IN
Size: a a a
2020 March 29
Belek AKI
прошу прошение но я не использую кодопен
тогда кодепен
SB
Belek AKI
прошу прошение но я не использую кодопен
А мы используем
SB
Не хочешь показывать не жди ответа
N
Ну и марджин
А зач, если уже падингом подвинули.
BA
https://codepen.io/belek-aki/project/editor/ZPmVjp
Ребята я залил 1 страницу вы можете посмотрет код но не настроил
Ребята я залил 1 страницу вы можете посмотрет код но не настроил
CW
А зач, если уже падингом подвинули.
Ну родительский блок прижат к верху, падинг же даёт внутренние отступы
BA

вот так выглядит
IN
в чём проблема-то?
VK
Belek AKI

вот сss
Если ты для себя верстаешь, то советую для начала глянуть пару уроков по верстке.
Если ты так используешь vh уже на сайте для заказчика, то мне страшно за результат.
По конкретной проблеме - делай кодпен, если нужна помощь, как Сергей уже сказал
Если ты так используешь vh уже на сайте для заказчика, то мне страшно за результат.
По конкретной проблеме - делай кодпен, если нужна помощь, как Сергей уже сказал
BA
ok спасибо
N
Ну родительский блок прижат к верху, падинг же даёт внутренние отступы
Так а чем плохо-то, что прижат?)
N
Что-то не пойму.
2020 March 30
С🥔
Парни, привет. Помогите пожалуйста. Мне нужно заблюрить нижнюю часть блока. Я делаю так:
А что мне нужно написать в
Чтобы получилась такая иконка, где нижняя часть изображения в блюре?
<div className={"block"}>
<div className={"block-background"}>
<img src={this.state.blockBackground}/>
</div>
<div className={"block-bottom-blur"}>
<img src={this.state.blockBackground}/>
</div>
</div>
.block {
width: 250px;
height: 250px;
display: flex;
position: relative;
overflow: hidden;
}.block-background {
display: block;
overflow: hidden;
width: 100%;
height: 100%;
}
А что мне нужно написать в
.block-bottom-blur {
}Чтобы получилась такая иконка, где нижняя часть изображения в блюре?
С🥔

Вот так. Только проблема с позиционированием изображения из div className="block-bottom-blur"
~

