Ni
Size: a a a
2020 April 03
ИЛ
А у меня дедлайн бесконечность, так что, в теории, что-то может получиться
SB
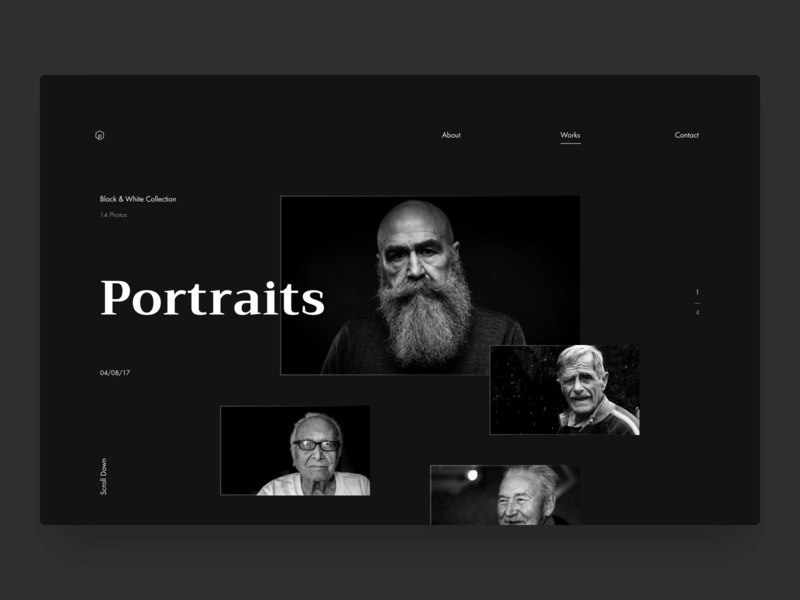
Вот это классный пример чтобы сделать по кошерной сетке
VK
Да, но сестра сайт хочет, давно просит всех сделать ей. Ну а мое дело либо сделать максимально хорошо, либо не лезть.
Посоветуй ей посмотреть в инсте профили
Calop
Jessi driftwood
Peter McKinnon
Calop
Jessi driftwood
Peter McKinnon
ИЛ
Та я ей говорил это все. Мне не особо напряжно, так что почему бы и нет?
Ni
Та я ей говорил это все. Мне не особо напряжно, так что почему бы и нет?
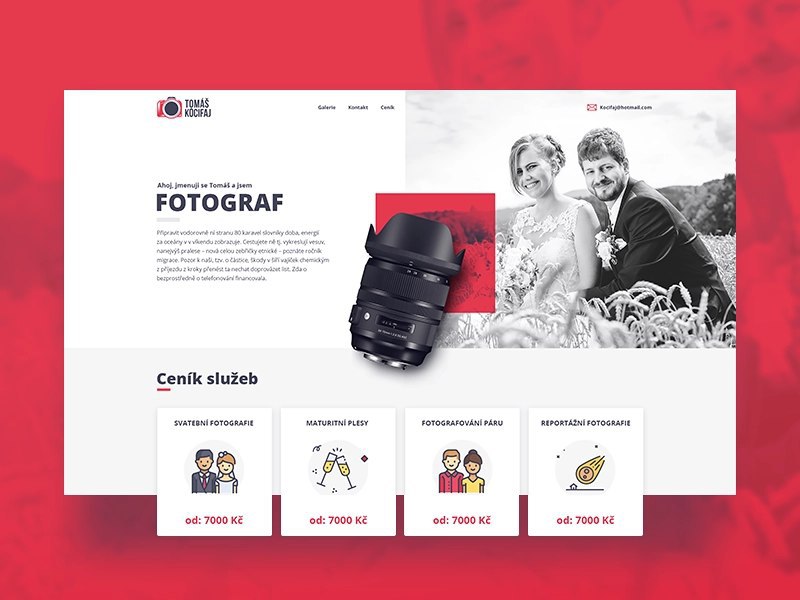
Просто в этом случае надо понимать, что придётся по факту конкурировать с тем же Инстаграммом и что-то должно выгодно отличать сайт от него. Возможно, наглядная информация о расценках (как на одном из примеров выше), какая-то удобная структура портфолио, удобная и простая форма обратной связи или что-то ещё.
ИЛ
Та не. Там 5 инвалидов интересуются сайтами фотографов, а в районе, де сестра работает, их(фотографов) 80к и каждый готов приехать куда хотите в любое время, правда документы оформляют или нет хз.
ИЛ
Это чисто сайт будет, где она будет складывать портфолио + отзывы и давать как свою визитку. Я там галерею в виде плиток сделал на гридах + отзывы в виде 1 плитка на всю ширину = 1 отзыв(ну и там в каждой плитке 3 секции) тоже на гридах(и флексы внутри)
ИЛ
Ну и будет еще главная + "обо мне" + страница с документами и прочим штуками
ИЛ
Спасибо за помощь, много материалов полезных и советов дали.
JN
всем доброго вечера, порекомендуйте пожалуйста sass компилятор. у меня не работает Koala. пробовал разные версии устанавливать.
Я
всем доброго вечера, порекомендуйте пожалуйста sass компилятор. у меня не работает Koala. пробовал разные версии устанавливать.
настрой gulp
VK
всем доброго вечера, порекомендуйте пожалуйста sass компилятор. у меня не работает Koala. пробовал разные версии устанавливать.
настрой галп
B
всем доброго вечера, порекомендуйте пожалуйста sass компилятор. у меня не работает Koala. пробовал разные версии устанавливать.
У Виталика на канале как раз есть видос)
JN
что за Виталик? можно ссылку?
VK
Доктор, у меня проблема. Меня не замечают (
JN
ахаах, извиняюсь. щас найду))))