Д
Size: a a a
2020 May 08
я тут на фрилансе залез в jquery и тоже не меньше страдал)
EI
я тут на фрилансе залез в jquery и тоже не меньше страдал)
я тебе так скажу. у меня дипломная работа - сделать плагин для брузера, который скрапит веб по твоим критериям, это так вкратце. так вот ангулар это единственный язык(назову его языком, потому что до этого не было опыта с вебом вообще никакого) после джавы, который так меня привлекает. отвечаю, вот чем дальше изучаю ангулар, тем больше вставляет. я жоска страдал на си шарпе... страдал как никогда🙃
E
я тебе так скажу. у меня дипломная работа - сделать плагин для брузера, который скрапит веб по твоим критериям, это так вкратце. так вот ангулар это единственный язык(назову его языком, потому что до этого не было опыта с вебом вообще никакого) после джавы, который так меня привлекает. отвечаю, вот чем дальше изучаю ангулар, тем больше вставляет. я жоска страдал на си шарпе... страдал как никогда🙃
Ну язык всеже typescript, а если с java сравнивать, то ангуляр скорей на спринг похож
ON
Написал pipe, который трансформит ютубовские ссылки в iframe,
Однако, если я захочу написать в пост еще другой текст или другие ссылки, то он возвращает только iframe
if (value.match(youtube_exp)) {
const i_frames = [];
const embed = value.replace(/watch\?v=/gi, 'embed/');
const youtube_links = embed.match(youtube_exp);
for (let i = 0; i < youtube_links.length; i++) {
const iframe =
i_frames.push(iframe);
}
return this.sanitizer.bypassSecurityTrustHtml(i_frames.join(''));
} else {
return value;
}
Не могу понять, как решить данную проблему....Кто может помочь?)
Однако, если я захочу написать в пост еще другой текст или другие ссылки, то он возвращает только iframe
if (value.match(youtube_exp)) {
const i_frames = [];
const embed = value.replace(/watch\?v=/gi, 'embed/');
const youtube_links = embed.match(youtube_exp);
for (let i = 0; i < youtube_links.length; i++) {
const iframe =
<iframe width="100%" height="420" allowfullscreen src="${youtube_links[i]}"></iframe>;i_frames.push(iframe);
}
return this.sanitizer.bypassSecurityTrustHtml(i_frames.join(''));
} else {
return value;
}
Не могу понять, как решить данную проблему....Кто может помочь?)
OV
Oleksandr Nikolskyi
Написал pipe, который трансформит ютубовские ссылки в iframe,
Однако, если я захочу написать в пост еще другой текст или другие ссылки, то он возвращает только iframe
if (value.match(youtube_exp)) {
const i_frames = [];
const embed = value.replace(/watch\?v=/gi, 'embed/');
const youtube_links = embed.match(youtube_exp);
for (let i = 0; i < youtube_links.length; i++) {
const iframe =
i_frames.push(iframe);
}
return this.sanitizer.bypassSecurityTrustHtml(i_frames.join(''));
} else {
return value;
}
Не могу понять, как решить данную проблему....Кто может помочь?)
Однако, если я захочу написать в пост еще другой текст или другие ссылки, то он возвращает только iframe
if (value.match(youtube_exp)) {
const i_frames = [];
const embed = value.replace(/watch\?v=/gi, 'embed/');
const youtube_links = embed.match(youtube_exp);
for (let i = 0; i < youtube_links.length; i++) {
const iframe =
<iframe width="100%" height="420" allowfullscreen src="${youtube_links[i]}"></iframe>;i_frames.push(iframe);
}
return this.sanitizer.bypassSecurityTrustHtml(i_frames.join(''));
} else {
return value;
}
Не могу понять, как решить данную проблему....Кто может помочь?)
Те получается у тебя все ссылки и текст всегда проходят первый if.
