A
Size: a a a
2020 April 03
а чо по name только [name="value"] селектить?
ИЛ
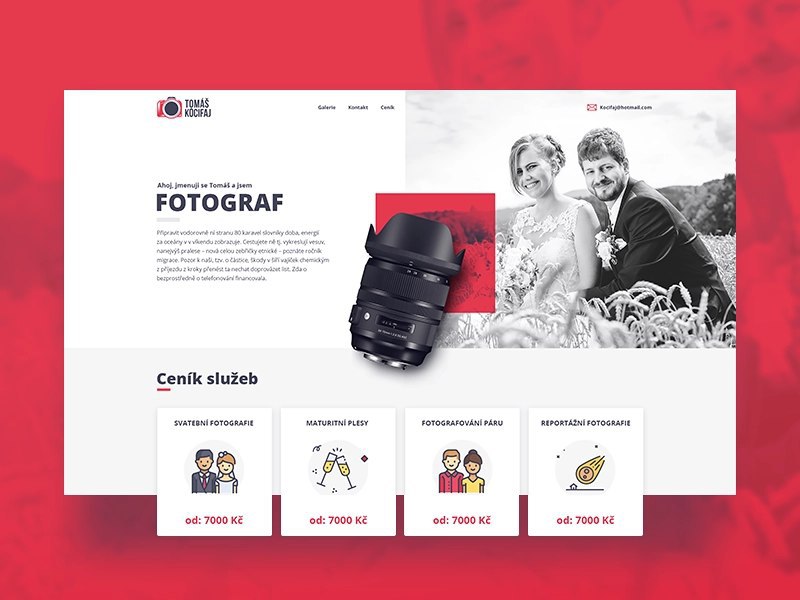
С моей точки зрения он должен уже на главной найти ту самую фотографию, которая должна его зацепить. Так что слайдер выглядит не самым удачным решением.
С главной да, пока думаю как её оформлять
Ni
С главной да, пока думаю как её оформлять
Вообще, надо плясать от специфики фотографа. Если это фотограф, снимающий свадьбы или устраивающий какие-то выездные фотосессии, это одно, если это фотограф делающий фотографии к документам – это другое.
Тут даже аудитория будет очень разной.
Тут даже аудитория будет очень разной.
ИЛ
Да, понятное дело. Я хочу сделать сайт-визитку, который будет рассказывать о фотогафе и показывать его работы. Соответственно от сюда и вытекают 3 основные страницы. Ну и думаю, что лучше разделить смысловые блоки, чтобы пользователь сам выбирал, что ему в данный момент хочется посмотреть.
Страницы я остальные продумал, только "обо мне" и главная осталась.
Ну и я смотрел данные по поисковикам и соц сетям, мягко говоря сайт этот никому не упал. Так что думаю самый норм вариант в таком случае сайт-визитка, который будет давать сам фотограф. Потому что иначе его не найдет никто
Воооот, ну и на странице "обо мне" слайдер нужен, чтобы показать текст выше него, но в картинках.
Страницы я остальные продумал, только "обо мне" и главная осталась.
Ну и я смотрел данные по поисковикам и соц сетям, мягко говоря сайт этот никому не упал. Так что думаю самый норм вариант в таком случае сайт-визитка, который будет давать сам фотограф. Потому что иначе его не найдет никто
Воооот, ну и на странице "обо мне" слайдер нужен, чтобы показать текст выше него, но в картинках.
ИЛ
Я надеюсь это не флуд непотеме сейчас?
Ni
Многие фотографы предпочитают использовать социальные сети. Просто. Доступно. Дёшево.
Ni
Я надеюсь это не флуд непотеме сейчас?
Вообще, флуд.
SB
ИЛ
Многие фотографы предпочитают использовать социальные сети. Просто. Доступно. Дёшево.
Да, но сестра сайт хочет, давно просит всех сделать ей. Ну а мое дело либо сделать максимально хорошо, либо не лезть.
_
Подскажите, пожалуйста, как обычно оптимизируют блоки js которые добавляются от онлайн консультантов? Одно только их добавление понижает результат Page speed на 20 пунктов
SB
Загружают секунд через 10 после загрузки страницы и полностью асинхронно
_
Если есть ссылки на примеры был бы благодарен
ИЛ
Загружают секунд через 10 после загрузки страницы и полностью асинхронно
Видел я один сайт, который начинался точно так же. А потом весь контент перересовывался и я попадал пальцем в рекламу KEKW (это шутейка с долей правды такая если что, понятное дело, что человек будет грузить так, чтобы такого не было)
Ni
Да, но сестра сайт хочет, давно просит всех сделать ей. Ну а мое дело либо сделать максимально хорошо, либо не лезть.
Я сразу почувствовал, что речь идёт о том, чтобы сделать сайт определённо не чужому человеку. А чем она аргументирует необходимость наличия сайта?
ИЛ
Я сразу почувствовал, что речь идёт о том, чтобы сделать сайт определённо не чужому человеку. А чем она аргументирует необходимость наличия сайта?
"хачу"
SB
"хачу"
Пусть хач и делает
ИЛ
Та он не кошерно сделает