S

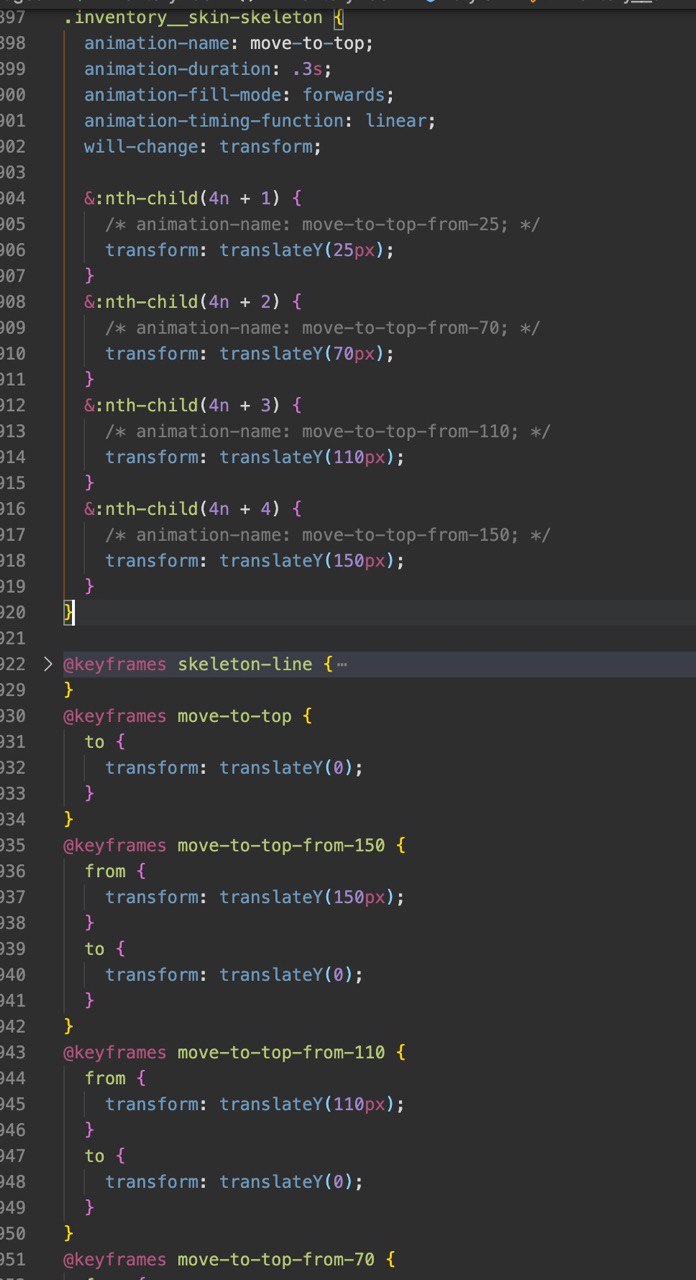
.btn-menu {
margin-top: 30px;
margin-bottom: 30px;
align-items: center;
display: flex;
}Вот стиль для дива с кнопками
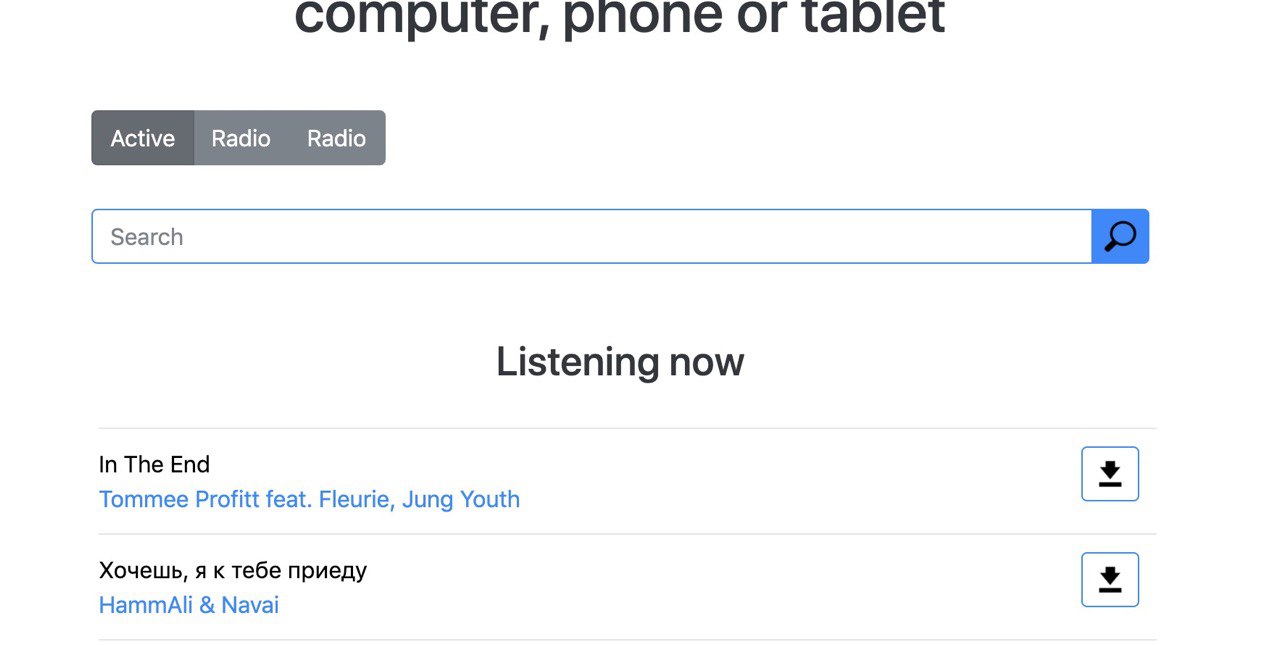
