R
Size: a a a
2020 March 28
Если задача стоит растянуть бэкграунд на весь див - то давать нужно размер бэкграунду, а не диву через свойство background-size ;
R
И при этом диву тоже дать размеры какие-то, зависит от того, что ты делаешь
AV

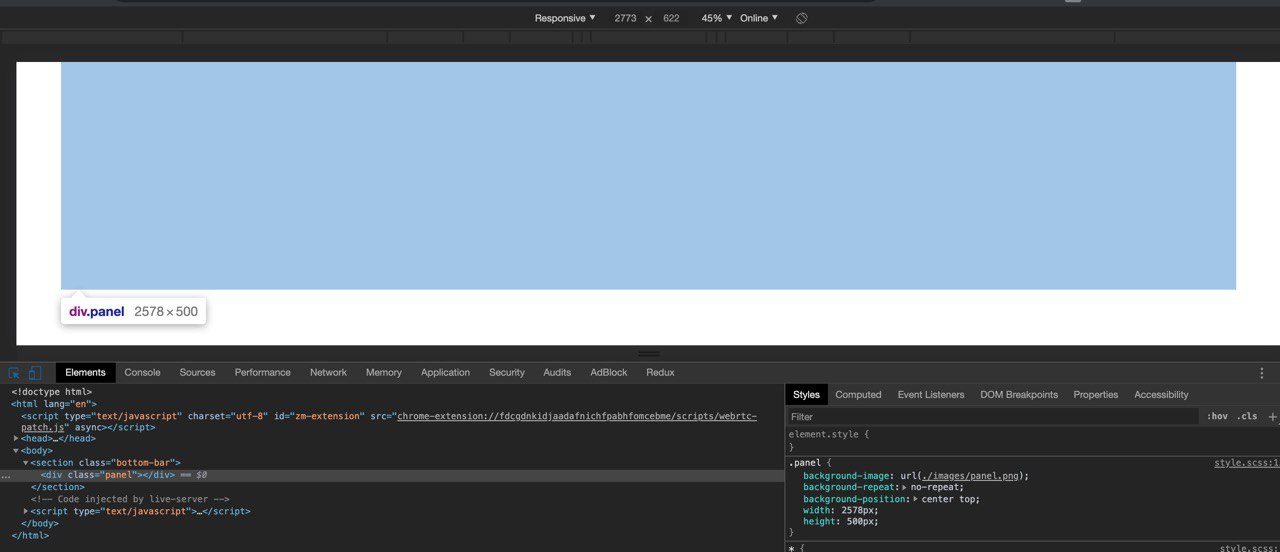
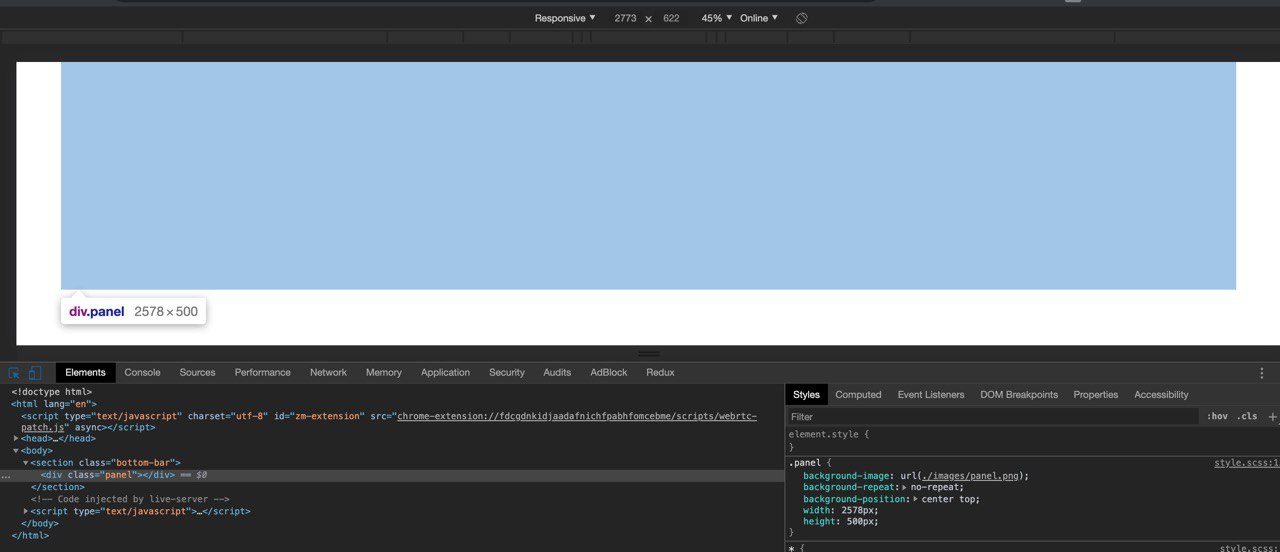
ребят, почему картиночка не появляется? на center top
AV

