АХ
Size: a a a
2020 March 30
Масштаб страницы не менял?
АХ
Есть и такие сюрпризы
VV
я понятия не имею как его менять. я умею увеличивать и уменьшать ширину экрана)
VV
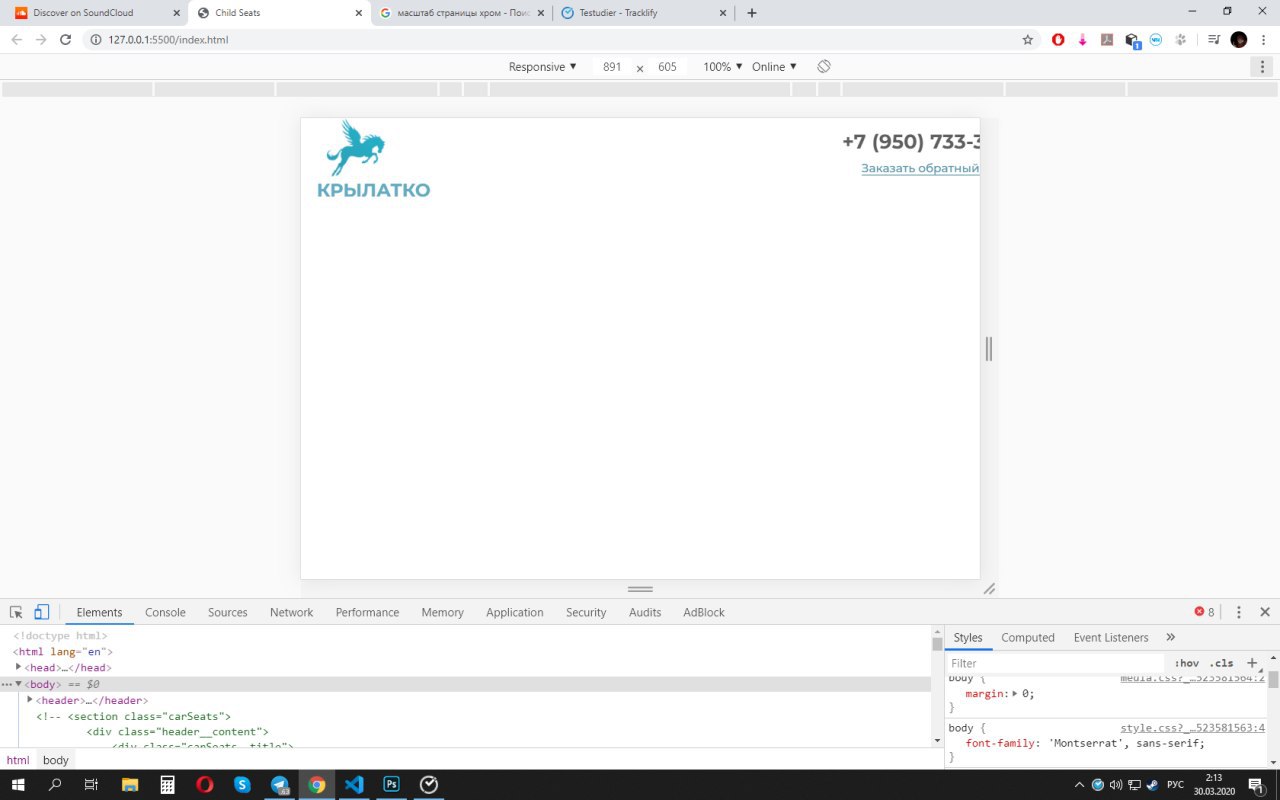
просто даже когда все закоменчиваю, оставляю один хедер и все та же хрень
~
нашел, забыл поставить ; после  
АХ
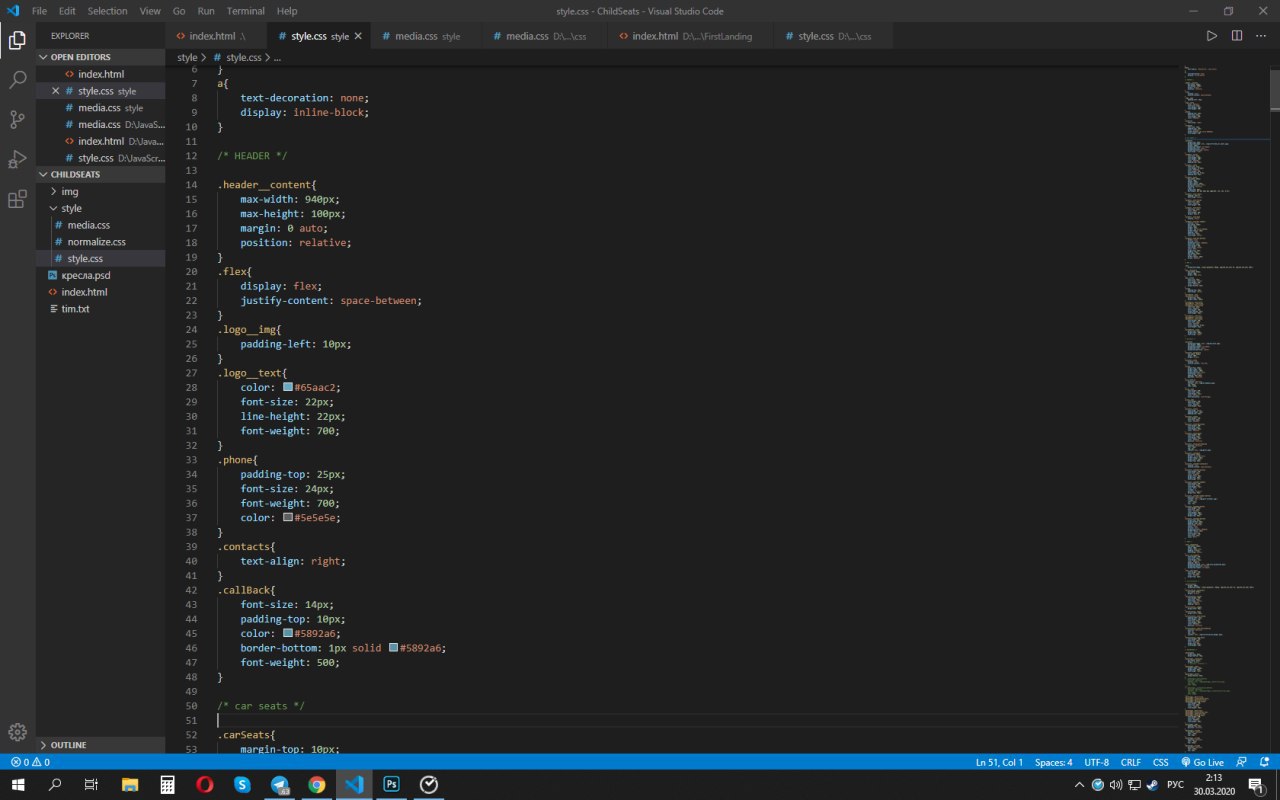
В моем коде нет ошибок; на чем пишешь? CSS
~
css на чем пишу?
~
ну типа sublime или я не понял вопрос
АА
просто даже когда все закоменчиваю, оставляю один хедер и все та же хрень
скрин?! - ничего не понятно
VV

вот один хедер оставил
VV
скрин?! - ничего не понятно

VV
внизу на любом размере экрана скролл есть. даже на 4к
VK
вот есть у тебя перед глазами инспектор/дев тулз
VK
слева там есть иконка выделения элементов.
наводишь, смотришь, находишь блок, который вытягивается
наводишь, смотришь, находишь блок, который вытягивается
АХ
В моем коде нет ошибок; на чем пишешь? CSS
Это рофл цитата
VK
я просто не понимаю, как можно идти в чат с проблемой, что что-то вытягивается на непонятную ширину, имея перед глазами браузер и все необходимые инструменты. И ждать, что кто-то "угадает" в чем дело
АХ
я просто не понимаю, как можно идти в чат с проблемой, что что-то вытягивается на непонятную ширину, имея перед глазами браузер и все необходимые инструменты. И ждать, что кто-то "угадает" в чем дело
)) мы в чате реакта гадаем над такими же вопросами)
FB