Думаю, надо начинать оттуда
Думаю, надо начинать оттуда
V٩

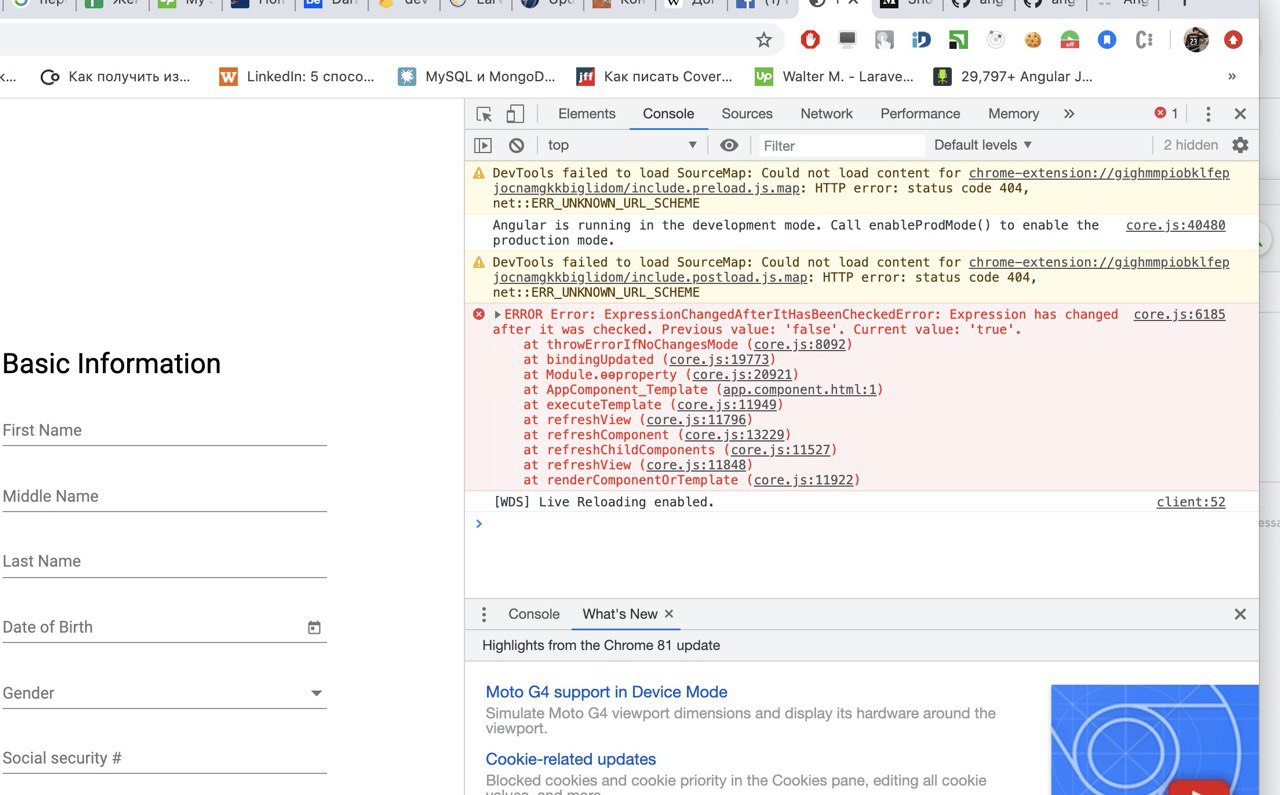
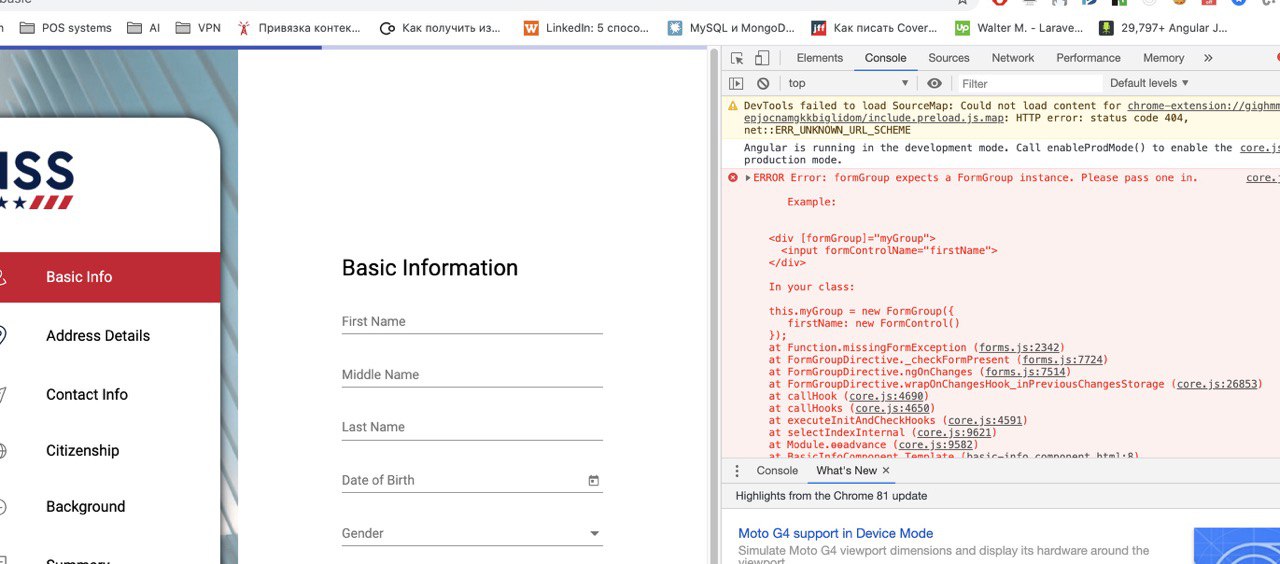
помогите ктото, сделал лоадер, вылетает