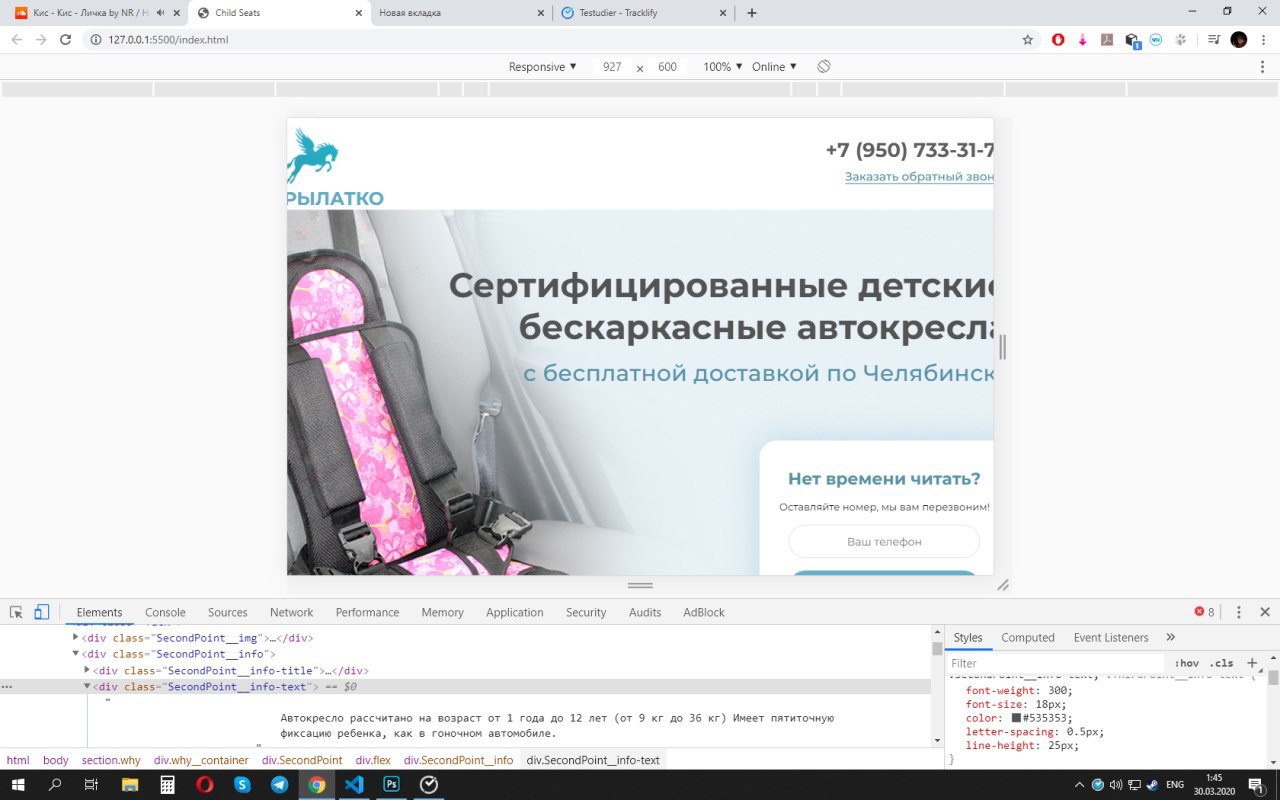
у одного элемента ширина большая, обычно от такой фигни внизу скролл
прикол в том, что все было ок до определенного момента. когда я раскоментил очередной section, что б его уже стилить, то все сломалось. я снова его закоментил - проблема осталась. закоментил еще пару блоков но так и осталась эта проблема