p
Size: a a a
2020 March 29
m
У меня в блоке одного слайда от owl есть второй контейнер, мой. Я давал уже stretch, space-between и даже min-height: 100% для всех контейнеров по пути к контенту одного слайда, и всё равно оно не хочет растягиваться :(
m
.clients-slide {
display: flex;
flex-direction: column;
justify-self: stretch;
align-self: stretch;
justify-content: space-between;
align-content: space-between;
justify-items: stretch;
align-items: stretch;
Разве с таким упорным приписанием свойств обёртке контента сам блок не должно растянуть на весь доступный размер?н#
.clients-slide {
display: flex;
flex-direction: column;
justify-self: stretch;
align-self: stretch;
justify-content: space-between;
align-content: space-between;
justify-items: stretch;
align-items: stretch;
Разве с таким упорным приписанием свойств обёртке контента сам блок не должно растянуть на весь доступный размер?ебана
н#
это все серьезно надо тебе?
н#
вообщем, дай пример потыкать
m
Нет, я пытаюсь растянуть ссаный контент на всю высоту. Там чуть выше ссылка на кодпэн, может у тебя удастся D:
m
m
Всё, атмена, получилось. Конченный, *?№@, слайдер, никогда больше юзать не буду
н#
Всё, атмена, получилось. Конченный, *?№@, слайдер, никогда больше юзать не буду
когда даешь линку на кодпен, то делай так чтобы и слайдеры/любой другой жс зависимый от проблемы работал
m
когда даешь линку на кодпен, то делай так чтобы и слайдеры/любой другой жс зависимый от проблемы работал
Там свои контейнеры поверх подписаны. Всё, что потерял без подключения — скролл и навигацию
p
У меня в блоке одного слайда от owl есть второй контейнер, мой. Я давал уже stretch, space-between и даже min-height: 100% для всех контейнеров по пути к контенту одного слайда, и всё равно оно не хочет растягиваться :(
Юзай Swiper
m
взял уже слик
m
или свайпер лучше?
p
Свайпер збс
m
persona x grata
Свайпер збс
глянул, что слик два года назад получил последнюю версию.
щас пойду удалю, возьму свайпер, спасибо :D
щас пойду удалю, возьму свайпер, спасибо :D
p

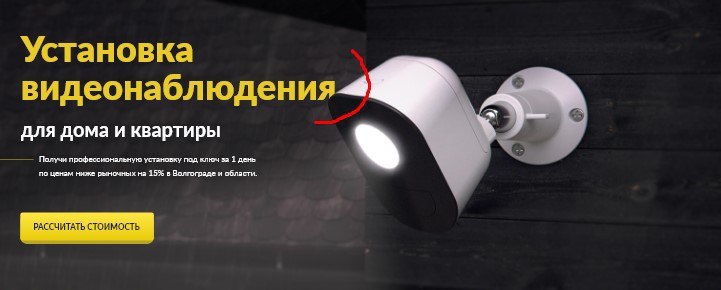
Как лучше сделать эту деталь, чтобы при ресайзе экрана оставалась на своем месте?
p

p
там кусок картинки вырезали и припаяли