JN
Size: a a a
2020 April 03
Доктор, у меня проблема. Меня не замечают (
👍😂
V

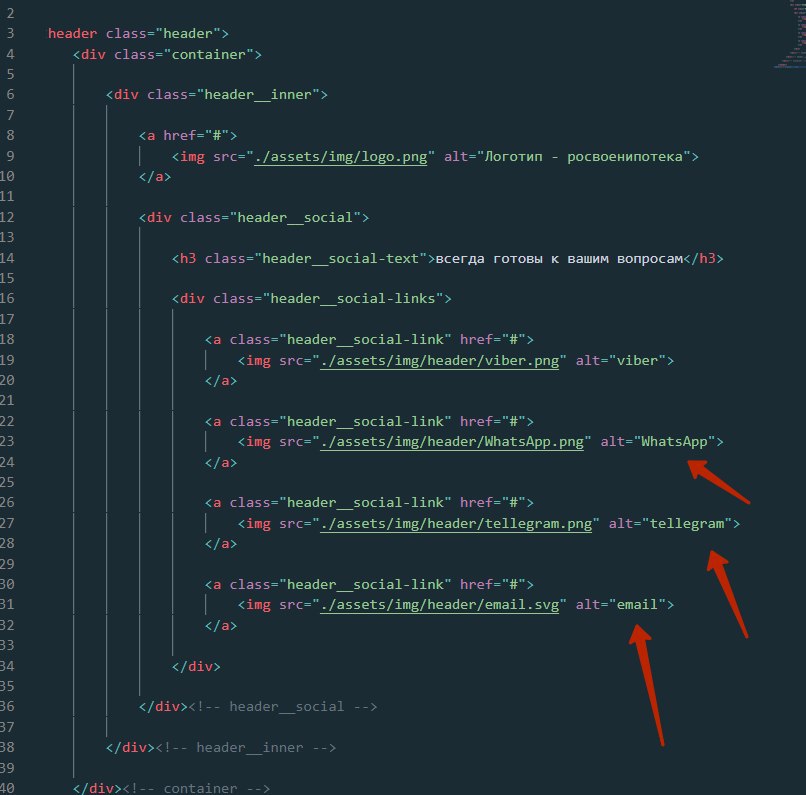
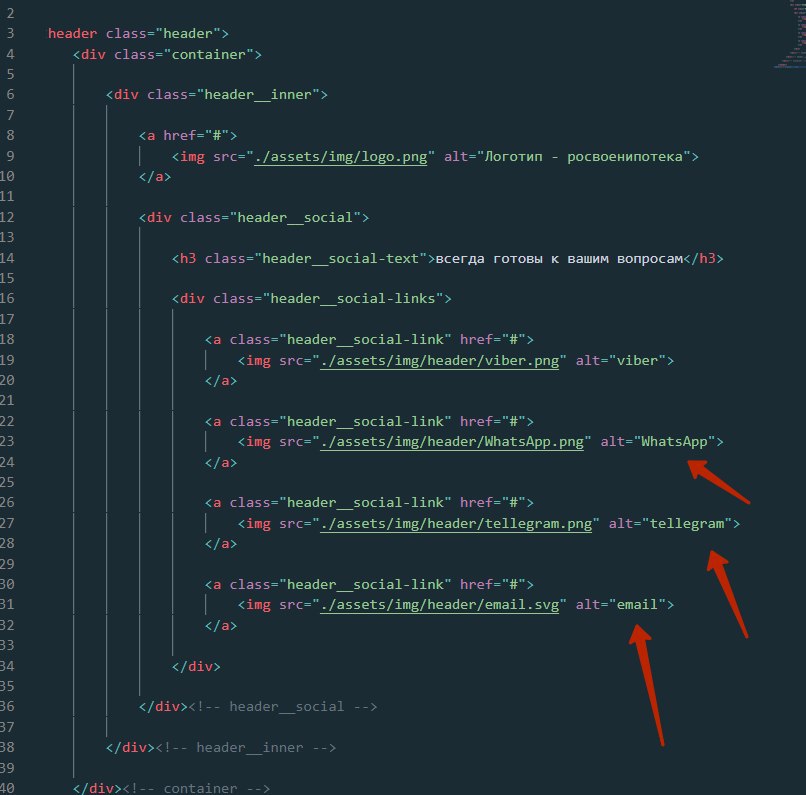
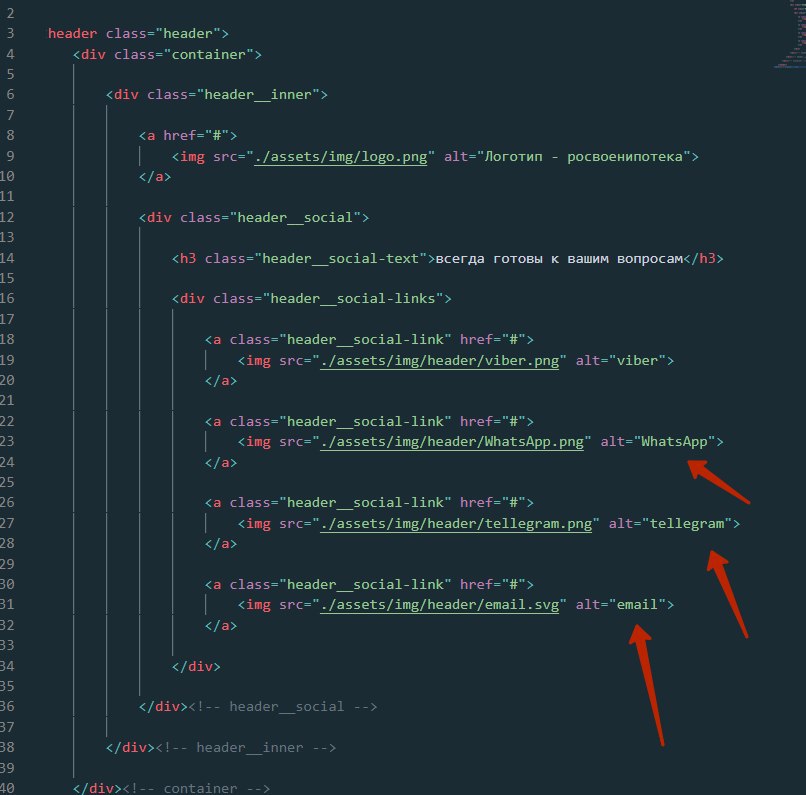
Всем привет, Хотел спросить об интересном нюансе. Если сайт на Русском. То альты тоже на Русском обязательно надо писать, просто ватсап, телеграм. И так далее на Русском писать как то не очень, или все же можно ?)
KA

