p
Size: a a a
2020 March 27
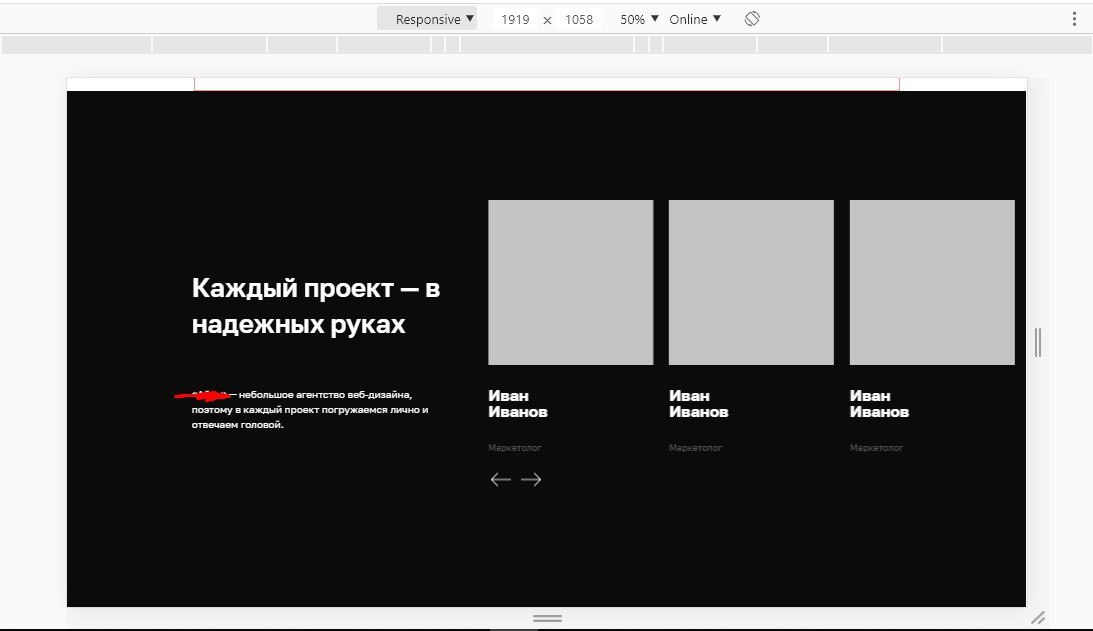
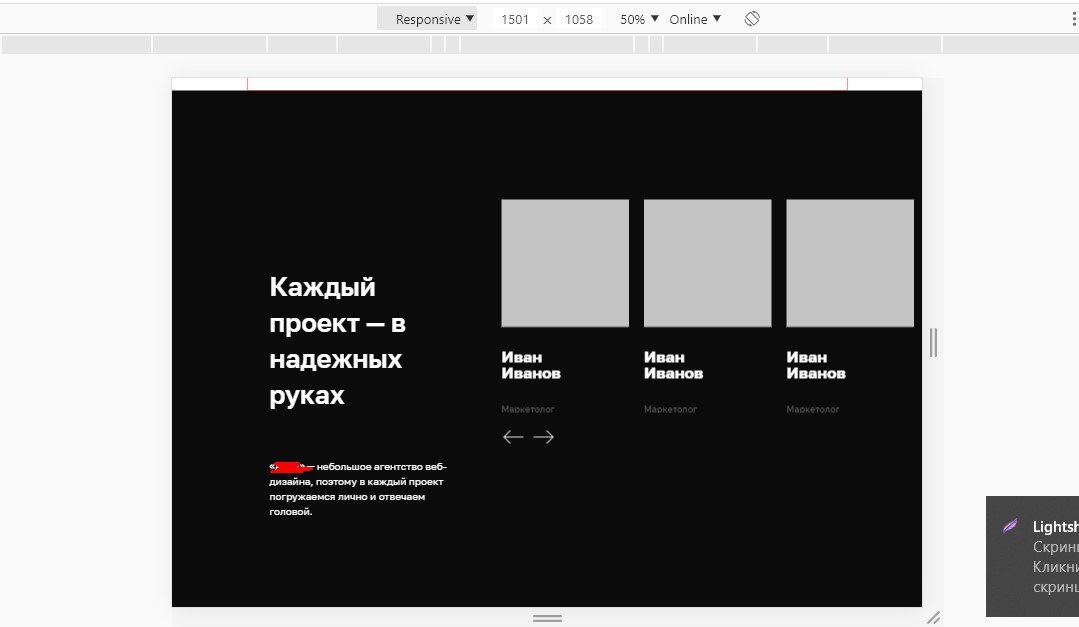
ни на одном из них шрифты не будут скакать
Почему ты категорически отрицателен с респонсив шрифтам в rem, em или vw?
SB
Бляааааааааааа
p
Подводные камни
SB
где я сказал про категорически отрицателен к ним?
SB
я лично верстаю в ремах
SB
но ты с твоими вопросами малость до ремов не дорос и если я тебе объясню, тупо устанешь
SB
ты научись верстать блять в пикселях так, чтобы не приходилось шрифты подгонять каждые 200 пикселей
SB
осознай проблему!
SB
и да, верстать в vw — лишать клиента возможности зумить сайт
SB
верстать в em — лечь рядом с сайтом и сдохнуть, если это не проект с идеальной типографикой
SB
rem — rem ок, но с твоим подходом к дрочке размеров шрифтов тебя и это не спасёт
SB
когда вы уже поймёте, что ваша главная проблема не в единицах измерения, а в неверной оценке задач?
p

в 1920 пикселей как на макете. на 1500 пикселей заголовок слева колонкой становится. поэтому я думаю как размер шрифта перебить из пх в респонсив единицу. и как понять, что вырос из пикселей и пора приобщиться к ремам? ритуал посвящения в знание пройти ?
p

p
или и так сойдет? тяп ляп и в продакшн
SB
очевидное решение, надо не размер шрифта менять в заголовке на каждый чих, а уменьшать, например, число и размер видимых слайдов
SB
плюс горячий привет дебилу-дизайнеру
SB
вот когда ты осознаешь, что надо манипулировать состоянием интерфейса, а не его размером, или выбивать из дизайнера нормальный макет под наиболее популярные разрешения экрана — тогда и заюзаешь ремы
p
спасибо за критику. заставляет задуматься о широких вещах



