IL
Size: a a a
2020 March 30
Ну я лично использую BEM. Он полностью оправдывает себя
IL
Хотя, скажу честно большинство слов выше для меня новые)
FB
Ну я лично использую BEM. Он полностью оправдывает себя
Что с
когда txt_large | small хочется вынести в отдельную сучность? Дублировать?
Понятно, есть переменные, есть препроцессоры с миксинами / блоками. Но в результате у нас и в btn_txt_large и в txt_large та же логика.
btn_txt_large
btn_txt_small
когда txt_large | small хочется вынести в отдельную сучность? Дублировать?
txt_large
txt_small
Понятно, есть переменные, есть препроцессоры с миксинами / блоками. Но в результате у нас и в btn_txt_large и в txt_large та же логика.
DT
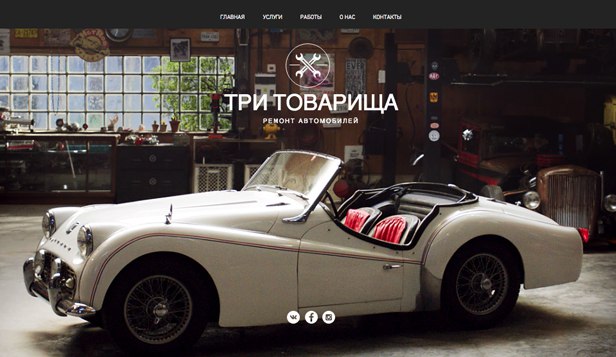
Добрый день. Кто-нибудь знает, каким образом тут реализована такая схеема
https://ru.wix.com/website-template/view/html/1732?siteId=82da9615-92a3-46f1-be2a-ae73ae4a5dcb&metaSiteId=f13ad25d-5098-4bcb-b0e6-8d039a7999cb&originUrl=https%3A%2F%2Fru.wix.com%2Fwebsite%2Ftemplates
Бэкграунд разных блоков с разной скорость прокручивается
https://ru.wix.com/website-template/view/html/1732?siteId=82da9615-92a3-46f1-be2a-ae73ae4a5dcb&metaSiteId=f13ad25d-5098-4bcb-b0e6-8d039a7999cb&originUrl=https%3A%2F%2Fru.wix.com%2Fwebsite%2Ftemplates
Бэкграунд разных блоков с разной скорость прокручивается
DT
Мне подсказали background-attachment, но это не он
IL
Что с
когда txt_large | small хочется вынести в отдельную сучность? Дублировать?
Понятно, есть переменные, есть препроцессоры с миксинами / блоками. Но в результате у нас и в btn_txt_large и в txt_large та же логика.
btn_txt_large
btn_txt_small
когда txt_large | small хочется вынести в отдельную сучность? Дублировать?
txt_large
txt_small
Понятно, есть переменные, есть препроцессоры с миксинами / блоками. Но в результате у нас и в btn_txt_large и в txt_large та же логика.
Это не совсем BEM. Точнее это совсем не он.
BEM - block__element—modificator
Например:
.button-text.button-text—large
.button-text.button-text—small
BEM - block__element—modificator
Например:
.button-text.button-text—large
.button-text.button-text—small
IL
Что с
когда txt_large | small хочется вынести в отдельную сучность? Дублировать?
Понятно, есть переменные, есть препроцессоры с миксинами / блоками. Но в результате у нас и в btn_txt_large и в txt_large та же логика.
btn_txt_large
btn_txt_small
когда txt_large | small хочется вынести в отдельную сучность? Дублировать?
txt_large
txt_small
Понятно, есть переменные, есть препроцессоры с миксинами / блоками. Но в результате у нас и в btn_txt_large и в txt_large та же логика.
Что ты имеешь ввиду под вынести в отдельную сущность?
IL

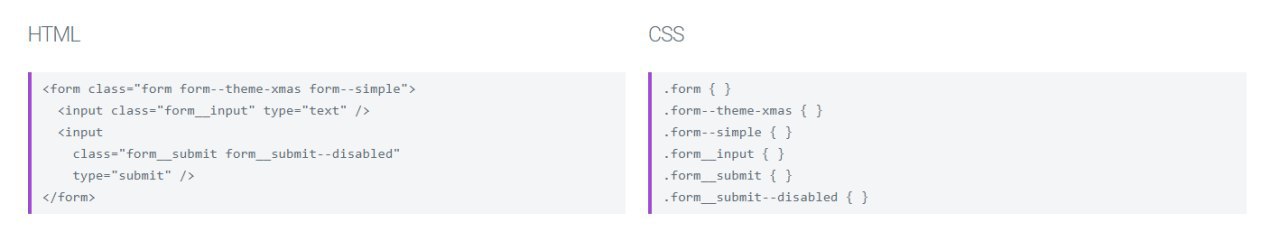
Вот наглядный пример использования BEM c официального сайта
VV
я просто не понимаю, как можно идти в чат с проблемой, что что-то вытягивается на непонятную ширину, имея перед глазами браузер и все необходимые инструменты. И ждать, что кто-то "угадает" в чем дело
И все таки я понимаю, что у тебя подгорело. Мне, как человеку, который учит все с помощью видео на ютубе и статей в гугле, было не понять, почему ни с того вдруг такая штука случилась. Но твой лучший совет был перезагрузить комп. Я его конечно не перезагружал, а просто перезапустил хром с этой вкладкой и все хз каким чудесным образом стало нормально работать. Спасибо)
S🛸
И все таки я понимаю, что у тебя подгорело. Мне, как человеку, который учит все с помощью видео на ютубе и статей в гугле, было не понять, почему ни с того вдруг такая штука случилась. Но твой лучший совет был перезагрузить комп. Я его конечно не перезагружал, а просто перезапустил хром с этой вкладкой и все хз каким чудесным образом стало нормально работать. Спасибо)
Попробуй перестать так учить
MI
Что с
когда txt_large | small хочется вынести в отдельную сучность? Дублировать?
Понятно, есть переменные, есть препроцессоры с миксинами / блоками. Но в результате у нас и в btn_txt_large и в txt_large та же логика.
btn_txt_large
btn_txt_small
когда txt_large | small хочется вынести в отдельную сучность? Дублировать?
txt_large
txt_small
Понятно, есть переменные, есть препроцессоры с миксинами / блоками. Но в результате у нас и в btn_txt_large и в txt_large та же логика.
просто создам блок large и small) если для кнопки надо какие то дополнителние стили сделаю модификатор large--btn
DT
Добрый день. Подскажите, а слик не поддерживает background-attachment fixed?
AL
авокод уже прикрыли?(
R
Всем привет. Кто то верстал под Битрикс cms? Там правда так много особенностей под которые нужно подстраиваться на этапе верстки?
IP

Ребят, всем привет! Столкнулся с проблемой, что в safari в input при вводе обрезается нижняя часть буквы, например g. Проблему решил, убрав высоту. Но столкнулся с проблемой, что placeholder находится не по центру ввода. В гугле пишут, что проблема решается задачей line-height, но в моем варианте это не работает, прошу помощи.
SB
Всем привет. Кто то верстал под Битрикс cms? Там правда так много особенностей под которые нужно подстраиваться на этапе верстки?
при вёрстку под любую CMS есть миллион особенностей
SB
потому у тебя 2 пути
SB
точнее, 3
SB
1. сверстать чисто и потом написать фасады ко всем функциям темизации
2. сделать spa, заставив бакенд написать API на любой чих
3. сверстать сразу внутри шаблонов CMS
2. сделать spa, заставив бакенд написать API на любой чих
3. сверстать сразу внутри шаблонов CMS
V