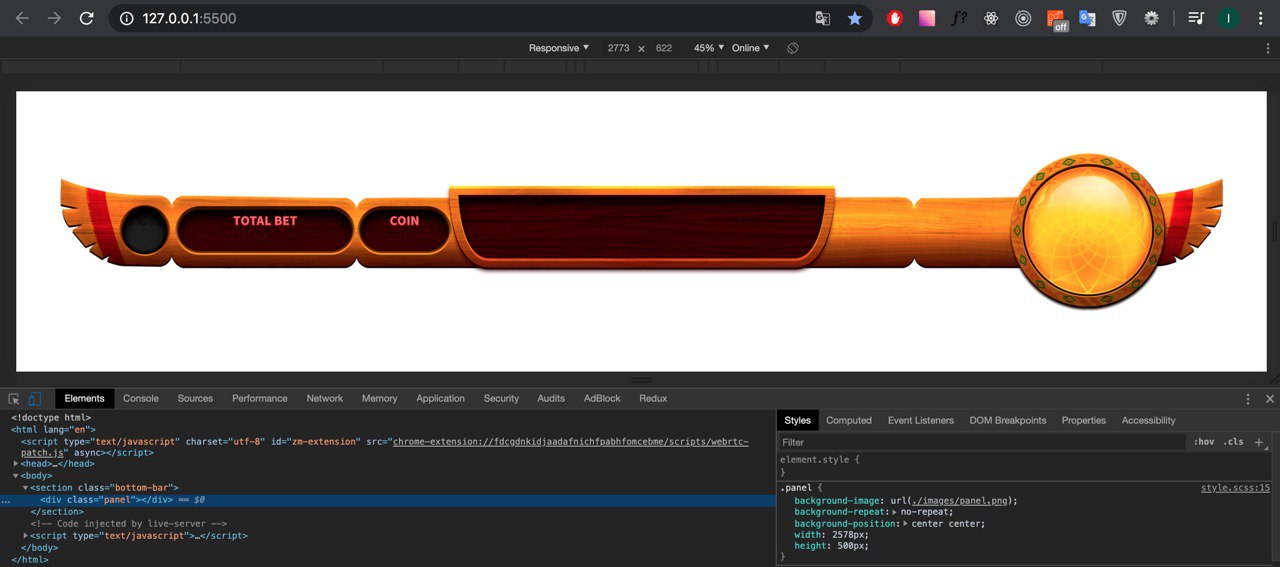
на center center появляется
К
Ты так ее год будешь верстать:)
АГ
Aleksey Vishnjak

ребят, почему картиночка не появляется? на center top
) может потому что жёлтая фигура на картинке находится в центре большой прозрачной области?
АГ
Посмотри на оригинал картинки
VL
Если навести мышкой на блок с цыфрой и быстро убрать, то нету transition, подскажите как сделать transition для данных блоков с цыфрами? https://codepen.io/Vitalijs/pen/oNXJzEy
L
V. Lavrinovichs 🇦🇹
Если навести мышкой на блок с цыфрой и быстро убрать, то нету transition, подскажите как сделать transition для данных блоков с цыфрами? https://codepen.io/Vitalijs/pen/oNXJzEy
L
в кодпене незя теперь форкать =\
VL
Но там по другому получается. Мне нужно чтобы было как у меня (с @keyframes итд)
VL
Вот я сделал сейчас так: https://codepen.io/Vitalijs/pen/oNXJzEy
Но проблема осталась - блок обратно не отходит - когда курсор убераю.
Но проблема осталась - блок обратно не отходит - когда курсор убераю.
L
V. Lavrinovichs 🇦🇹
Вот я сделал сейчас так: https://codepen.io/Vitalijs/pen/oNXJzEy
Но проблема осталась - блок обратно не отходит - когда курсор убераю.
Но проблема осталась - блок обратно не отходит - когда курсор убераю.
щас порешаем у меня есть мысля
VL
Я css хорошо знаю, но анимации почти не использовал )
L
V. Lavrinovichs 🇦🇹
Я css хорошо знаю, но анимации почти не использовал )
L
Ну такое
L
вот этот вариант делает то что хотите вроде
L
не понимаю чем он вам неугодил
p
Аппле
То есть в многостраничном сайте лучше использовать scss?
SCSS позволяет создавать переменные, например для основного цвета на сайте. Ещё делить файл стилей на части, например, header, footer это отдельные файлы, которые подключаются в основной
К
persona x grata
SCSS позволяет создавать переменные, например для основного цвета на сайте. Ещё делить файл стилей на части, например, header, footer это отдельные файлы, которые подключаются в основной
Так вроде как нативный цсс тоже умеет переменные создавать...



