RP
Size: a a a
2020 April 03
не пойдет так, текст нормально прилегает, залезает ТОЛЬКО список
RP

RP
А точнее, залезают только маркеры
VK
Roman Poverenniy

давай иначе. что ты вообще делаешь? что это?
RP
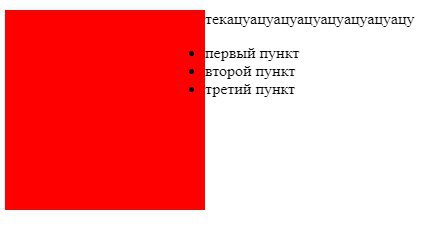
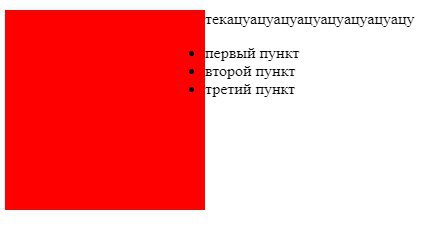
В красном блоке изображение или слайдер. Вокруг него обтекает текст, в котором есть маркированный список. Мне не нужно чтобы на изображение залезали маркеры. Нужно чтобы список себя вел как обычно, т.е. точки маркера должны быть вначале строки, а текст в li сдвинут
RP

ΓΧ
Roman Poverenniy
В красном блоке изображение или слайдер. Вокруг него обтекает текст, в котором есть маркированный список. Мне не нужно чтобы на изображение залезали маркеры. Нужно чтобы список себя вел как обычно, т.е. точки маркера должны быть вначале строки, а текст в li сдвинут
list-style-position: inside для ul
RP
list-style-position: inside для ul
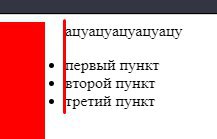
Спасибо. Правда печаль в том, что другие ul в этом блоке тоже сдвигаются, даже те которые ниже красного блока.
ΓΧ
Roman Poverenniy
Спасибо. Правда печаль в том, что другие ul в этом блоке тоже сдвигаются, даже те которые ниже красного блока.
Сделай только для этого в чем проблема ?
ΓΧ
Roman Poverenniy
Спасибо. Правда печаль в том, что другие ul в этом блоке тоже сдвигаются, даже те которые ниже красного блока.
Дай класс ему и примени свойство
RP
Сделай только для этого в чем проблема ?
Заполнять будет контент-менеджер.
ΓΧ
Roman Poverenniy
Заполнять будет контент-менеджер.
Ну сделай общий див где есть красный блок и чз селекторы дойди до ul
RP
Ну сделай общий див где есть красный блок и чз селекторы дойди до ul
Красный блок может быть, а может и нет. Это вариативный блок. Напротив него может быть ul ,а может и нет, т.к. список просто часть текста (так получилось что он там есть). Текста может быть так много, что при обтекании ul будет ниже блока
RP
Но история с list-style-position: inside меня устраивает намного больше чем ДО. Спасибо за это!
L
Roman Poverenniy
Красный блок может быть, а может и нет. Это вариативный блок. Напротив него может быть ul ,а может и нет, т.к. список просто часть текста (так получилось что он там есть). Текста может быть так много, что при обтекании ul будет ниже блока
а если блоку отступы дать?
RP
RP
а если блоку отступы дать?

Ты не понял суть? Список ведет себя неправильно. Текст списка выравнивается с обычным текстом.
ИЛ
Можно точки тупа текстом вставить, как и отступ, но это тупое решение наверн
p

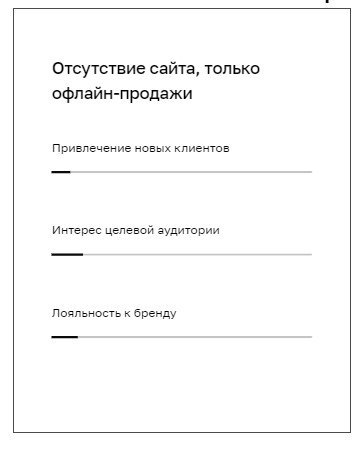
как обычно делаются такие линии прогресс бар? я сделал через border-bottom и поверх него псевдо потемнее цветом. еще их анимировать придется.
AP
вообще есть тег progress