вот такая ошибка. Лоадер работает
nt
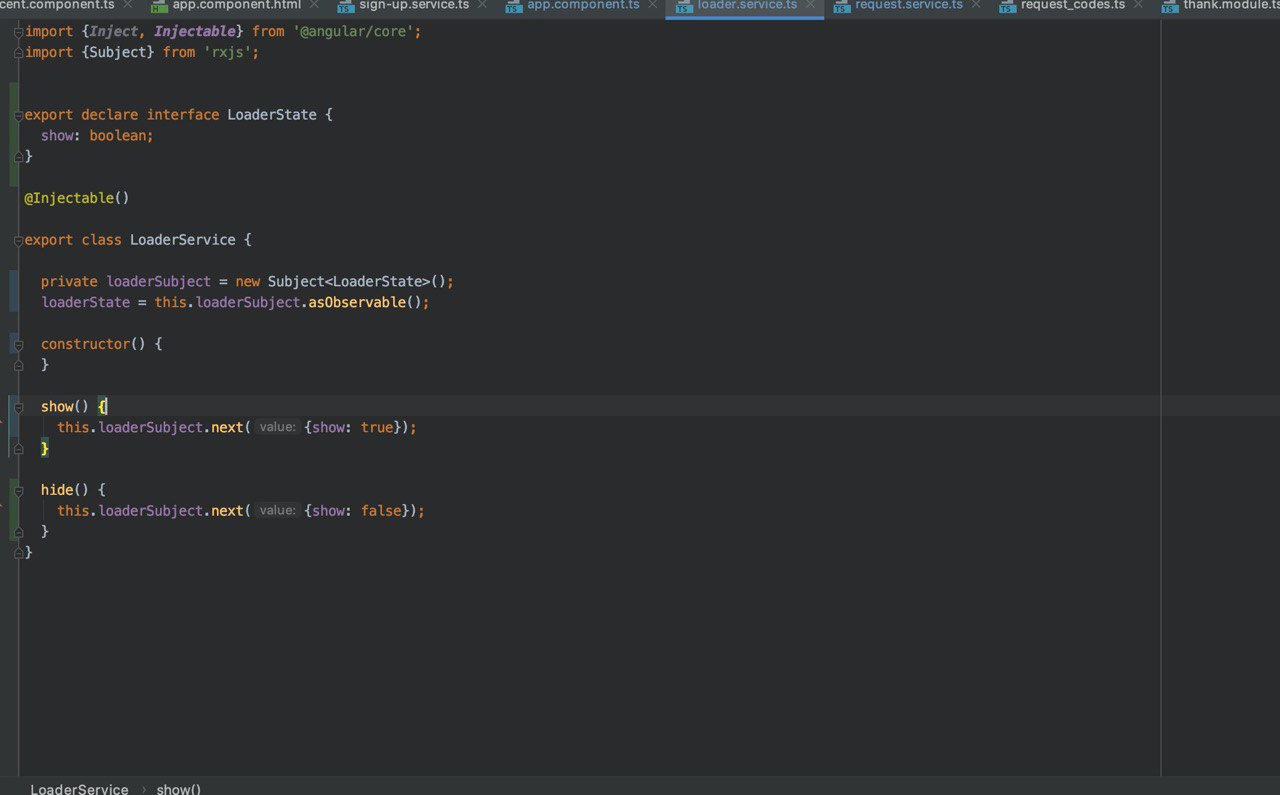
как именно сделал лоадер
ON
Те получается у тебя все ссылки и текст всегда проходят первый if.