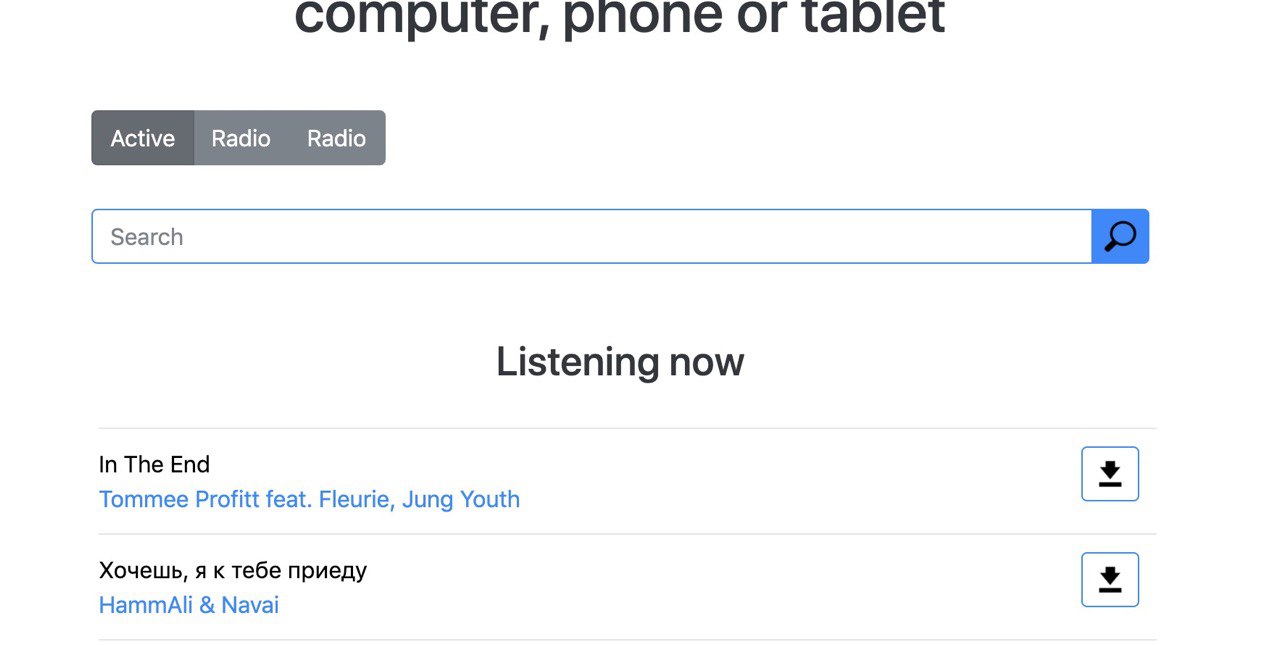
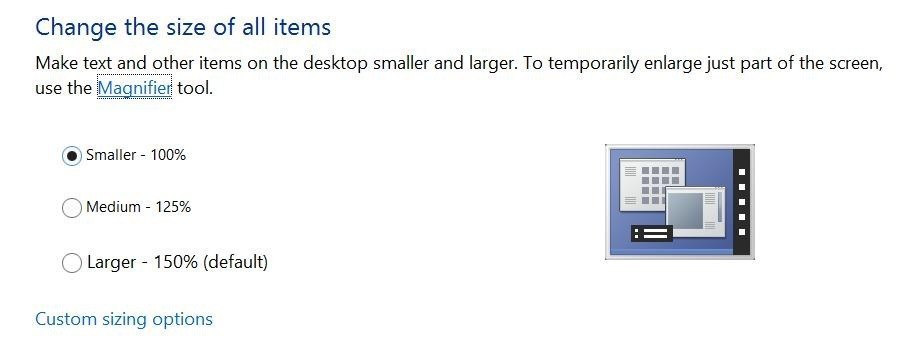
Size: a a a
S

.btn-menu {
margin-top: 30px;
margin-bottom: 30px;
align-items: center;
display: flex;
}l
RR
RR
S
DS
S
AB
DS

l
l
RR
l
T

EA
AB

EA

T
M