SB
Size: a a a
2020 March 27
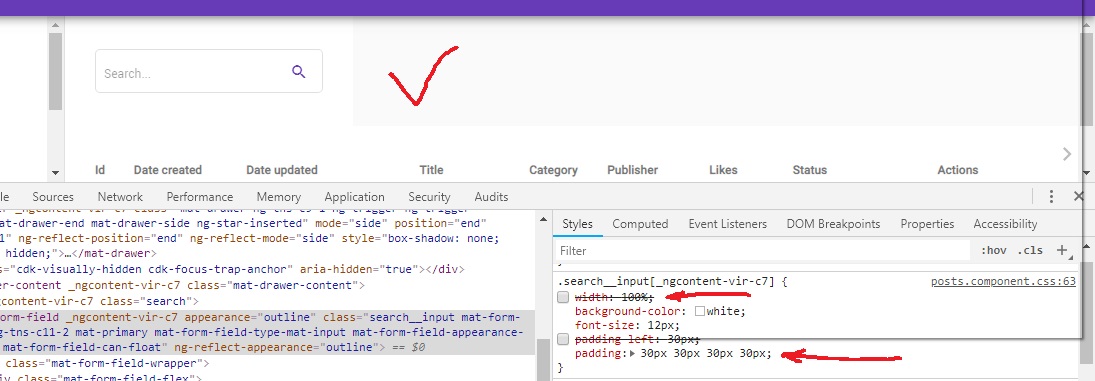
у тебя как минимум отступы конские
SB
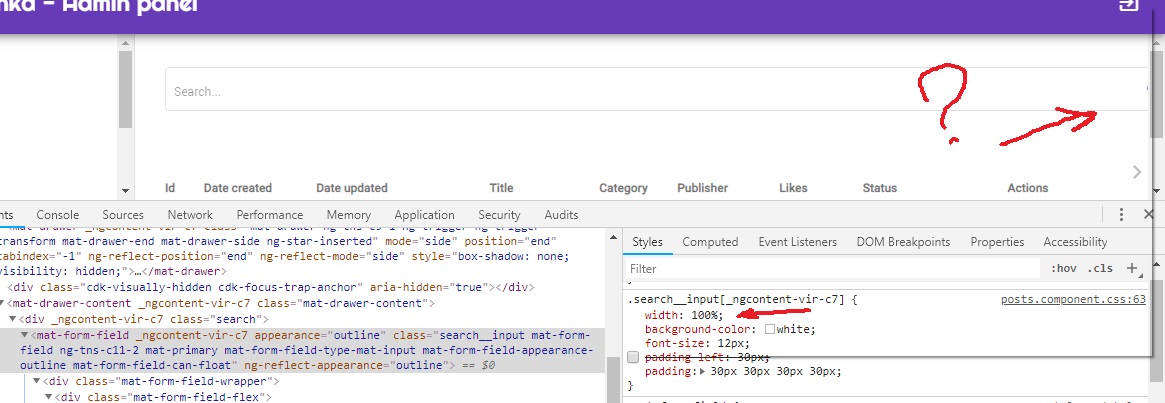
и я зуб даю ты не подумал, что будет на сверхшироких мониторах
p
так по макету.
SB
ну ты понял
p
дизайнеру привет. я ему сказал, что нах слайдер выбивается из внутреннего враппера контента, но он хочет именно так
SB
если не понял — пойми
П

в какую сторону думать: сделать такой фон в виде мазка краски?
KA
Слова выделаешь в спан и на фон svg
B
B
B
Я могу сделать:
тогда все норм.
Так практикуют?
width: calc(100% - 60px);тогда все норм.
Так практикуют?
ИЛ
А в чем там гемор со шрифтами? Делаешь чтобы нормально читалось и нормич, ты ж можешь разные разрешения чекать спокойно(прям внутри браузера) и мозг подрубить. На сверхширокие весь текст в центр, а картинки выпускать можно.
Или тут проблема, что дизайнер дебил?
Или тут проблема, что дизайнер дебил?
DP
А в чем там гемор со шрифтами? Делаешь чтобы нормально читалось и нормич, ты ж можешь разные разрешения чекать спокойно(прям внутри браузера) и мозг подрубить. На сверхширокие весь текст в центр, а картинки выпускать можно.
Или тут проблема, что дизайнер дебил?
Или тут проблема, что дизайнер дебил?
Я как-то раз намекнул дизайнеру на особенности его мыслительного процесса. Так он уволился...
ИЛ
Та просто не нужно нанимать дизайнера без нужды и все дела. Большинство сайтов говнище неюзабельное, либо пользуешься топовыми(и там не без говна), либо идешь суицид делаешь(осуждаю).
SB
А в чем там гемор со шрифтами? Делаешь чтобы нормально читалось и нормич, ты ж можешь разные разрешения чекать спокойно(прям внутри браузера) и мозг подрубить. На сверхширокие весь текст в центр, а картинки выпускать можно.
Или тут проблема, что дизайнер дебил?
Или тут проблема, что дизайнер дебил?
нет гемора, человек не может адекватно размеры контейнера оценивать и перестройку интерфейса
ИЛ
Я для этого задаю бекграуд контейнеру и смотрю на поведение
ИЛ
Бывает, что текст неправильный под данный дизайн. И он будет ломаться каждую секунду, тогда нужно менять дизайн/текст, а не его размеры.
SB
я всё ему написал
D
Привет, пытаюсь обрезать строки до двух и вконце добавить 3 точки, нашел в инетике такой способ
но этот эффект появляется только если я наведу на элемент, просто после перезагрузки страницы ничего не происходит
display: -webkit-box !important;
-webkit-box-orient: vertical; -webkit-line-clamp: 2;
но этот эффект появляется только если я наведу на элемент, просто после перезагрузки страницы ничего не происходит