VC
Size: a a a
2020 February 20
Снимаешь фокус с элемента - срабатывает
VC
а надо добиться, что бы она вместе с фокусом срабатывала
VC
вижу что значение переменной явно true
S
Vladimir Chekushkin
сейчас первая валидация срабатывает после блюра
так может она у тебя срабатывает когда контрол тачед
S
а тачед он после блюр
S
точнее ошибки показываются
S
после тачед
S
посмотри ErrorStateMatcher в материале
S
вроде там именно так
ДМ
Error: Component 'component' is not resolved:
- templateUrl: ./component.component.html
- styleUrls: ["./component.component.scss"]
Did you run and wait for 'resolveComponentResources()'?
кто-то с таким сталкивался при переходе на 9?
- templateUrl: ./component.component.html
- styleUrls: ["./component.component.scss"]
Did you run and wait for 'resolveComponentResources()'?
кто-то с таким сталкивался при переходе на 9?
VC
вроде там именно так
сработал control.markAsTouched(); сразу после выполнения асинхронщины. сильно ли это плохо? явно вот так дергать?
S
Vladimir Chekushkin
сработал control.markAsTouched(); сразу после выполнения асинхронщины. сильно ли это плохо? явно вот так дергать?
лучше посмотрите ErrorStateMatcher
AH
Ребят, подскажите пожалуйста. Как можно в material tree вот здесь получить индекс ноды в родительском массиве?
<mat-nested-tree-node *matTreeNodeDef="let node">Ti
Nazar Ginailo
Привет, может кто помочь с ТС, не понимаю почему выкидывает ошибку :
function arrayChunks<T>(arr: T[], size: number): T[] {
let finalArr = [];
let begIndex = 0;
while (begIndex < arr.length) {
finalArr.push(arr.slice(begIndex, begIndex + size));
begIndex += size;
}
return finalArr;
}Больный код чет
Ti
Хотя хз как это сделать красиво, все равно с индексами надо работать
Y
Хотя хз как это сделать красиво, все равно с индексами надо работать
Красиво будет импортировать функцию chunk из lodash. Главное весь его случайно не затянуть
https://stackoverflow.com/questions/8566667/split-javascript-array-in-chunks-using-lodash
https://stackoverflow.com/questions/8566667/split-javascript-array-in-chunks-using-lodash
Ti
Красиво будет импортировать функцию chunk из lodash. Главное весь его случайно не затянуть
https://stackoverflow.com/questions/8566667/split-javascript-array-in-chunks-using-lodash
https://stackoverflow.com/questions/8566667/split-javascript-array-in-chunks-using-lodash
Даже в отдельных пакетах все равно что-то из лодаша тянется
Ti
Как с дебаунсом
Ti
just-debounce-it например в 3 раза меньше весит (вроде, точно не помню)
АМ
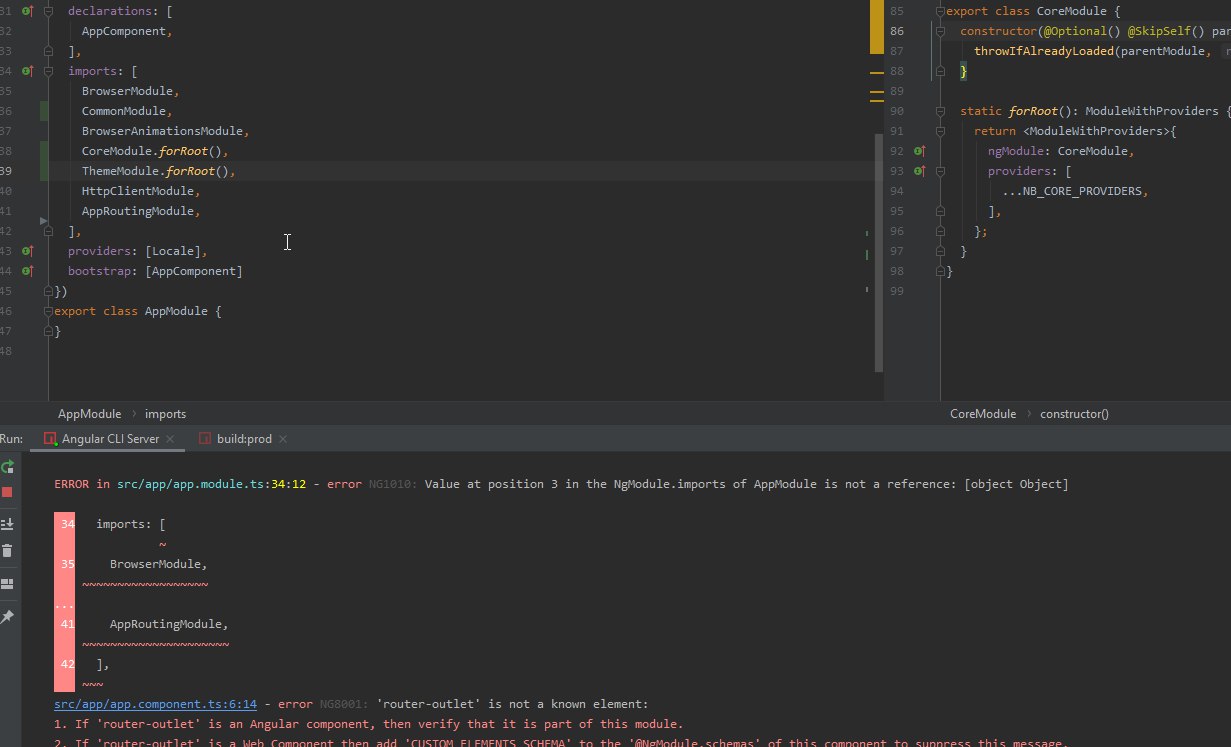
Всем привет, при апдейте на 9 версию начал ругаться на forRoot() модулей. Попробовал убрать forRoot, собралось, но теперь поперли разные InjectorError.
https://i.imgur.com/43w3B7O.png
https://i.imgur.com/43w3B7O.png