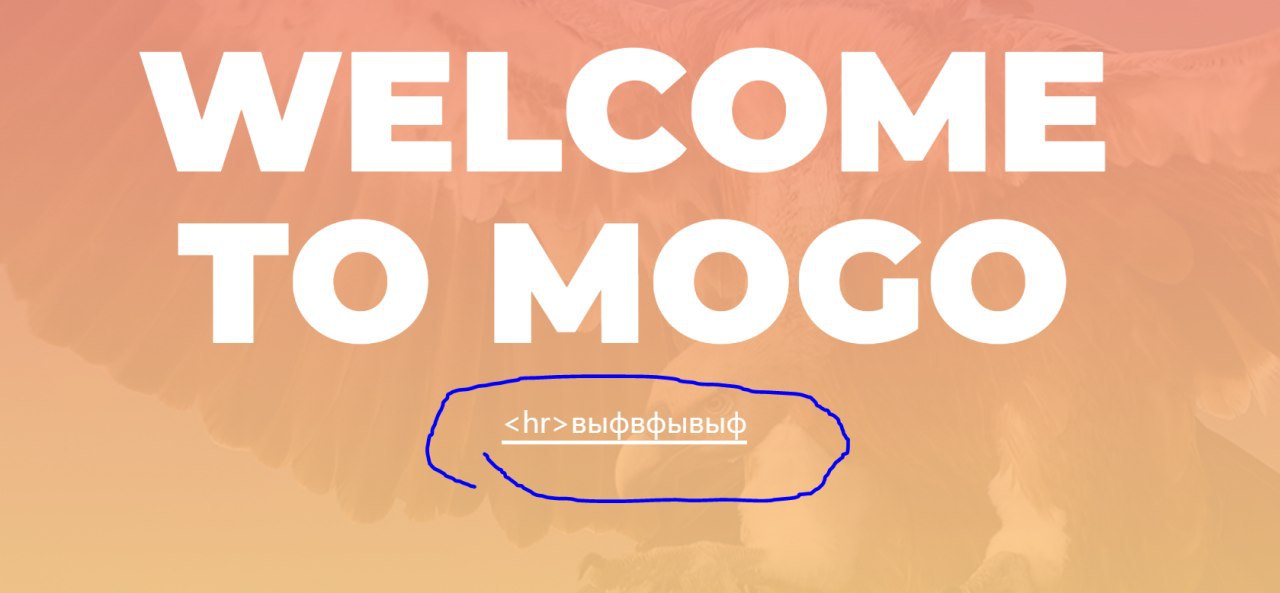
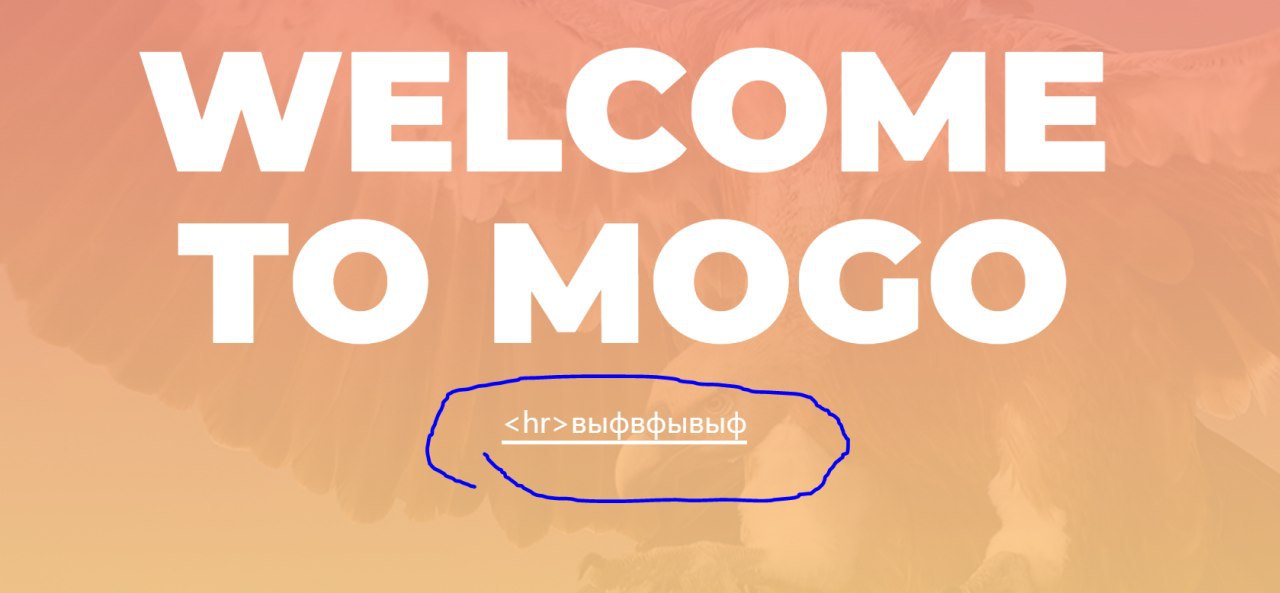
MМ

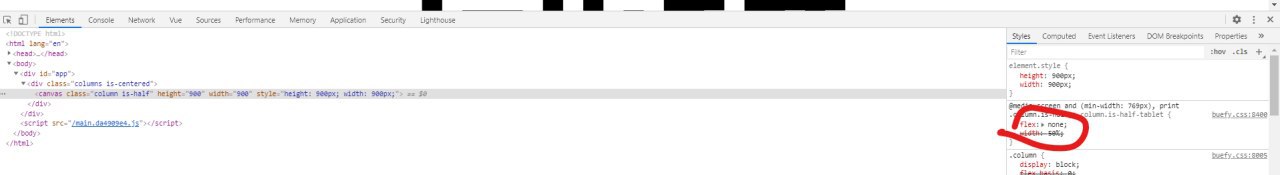
Как сделать чтобы не зачеркнулось?
R
В смысле? Ты стиль перебил выше вон
R
И из-за этого оно и зачеркнуто
MМ
В смысле? Ты стиль перебил выше вон
я vuejs использую с https://github.com/soldair/node-qrcode а там нельзя % выставить, эта библиотека сама выставляет размеры которые дали :(
R
я vuejs использую с https://github.com/soldair/node-qrcode а там нельзя % выставить, эта библиотека сама выставляет размеры которые дали :(
А, тогда не в курсе, не работал с вьюхой пока что
К
Может кто-то подсказать как избавиться от этого артефакта? MacOs/iOs Safari, filter: blur() на :after элементе
не юзать фильтры
К
сафари ебануто это делает.
К
И обновляется фильтры там не всегда, и разрешение херачится