Думаю, надо начинать оттуда
Думаю, надо начинать оттуда
Совершенно верно .....у меня всё, что я пишу в пост - это одно value ....
но не могу понять, как парсить только ссылки ютуба ..... replace я не могу применить, так как sanitizer.bypassSecurityTrustHtml - не строка
но не могу понять, как парсить только ссылки ютуба ..... replace я не могу применить, так как sanitizer.bypassSecurityTrustHtml - не строка
V٩
как именно сделал лоадер

V٩
OS
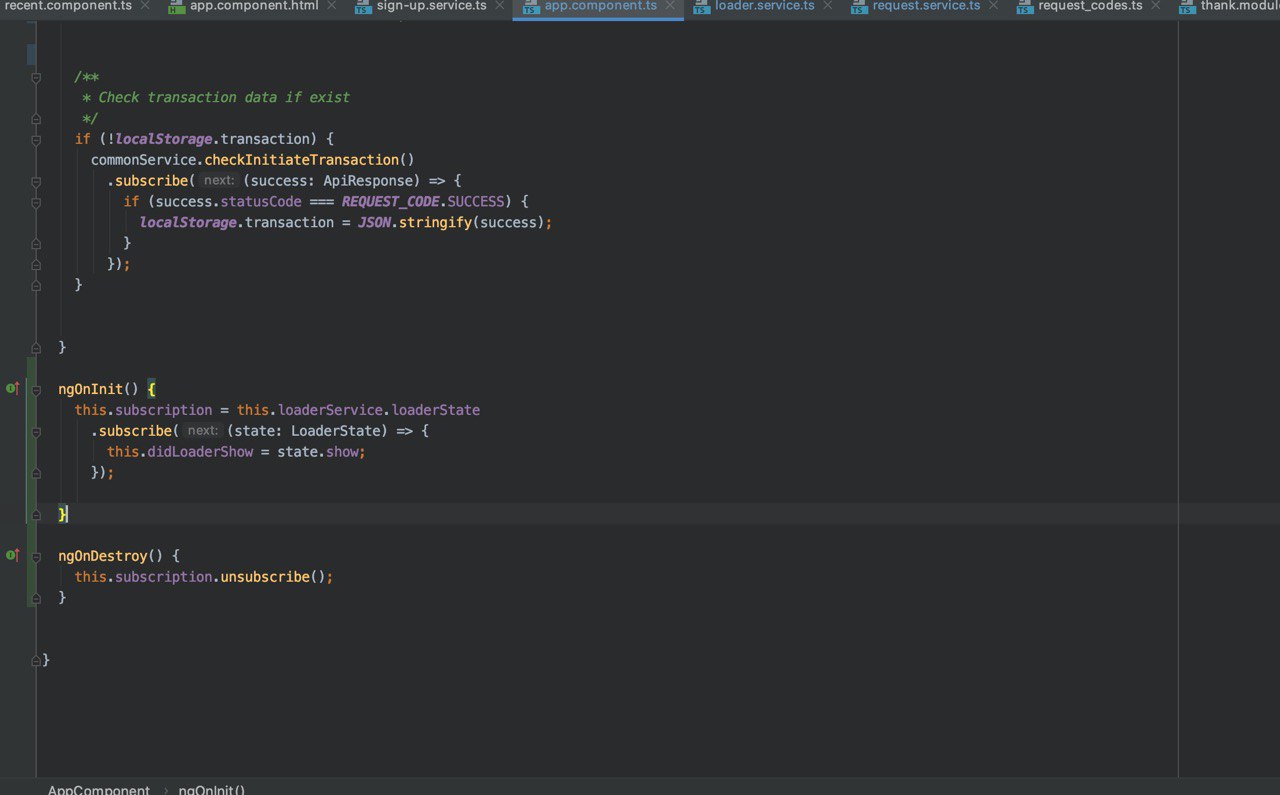
после this.didLoaderShow внутри subscribe наверное нужно changeDetector дёрнуть? OnPush компонент?