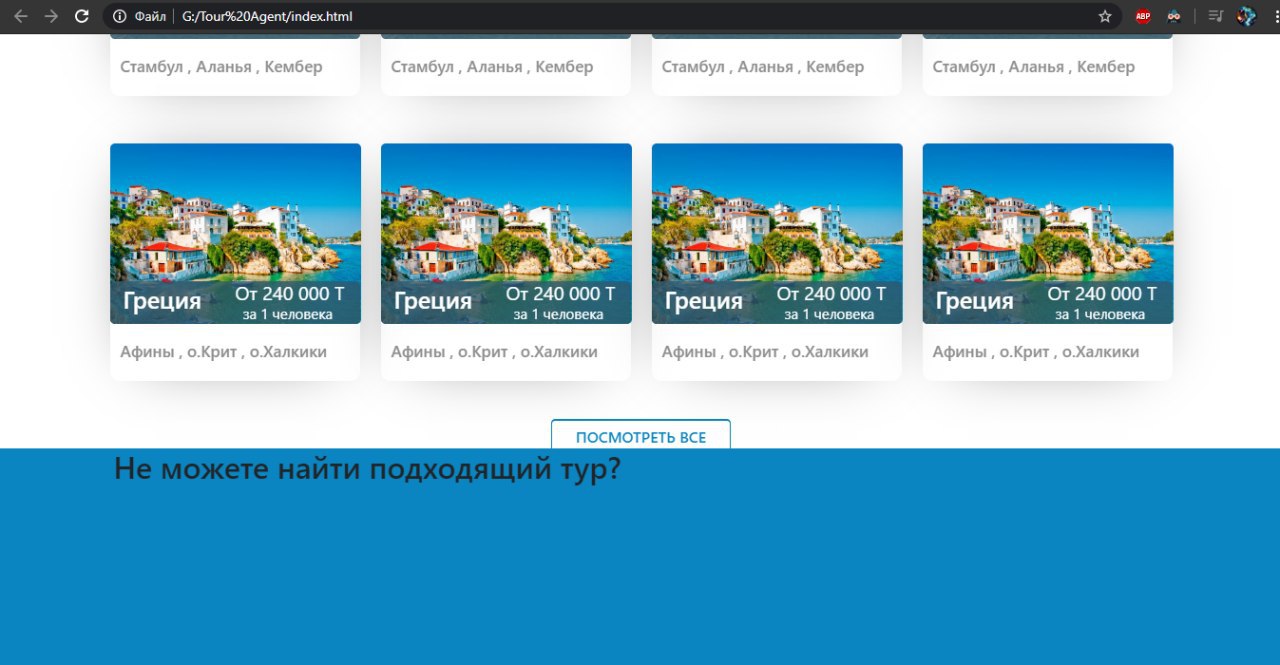
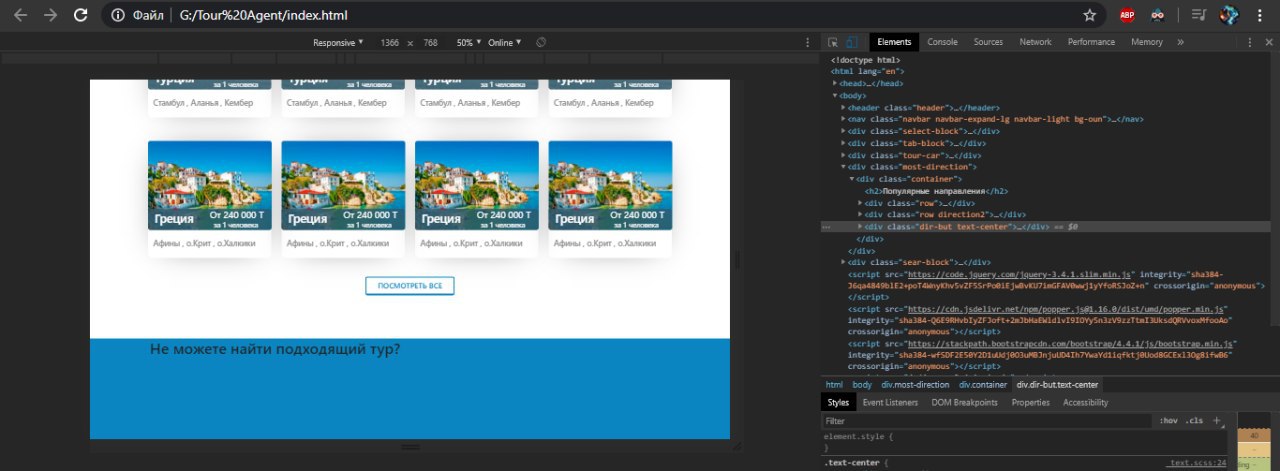
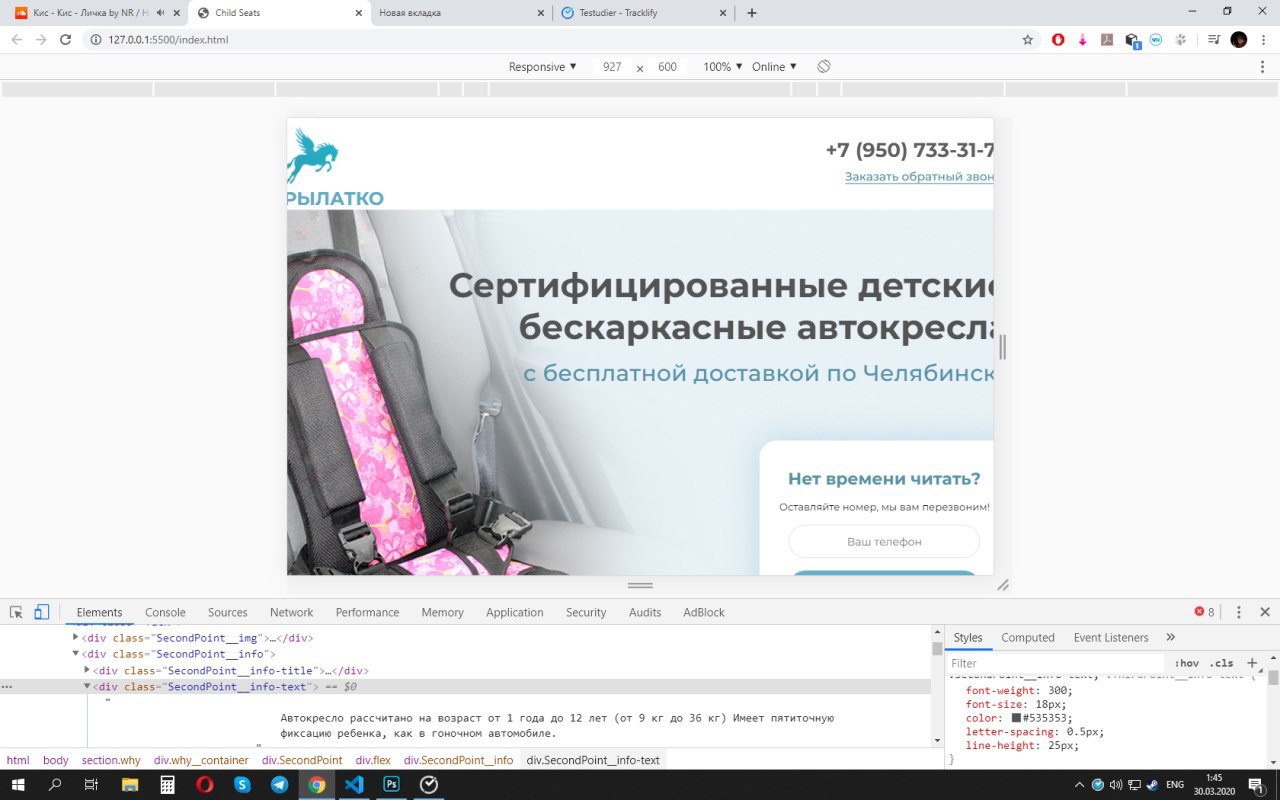
Почему в обычном режиме синий блок заплывает на верхний блок, и при просмотре кода элемента все норм?
~
мб так будет понятнее)
VV

подскажите плз в чем может быть трабла. делал адаптив, все было ок. потом в какой то момент все перестало перестраиваться по размеру экрана и внизу появился скролл. хз откуда он взялся