SB
Size: a a a
2020 June 28
Аааа, ещё, в настройках системы какой размер шрифта?
S

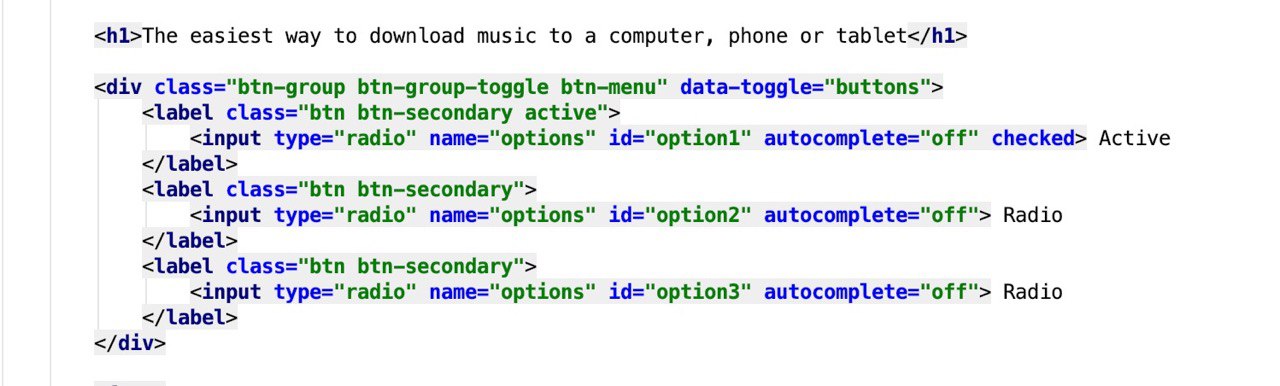
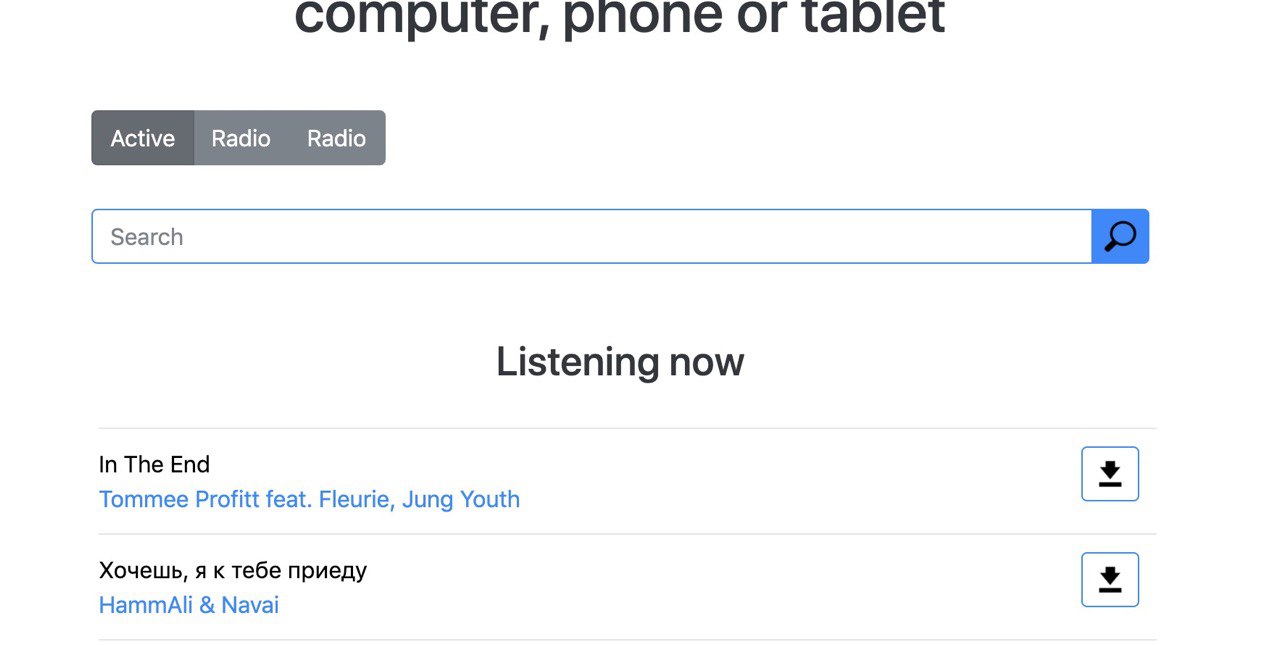