V٩
после this.didLoaderShow внутри subscribe наверное нужно changeDetector дёрнуть? OnPush компонент?
это не онпуш, это апп компонент самый главный. Имеет смысл его онпуш сделать?
OS
это не онпуш, это апп компонент самый главный. Имеет смысл его онпуш сделать?
имеет смысл всё онПуш делать)
но если он не такой, то проблема не в этом видимо.
Хотя точно не знаю
но если он не такой, то проблема не в этом видимо.
Хотя точно не знаю
V٩
имеет смысл всё онПуш делать)
но если он не такой, то проблема не в этом видимо.
Хотя точно не знаю
но если он не такой, то проблема не в этом видимо.
Хотя точно не знаю
сделал он пуш, теперь лоадер не пропадает вообще
OS
сделал он пуш, теперь лоадер не пропадает вообще
если он пуш, то точно нужно дёргать changeDetector
OS
т.к. внутри subscribe меняется свойство компонента, но он об этом сам не узнает
OS
сделал он пуш, теперь лоадер не пропадает вообще
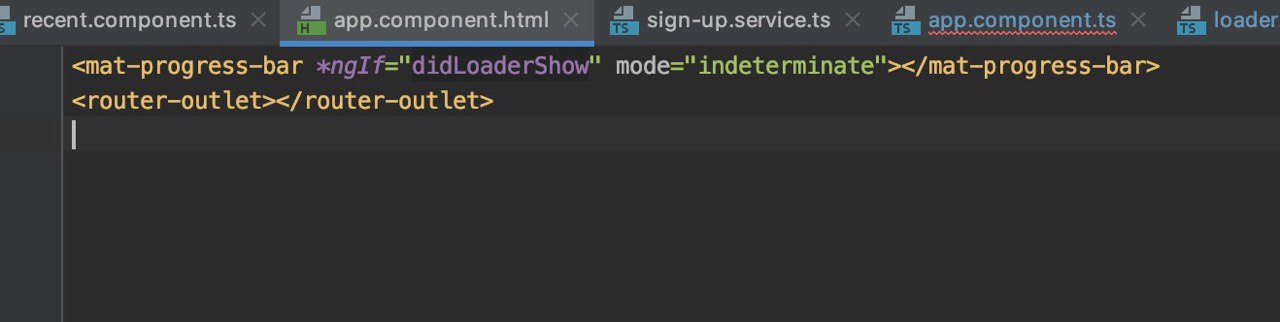
а шаблон покажите главный
V٩
а шаблон покажите главный

OS
ну судя по ошибке с первого скрина, проблема всё таки в том, что поменялось свойство компонента и нужно уведомить детектор изменений.
Я не знаю, как работает дефолтная стратегия, думал, что она должна корректно была среагировать, но видимо нет
Я не знаю, как работает дефолтная стратегия, думал, что она должна корректно была среагировать, но видимо нет
V٩
ну судя по ошибке с первого скрина, проблема всё таки в том, что поменялось свойство компонента и нужно уведомить детектор изменений.
Я не знаю, как работает дефолтная стратегия, думал, что она должна корректно была среагировать, но видимо нет
Я не знаю, как работает дефолтная стратегия, думал, что она должна корректно была среагировать, но видимо нет

добавил, теперь оно начало ругаться на все дочерние компоненты