S
Size: a a a
2020 May 09
и не работает?
VB
фига себе
VB
работает))
что за магия?
что за магия?
S
работает))
что за магия?
что за магия?
VB
большое спасибо))
а есть где почитать про это? ни одна статья в инете не говорила ни о чём подобном)
а есть где почитать про это? ни одна статья в инете не говорила ни о чём подобном)
S
большое спасибо))
а есть где почитать про это? ни одна статья в инете не говорила ни о чём подобном)
а есть где почитать про это? ни одна статья в инете не говорила ни о чём подобном)
VB
)))))
благодарю!
благодарю!
P
Доброй ночи
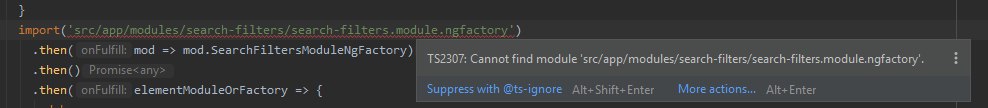
Не подскажете, после ng build в dist/index.html <app-root> тег остается нетронутым, в чем может быть проблема?
Не подскажете, после ng build в dist/index.html <app-root> тег остается нетронутым, в чем может быть проблема?
AT
доброй ночи. подскажите пожалуйста в компоненте есть <div #modal> ...</div> как его правильно словить в ts файле?
VL
доброй ночи. подскажите пожалуйста в компоненте есть <div #modal> ...</div> как его правильно словить в ts файле?
@ViewChild('modal') modalRef:ElementRef<HTMLElement>;AT
благодарю)) видимо ночью все спят))) уже натыкал сам))
НН
Какие нибудь реальные задачи и тд
Спасибо
A

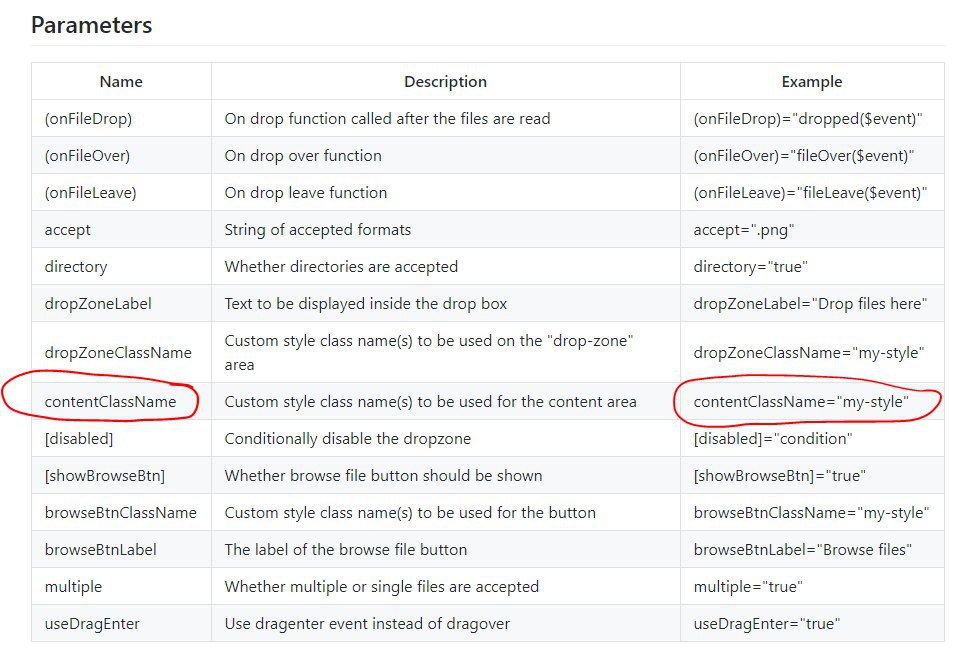
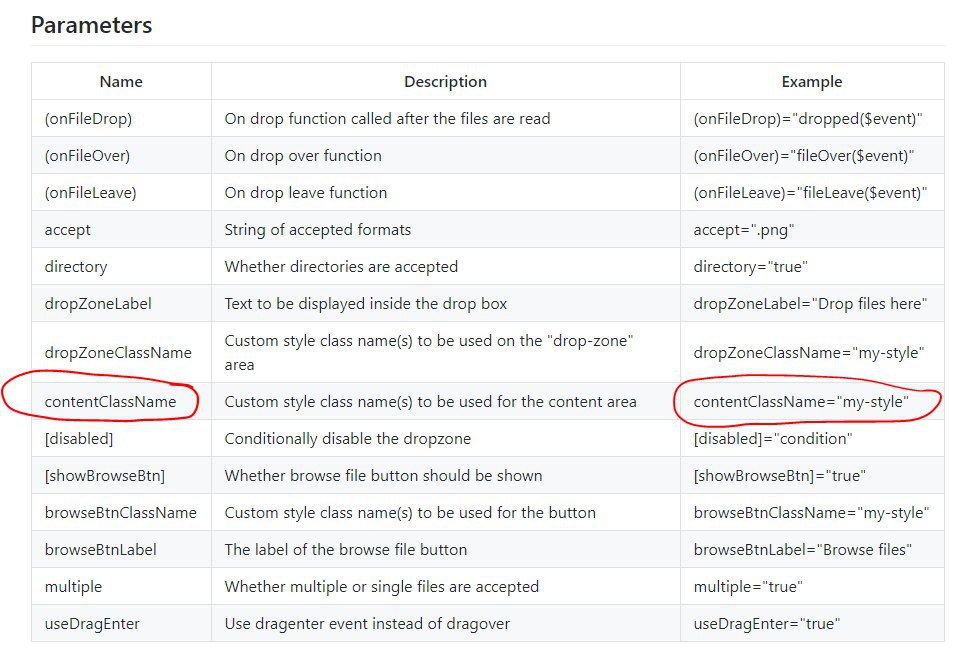
Подскажите, пожалуйста, как кастомизировать библиотечный компонент? В доке написано, что есть свойства, отвечающие за стиль отдельных частей компонента, но если я вставляю туда названия css-классов из родительского компонента, то ничего не работает ( я так понимаю, из-за того, что стили компонентов изолированы друг от друга )
A
Как же тогда это делается ( на библиотечном компоненте же не зря сделаны такие свойства )?
НН
My-style это название класса?
ЭП

Подскажите, пожалуйста, как кастомизировать библиотечный компонент? В доке написано, что есть свойства, отвечающие за стиль отдельных частей компонента, но если я вставляю туда названия css-классов из родительского компонента, то ничего не работает ( я так понимаю, из-за того, что стили компонентов изолированы друг от друга )
класс сам вешается?
НН
Или может объект похожий на css
НН
Вроде так делается, ng style
A
класс сам вешается?
не оч понял вопрос(
A
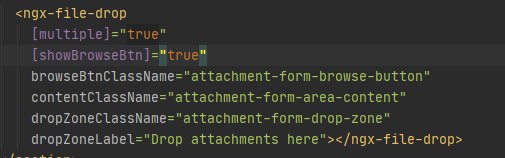
Переслано от Andrey Semchenko

подставляю стили вот так