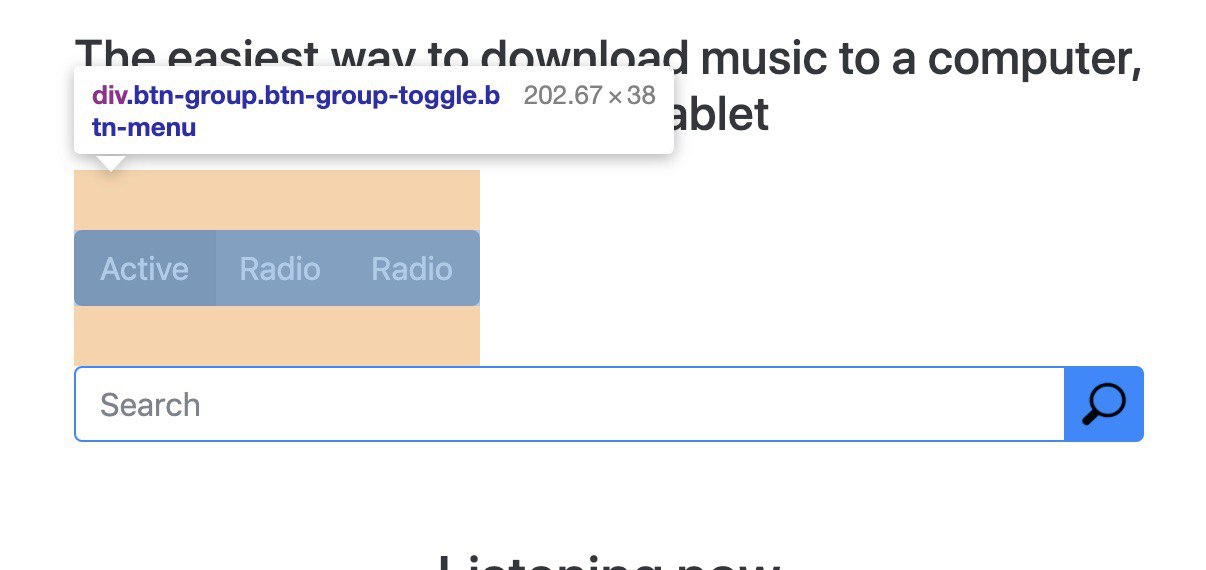
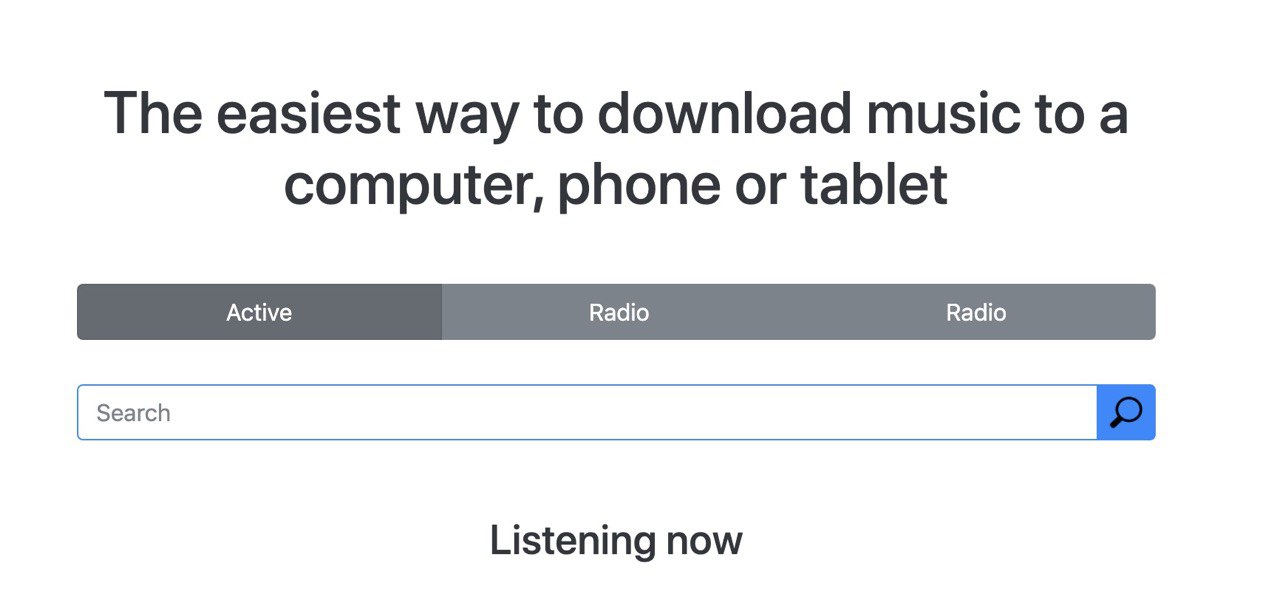
Привет всем, у меня стоит bootstrap и отуда я беру три серые кнопки, как их можно выравнить по центру?