Похоже я дошел до точки, когда все эти бэмы, смаксы, атомики и пр выглядит как гуано летучей мыши.
Как кто организует свой код (даже так - как считаете правильным/жизнеспособным, а не как приходится на джобе)? Сижу рисую в тетрадке свой велосипед, как то не очень).
Споткнулся со старта - компонентный подход (спасибо фреймворки) + feature slices "с приправами".
С одной стороны "низкоуровневые элементы", атомы, молекулы, организмы (в рамках общего ui простые) - дроби пока можешь, вплоть до поведения / состояния (с бэмовского "модификаторы", кстати что есть поведение в бэме?).
С другой стороны страницы, темлейты, лэйауты, продукты - объектно-ориентироывнный взгляд.
Сижу (деп)рисую. Получается смесь из всего на фоне которой бэм уже смотрится куда лучше.
Как кто организует свой код (даже так - как считаете правильным/жизнеспособным, а не как приходится на джобе)? Сижу рисую в тетрадке свой велосипед, как то не очень).
Споткнулся со старта - компонентный подход (спасибо фреймворки) + feature slices "с приправами".
С одной стороны "низкоуровневые элементы", атомы, молекулы, организмы (в рамках общего ui простые) - дроби пока можешь, вплоть до поведения / состояния (с бэмовского "модификаторы", кстати что есть поведение в бэме?).
С другой стороны страницы, темлейты, лэйауты, продукты - объектно-ориентироывнный взгляд.
Сижу (деп)рисую. Получается смесь из всего на фоне которой бэм уже смотрится куда лучше.