m
Size: a a a
2020 March 29
Слишком мало опыта :/
L

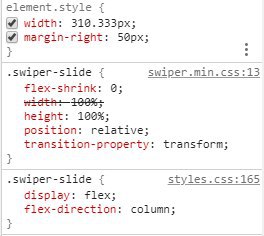
Ну типа вот его параметры
Как его растянуть? В том кейсе с гридом получилось space-between-ом, ибо там был размер контейнера больше и внутри были айтемы, а тут у этого контейнера внутри такой-же и я хз, как его растянуть
Как его растянуть? В том кейсе с гридом получилось space-between-ом, ибо там был размер контейнера больше и внутри были айтемы, а тут у этого контейнера внутри такой-же и я хз, как его растянуть
а если min-hieght:100% фигануть?
m
А swiper-slide-active не играет разницы, ибо с ним и без него размер не меняется
m
Не помогает, пробовал
L
ну даже не знаю запили песочницу посмотреть
m
С min-width работает — расколбасило один слайд на всю ширину слайдера, а с min-height — почему-то нет
m
ну даже не знаю запили песочницу посмотреть
Пробовал на githubpages залить, что-то у меня там 404
m
Может я где-то что-то не включил там?
L
Пробовал на githubpages залить, что-то у меня там 404
L
.swiper-slide {
height: auto;
}
.clients-slide {
height: 100%;
}m
.swiper-slide {
height: auto;
}
.clients-slide {
height: 100%;
}Не помогло, на песочнице тоже :(
L
Не помогло, на песочнице тоже :(
быть не может
m
сохранил, можешь глянуть
L
Не помогло, на песочнице тоже :(
вниз засунь
L
ну или импортант напиши
m
ну или импортант напиши
С костылём сработало, я вряд ли бы дошёл до !important, но оно работает и пусть работает. Спасибо тебе больше С:
N
С костылём сработало, я вряд ли бы дошёл до !important, но оно работает и пусть работает. Спасибо тебе больше С:
Через вложенность задай.
m
Через вложенность задай.
Уже пробую, щас подберу что-то без ">". Спасибо
L
да просто стили свои позже стилей свааепа подключай