Вот стиль для дива с кнопками
.btn-menu {
margin-top: 30px;
margin-bottom: 30px;
align-items: center;
display: flex;
}Вот стиль для дива с кнопками
EA
А браузер-то на весь экран?)
Да.
S
EA
Аааа, ещё, в настройках системы какой размер шрифта?
В настройках браузера? Где посмотреть?
GS

Привет всем, у меня стоит bootstrap и отуда я беру три серые кнопки, как их можно выравнить по центру?
Вот стиль для дива с кнопками
.btn-menu {
margin-top: 30px;
margin-bottom: 30px;
align-items: center;
display: flex;
}Вот стиль для дива с кнопками
justify-content: center
S
justify-content: center
Пробовал, не двигает
GS
Пробовал, не двигает
а блок занимает 100% ширины?
АН
Потому что скорее всего у тебя header пропадает сверху.
https://codepen.io/Anton-fron-end/pen/gOPGOGX подскажите как сделать плавную анимацию появления окна ,пожалуйста
S

Кажется, нет
GS
задай значит
S

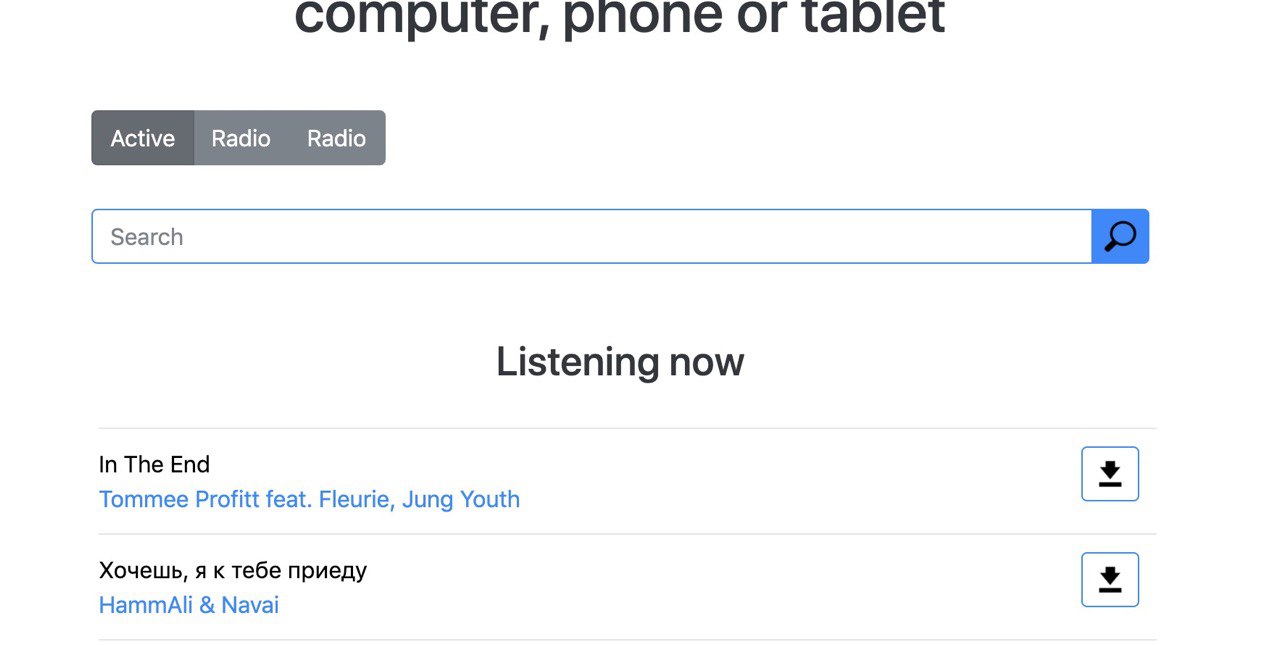
Получилось вот что, не то, что нужнло
SB
В настройках браузера? Где посмотреть?
В настойках системы
SB
Масштабирование
Д
А теперь джастифай центер
S
А теперь джастифай центер
.btn-menu {
margin-top: 30px;
margin-bottom: 30px;
justify-content: center!important;
width: 100%;
display: flex;
}Так?
Д
А я откуда знаю
Д
Ты мне скажи или так как надо
AB
Тебе прижать над к правому краю? Теперь юзани justify-content: space-between;