ЭП
Size: a a a
2020 May 09
не оч понял вопрос(
в хроме класс вешается при рендеринге?
A
в хроме класс вешается при рендеринге?
да, вешается
ЭП
да, вешается
попробуйте ng-deep или в глобальные стили перенести
НН
Как же тогда это делается ( на библиотечном компоненте же не зря сделаны такие свойства )?
Класс в styles.scss?
A
Класс в styles.scss?
не, в файле стилей родительского компонента ( того, куда я вставляю ngx-file-drop )
НН
Попробуй в стайлс положить, вопрос с инкапсуляцией решится
A
попробуйте ng-deep или в глобальные стили перенести
ng-deep помог, спасибо
ЭП
ng-deep помог, спасибо
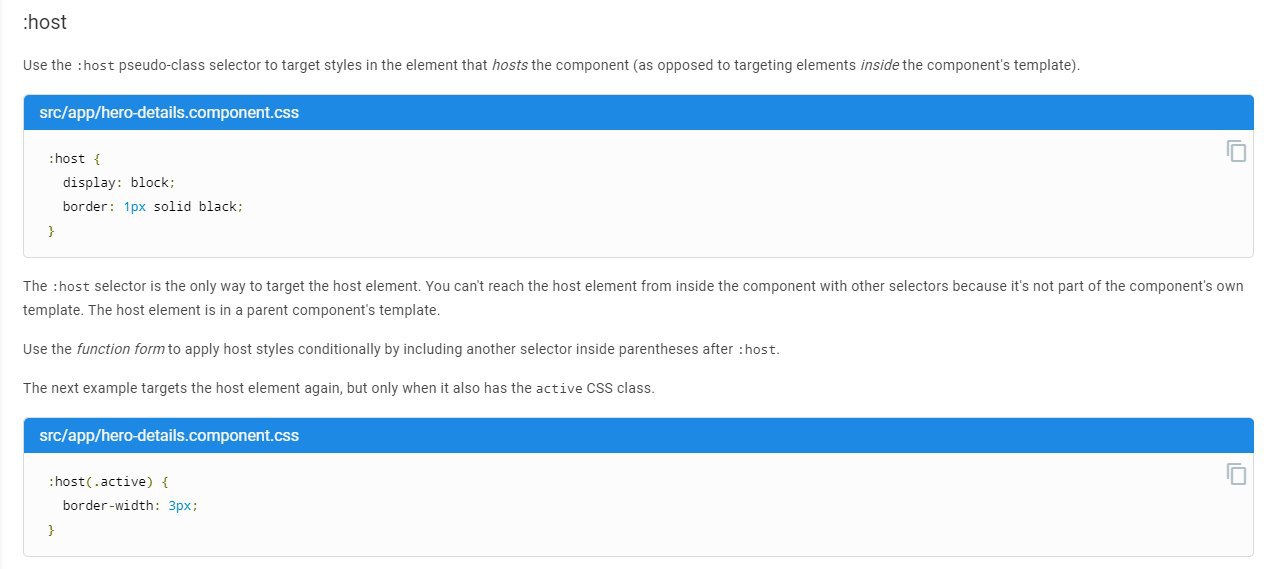
лучше чем-то обернуть, может хостом, чтобы ng-deep не распространялся на все с таким классом
A
лучше чем-то обернуть, может хостом, чтобы ng-deep не распространялся на все с таким классом

вот этим хостом?
ЭП
да
A
насколько я понял из документации, он позволяет сделать стили в дочернем компоненте видимым для родительского компонента, верно?
ЭП
насколько я понял из документации, он позволяет сделать стили в дочернем компоненте видимым для родительского компонента, верно?
нет, ты просто вешаешь стили именно для этого компонента
A
нет, ты просто вешаешь стили именно для этого компонента
так а разве стили не изолированны и так?
AV
:host позволяет определить стили контейнера компонента, т.е. первого радителя
AV
.host(class) стили родителя, у которого есть класс clasd
ЭП
так а разве стили не изолированны и так?
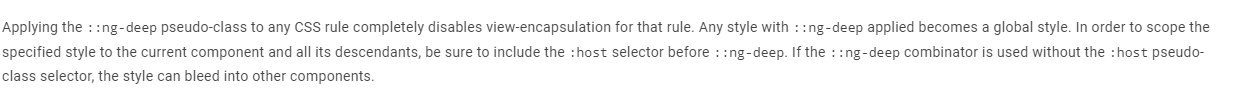
изолированы, но ng-deep убирает инкапсуляцию везде для определенного селектора, пока на странице есть компонент в котором этот ng-deep прописан, оборачивая ng-deep хостом - ты как бы говоришь, что ng-deep будет работать только внутри этого хоста
AV
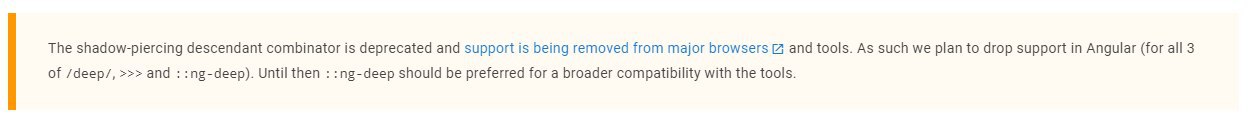
NgDeep разве не Deprecated?
ЭП
NgDeep разве не Deprecated?

ЭП
так а разве стили не изолированны и так?

A
изолированы, но ng-deep убирает инкапсуляцию везде для определенного селектора, пока на странице есть компонент в котором этот ng-deep прописан, оборачивая ng-deep хостом - ты как бы говоришь, что ng-deep будет работать только внутри этого хоста
типа оно будет видно не выше первого родителя, если завернуть в host?
а если не заворачивать, то оно будет видно везде?
правильно я понял?
а если не заворачивать, то оно будет видно везде?
правильно я понял?



