V
их селектить в wrapper через ContentChild(A) ContentChild(B)
в inner провайдить себя как A, B
Size: a a a
V
VK

VK
АМ
S

VK
VK
VK
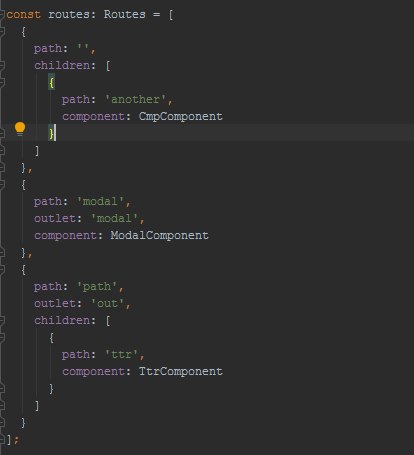
navigate(['/another', {
outlets: {
modal: 'modal'
}
}]S
S
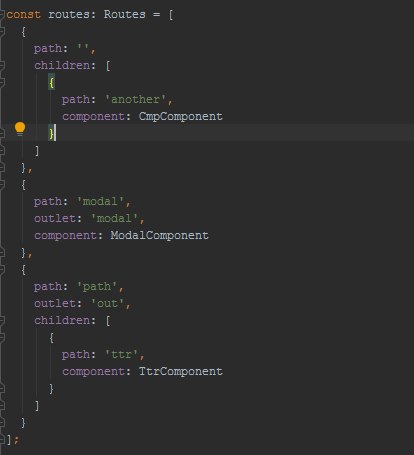
navigate(['/another', {
outlets: {
modal: 'modal'
}
}]VK
S
V
VK
VK
S
ST
ST

ST
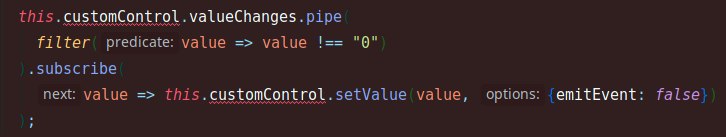
pairwise делатьAS