ИЛ
Size: a a a
2020 March 29
Вроде дефолтная задача. Чтобы много текста не перекрывало уменьшать справа пустоту или текст поменять. Ну, в общем, решаемо без проблем, нафига костылить
ИЛ
Картинка, кстати, называется " ад перфекционизма", известная работа анонимуса.
SB
Ребят, кто-нибудь сталкивался с проблемой такой:
Под Windows открываешь в браузере, текст в кнопке вертикально по центру находится.
Под Android открываешь в хроме так же, то текст находится выше уже..
Пробовал разными способами уже выравнивать, ничего не выходит толкового.
line-height равен font-face
флексами так же выравнивал, эффект остался тот же
Под Windows открываешь в браузере, текст в кнопке вертикально по центру находится.
Под Android открываешь в хроме так же, то текст находится выше уже..
Пробовал разными способами уже выравнивать, ничего не выходит толкового.
line-height равен font-face
флексами так же выравнивал, эффект остался тот же
m
Чего может не работать fontawesome? Взял с архива fontawecome.min.css, закинул в проект, подключил через link, а иконки не работают — квадраты рисуют
SB
посмотри в сеть
SB
всё ли подгружается
m
всё ли подгружается
Network>css говорит, что загрузилось
m
Окей, подрубил через scss, прописал инклуд для fontawesome.scss. По клику на инклуд он открывается, в нём подключены все scss для fontawesome. Его тоже полностью загружает. Какого чёрта оно может не работать? ._.
🆂𝔹
значит что то идёт не так как вы написали .. проверяйте
SB
Окей, подрубил через scss, прописал инклуд для fontawesome.scss. По клику на инклуд он открывается, в нём подключены все scss для fontawesome. Его тоже полностью загружает. Какого чёрта оно может не работать? ._.
есть вероятность чот ты хочешь от бесплатной версии возможностей платной
m
Не, прошу вставить бесплатную иконку
SB
ну сравнивай, я не знаю что ещё сказать
SE

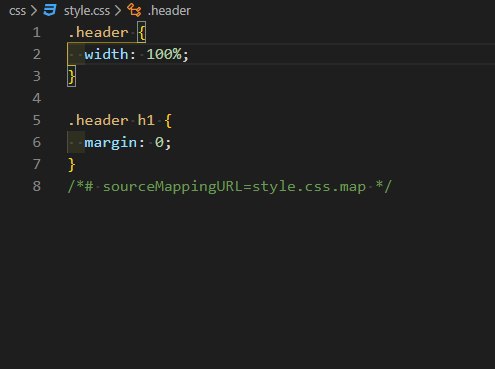
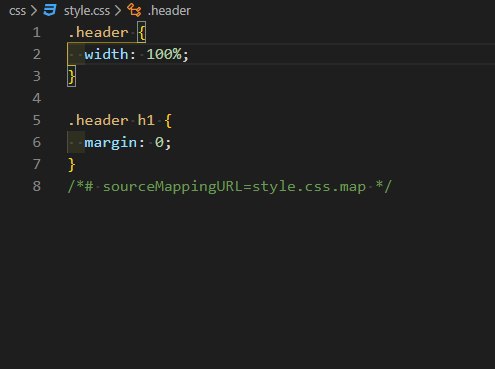
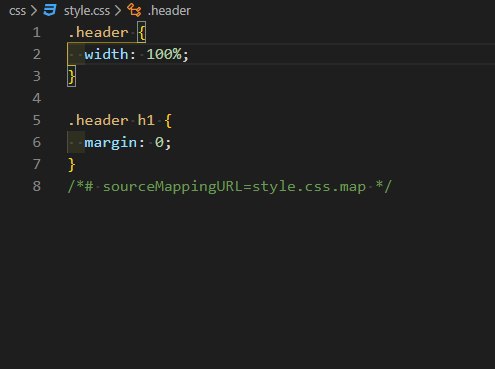
Всем привет! #ВОПРОС не обычный! Почему при компиляции с sass на css отступ 2 margin в sass файлах отступ 4 margin ПОЧЕМУ ТАК??
SE
Можно как то настроить в vscode,,
m
Sherzod Erkinov

Всем привет! #ВОПРОС не обычный! Почему при компиляции с sass на css отступ 2 margin в sass файлах отступ 4 margin ПОЧЕМУ ТАК??
Окей, сработало через <script src="https://kit.fontawesome.com/*your-number*.js" crossorigin="anonymous"></script>
Не думал, что для его подключения надо вкидывать js-скрипт ._.
Не думал, что для его подключения надо вкидывать js-скрипт ._.
SE
Окей, сработало через <script src="https://kit.fontawesome.com/*your-number*.js" crossorigin="anonymous"></script>
Не думал, что для его подключения надо вкидывать js-скрипт ._.
Не думал, что для его подключения надо вкидывать js-скрипт ._.
А по понятне??
m
Sherzod Erkinov
А по понятне??
У фон-асомов есть раздел kit, там был мой когда-то старый набор для других сайтов. Этот кит имеет свою ссылку, почему-то вставляется в хэд, а не в конец body, и каким-то чудом работает без локальных css-файлов font-awesome
m
https://fontawesome.com/kits
тут, но надо быть залогиненным на сайт
тут, но надо быть залогиненным на сайт
SK
Sherzod Erkinov

Всем привет! #ВОПРОС не обычный! Почему при компиляции с sass на css отступ 2 margin в sass файлах отступ 4 margin ПОЧЕМУ ТАК??
на скрине scss а не sass/ а настроить можно все



