SB
Size: a a a
2020 March 27
если это не поможет, то попробовать стартовать с 0.999 размера и дальше
SB
а если и это не поможет, забить болт
JC

Ребят, кто может подсказать, как задать тень на подобии такой? Написано, что должна быть 3px и 0.6 transparency
SB
0 0 3px rgba(bla, bla, bla, blaaa)
SB
или тип того кароч, обычная тень, похожа на бутстрапную
VK
0 0 3px rgba(bla, bla, bla, blaaa)
0 0 0 3px
SB
возможно
SB
никогда не помню это наизусть
SB
Я вообще не понимаю таких проблем, вёрстка — очень визуальная херь. поменял — увидел сразу же.
t

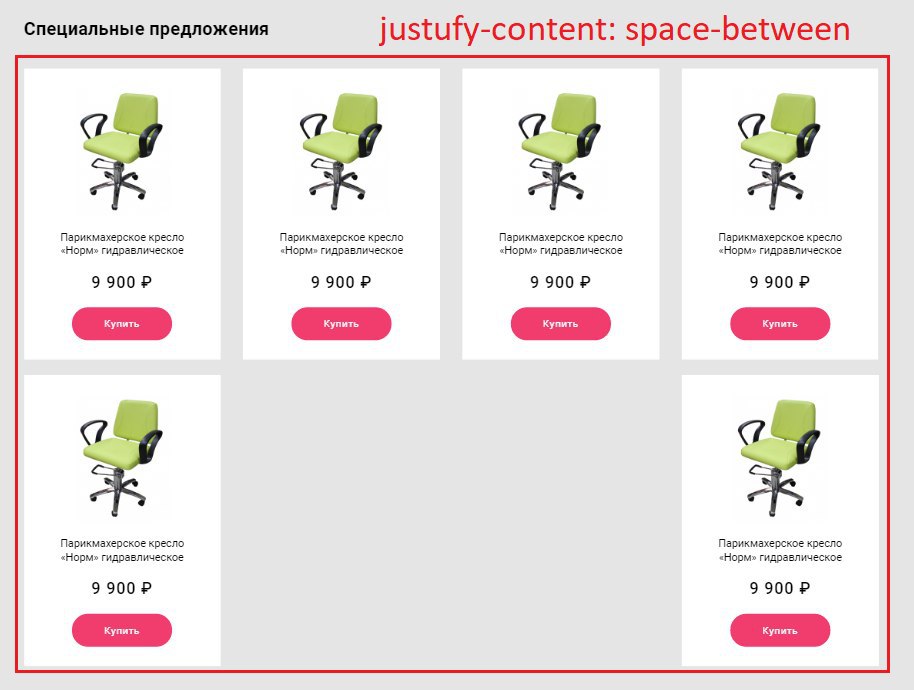
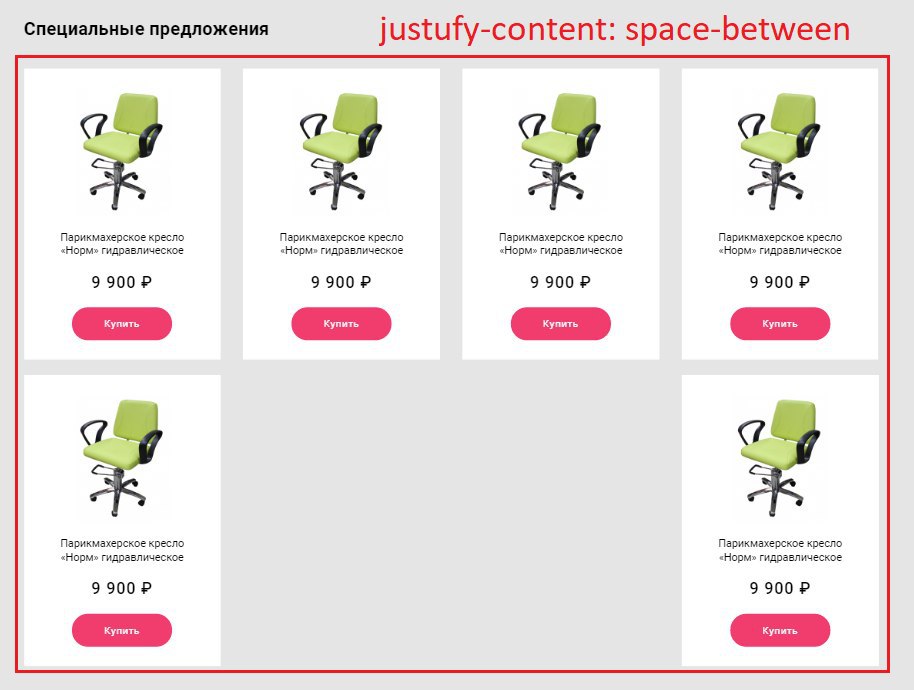
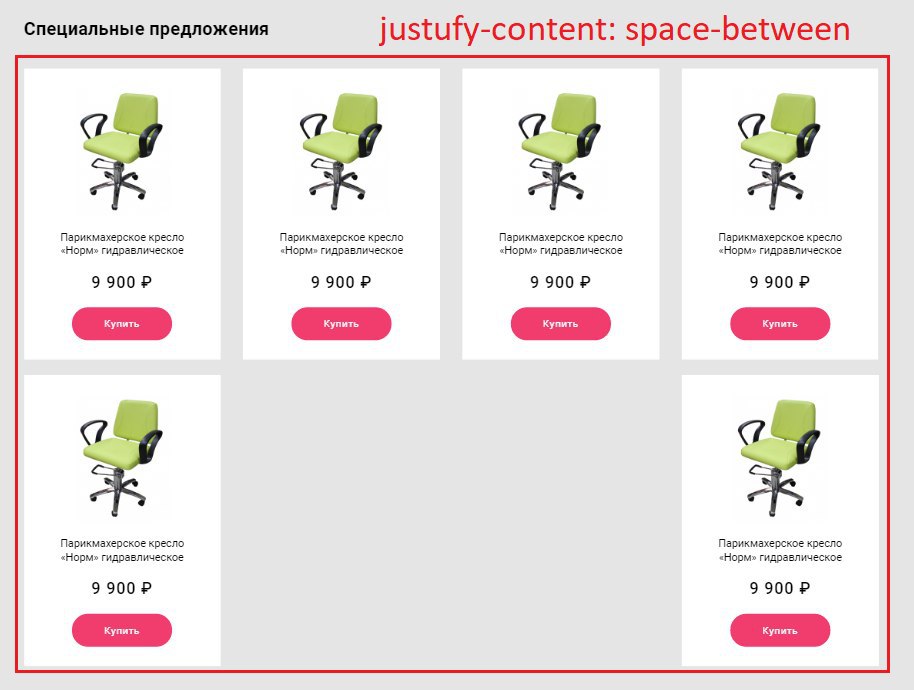
Всем привет. Имеется flex-контейнер (выделен красным) у него прописан
justify-content: space-between. Первая строка ведет себя хорошо, но вторая (при меньшем кол-ве карточке выглядит вот так. Как можно решить эту проблему? Я думаю можно поставить flex-start и расстояния задавать марджинами, но мне кажется адаптив из-за этого поломается.Flex wrap wrap
VK
3 - размытие / 4 - дистанция
t

Всем привет. Имеется flex-контейнер (выделен красным) у него прописан
justify-content: space-between. Первая строка ведет себя хорошо, но вторая (при меньшем кол-ве карточке выглядит вот так. Как можно решить эту проблему? Я думаю можно поставить flex-start и расстояния задавать марджинами, но мне кажется адаптив из-за этого поломается.Мб колонками
VK

Всем привет. Имеется flex-контейнер (выделен красным) у него прописан
justify-content: space-between. Первая строка ведет себя хорошо, но вторая (при меньшем кол-ве карточке выглядит вот так. Как можно решить эту проблему? Я думаю можно поставить flex-start и расстояния задавать марджинами, но мне кажется адаптив из-за этого поломается.нет, норм решение, просто марджин всем кроме первой, и да на отдельных точная это нужно будет переключать
SB
Стоп-стоп
SB
я где-то видел решение
SB
добавляется after-элемент со своими правилами или маргином
SB
и он отбивает остальные как надо
SB
SB
VK