Всем привет, Хотел спросить об интересном нюансе. Если сайт на Русском. То альты тоже на Русском обязательно надо писать, просто ватсап, телеграм. И так далее на Русском писать как то не очень, или все же можно ?)
Не обязательно
KA
и telegram с одной "l"
V
Да это я пока так записал)
ZA

Всем привет, Хотел спросить об интересном нюансе. Если сайт на Русском. То альты тоже на Русском обязательно надо писать, просто ватсап, телеграм. И так далее на Русском писать как то не очень, или все же можно ?)
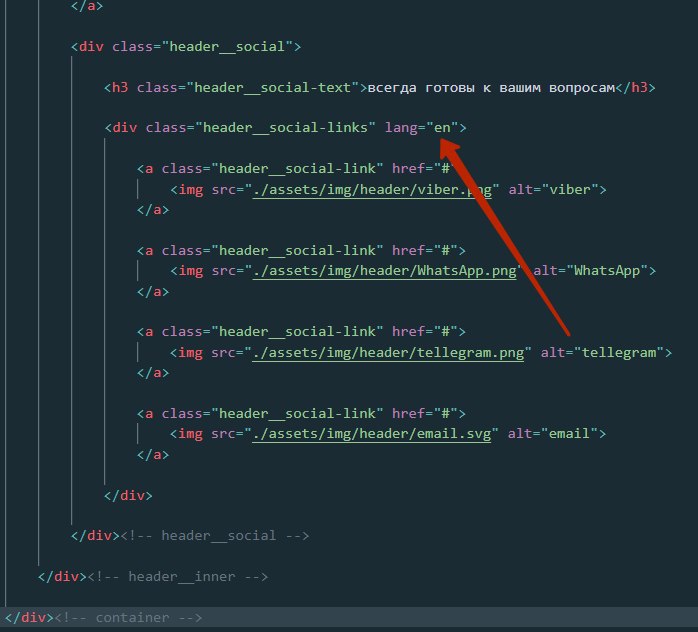
можно ставить lang="en" контейнеру со сслыками
V
Изменю сейчас)
V
Контейнеру со ссылками ставить lang="en" ?
ZA
social-links
ZA
и тогда внутри этого контйнера язык будет английский и можно при переводе на любой язык не париться с этим
V
Понял, спасибо. )
ZA
но это так, если уже стоит вопрос
V
Я просто только сейчас об этом задумался. А то виберы, ватсапы на Русском писать вообще не резон.
V

Вот так ?)
V
Ок, спасибо)
VM

подскажите почему с одинаковыми свойствами width и height для свг спрайтов получается вот такая вот фигня? если свойства убрать размер будет такой какой указан в коде свг, как это поправить?
ZA

подскажите почему с одинаковыми свойствами width и height для свг спрайтов получается вот такая вот фигня? если свойства убрать размер будет такой какой указан в коде свг, как это поправить?
Ниче не понял
VM
Ниче не понял
ну там две иконки у них одинаково в стилях прописан размер но при этом одна микроскопическая а другая нет



