m
Size: a a a
2020 March 29
Я с флексами познакомился на стриме Виталика. Думал, что это конченная верстка с этими линиями и тд
m

И всё же, та дыра не латается. У меня не выходит слайд растянуть на всю высоту, если у него мало контента
ИЛ
Я как только начал страничку верстать, почитал про гриды, но про флексы бегло. Пытался один элемент отдельный ровно в центр впихнуть, чтобы везде было так. Ебать я намучался, пока флексы не увидел
L

И всё же, та дыра не латается. У меня не выходит слайд растянуть на всю высоту, если у него мало контента
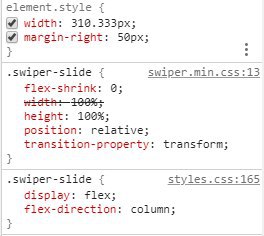
задай ему флекс и флекс дирекшн колумн может поможет
m
задай ему флекс и флекс дирекшн колумн может поможет
уже висит :(
L
уже висит :(
покеж
L
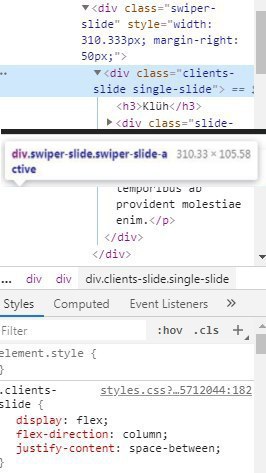
на скриншоте другой элемент
ИЛ

И всё же, та дыра не латается. У меня не выходит слайд растянуть на всю высоту, если у него мало контента
Слушай, а чисто гридом нельзя решить вопрос? Типа контейнер, который растянуть нужно - снаружи, а все остальное внутри
m
на скриншоте другой элемент
В смысле? По h3 глянь, Klюh и там и там
m
Слушай, а чисто гридом нельзя решить вопрос? Типа контейнер, который растянуть нужно - снаружи, а все остальное внутри
Слайдер начинает с ума сходить, я ещё не умею со всем классами чужими работать
ИЛ
Ну у тебя там 3 одинаковых блока идет же?
L
В смысле? По h3 глянь, Klюh и там и там

L
ваще не вижу совпадения
m
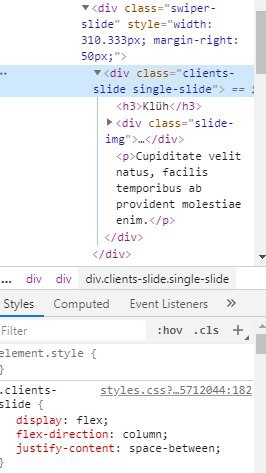
то наружная обёртка слайда
L
то наружная обёртка слайда
ты ее растянул?
ИЛ
Да
Ну вот можно сделать 3 блока, каждому гридом задаётся размеры, а внутри блоков уже задаешь размеры элементов
ИЛ
И ты можешь тогда эти блоки воспринимать как body и применять все штуки как будто ты отдельную страничку делаешь
m
ты ее растянул?

Ну типа вот его параметры
Как его растянуть? В том кейсе с гридом получилось space-between-ом, ибо там был размер контейнера больше и внутри были айтемы, а тут у этого контейнера внутри такой-же и я хз, как его растянуть
Как его растянуть? В том кейсе с гридом получилось space-between-ом, ибо там был размер контейнера больше и внутри были айтемы, а тут у этого контейнера внутри такой-же и я хз, как его растянуть