V٩
Size: a a a
2020 May 08
это может быть из за версии ноды? У меня 13-я
OS
это может быть из за версии ноды? У меня 13-я
что там в компоненте на который ругается? в шаблоне и коде
V٩
что там в компоненте на который ругается? в шаблоне и коде
прикол в том что все ок там. Дефолтная стратегия норм работает, ток ошибку тут что я сперва бросал. А Он пуш начал херить все подряд вообще
SR
ну судя по ошибке с первого скрина, проблема всё таки в том, что поменялось свойство компонента и нужно уведомить детектор изменений.
Я не знаю, как работает дефолтная стратегия, думал, что она должна корректно была среагировать, но видимо нет
Я не знаю, как работает дефолтная стратегия, думал, что она должна корректно была среагировать, но видимо нет
Проблема в том, что происходит изменение состояния, для свойства, которое уже проверил Angular. В ваше случае для дефолтной стратегии достаточно сделать так:
.subsctribe(() => {
setTimeout(() => {
{ЗДЕСЬ ИЗМЕНИТЬ ЗНАЧЕНИЕ СОСТОЯНИЯ}
})
});OS
Sergei Rogachev
Проблема в том, что происходит изменение состояния, для свойства, которое уже проверил Angular. В ваше случае для дефолтной стратегии достаточно сделать так:
.subsctribe(() => {
setTimeout(() => {
{ЗДЕСЬ ИЗМЕНИТЬ ЗНАЧЕНИЕ СОСТОЯНИЯ}
})
});не уверен, что timeout лучше вызова changeDetector. Понятно зачем, но выглядит не очень, нет?
SR
Тем самым фактическое измение произойдёт в следующем цикле
SR
не уверен, что timeout лучше вызова changeDetector. Понятно зачем, но выглядит не очень, нет?
для дефолтной стратегии норм
OS
Sergei Rogachev
для дефолтной стратегии норм
по мне лучше дёрнуть детектор явно, либо стратегию онпуш юзать
SR
не уверен, что timeout лучше вызова changeDetector. Понятно зачем, но выглядит не очень, нет?
Поменяв стратегию, при неумелом использовании, можно поиметь больше проблем
DK
Народ, поскажите как подключить либу так, чтобы она была доступна на всем проекте?
Чтобы в сабМодулях тоже можно было использовать компоненты
Чтобы в сабМодулях тоже можно было использовать компоненты
OS
прикол в том что все ок там. Дефолтная стратегия норм работает, ток ошибку тут что я сперва бросал. А Он пуш начал херить все подряд вообще
нужно понять в чём проблема для начала)
SR
по мне лучше дёрнуть детектор явно, либо стратегию онпуш юзать
Явно дёргать детектор, не меняя стратегию, такое себе решение
OS
Sergei Rogachev
Поменяв стратегию, при неумелом использовании, можно поиметь больше проблем
это про что угодно так сказать можно)
V٩
markForCheck исправил беду
OS
markForCheck исправил беду
Сейчас это похоже на танцы с бубном, нужно покопать, посмотреть почему там так получилось в идеале
SR
Сейчас это похоже на танцы с бубном, нужно покопать, посмотреть почему там так получилось в идеале
В идеале проблема в rxjs
EI
Ну язык всеже typescript, а если с java сравнивать, то ангуляр скорей на спринг похож
это каким местом он на спринг похож)?
IO
Ребят,ангуляр 9, NullInjectorError: No provider for InjectionToken MODULE_MAP!. После ng add @nguniversal/express-engine Что может быть?
В
Что-то куда-то незаинжектил, ваш к.о.
EI

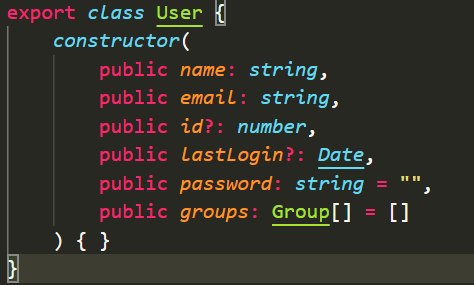
Как указать в конструкторе при создании объекта: имя, имейл и пароль, пропустив ид и ластлогин?



