ЛХ
Size: a a a
2020 June 28
Купил монитор 24", там аналогично, вместо 1920 вижу 1600 рх.
ахах, звучит, буд-то ты сейчас купил монитор тупо чтоб затестить)
EA
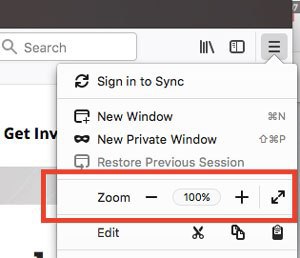
Зум не стоит?
Возможно, Как это узнать?
IN
То просто у тебя 4 цсс а у меня 3, не страшно
кек
ЛХ
Возможно, Как это узнать?

EA
Вижу там 100 %.
П
EA
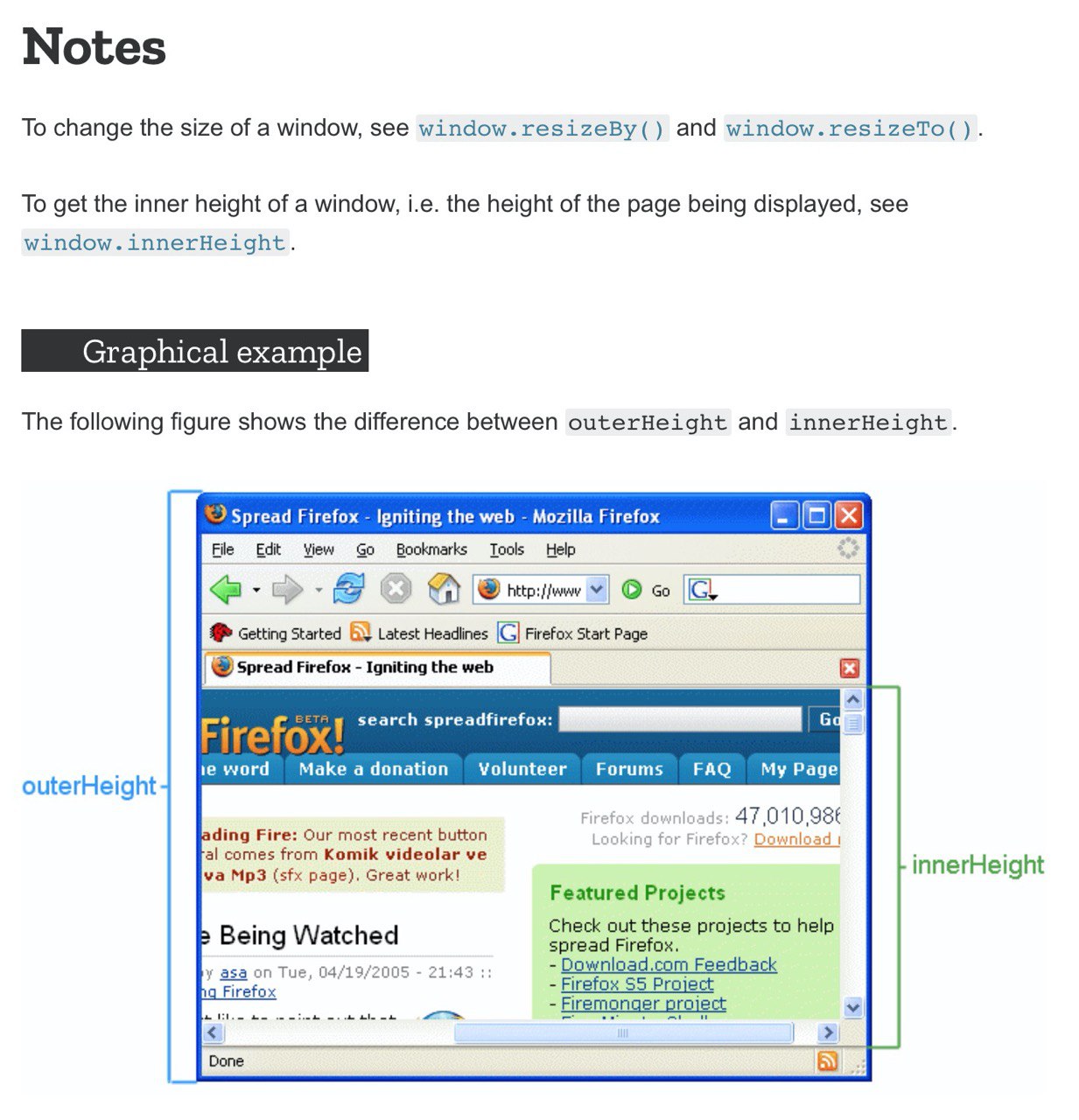
window.innerWidth должен возвращать 1920 при разрешении 1920 ?
А
Вроде нет
А
Там ещё минус скролл
А
Если не ошибаюсь
ЛХ
Там ещё минус скролл
скролл в 700 пикселей?)
KA
window.innerWidth должен возвращать 1920 при разрешении 1920 ?
Да
KA
Ты можешь консоль открыть и глянуть
EA
Ты можешь консоль открыть и глянуть
Могу, получаю 1280.
IN
в чатике реакта картинку закинули
ЛХ
EA
innerHeight вернул 339px.
SB
Возможно, Как это узнать?
Нажми ctrl-0
EA
Нажми ctrl-0
100 %, как и было.
SB
А браузер-то на весь экран?)