ЭП
Size: a a a
2020 February 18
В todo-list.component.ts
то есть на изменение массива нужно триггернуть ребенка?
В
то есть на изменение массива нужно триггернуть ребенка?
что-то типа того, судя по ответу на stack, как раз при удалении не происходит триггер анимации ребёнка
ЭП
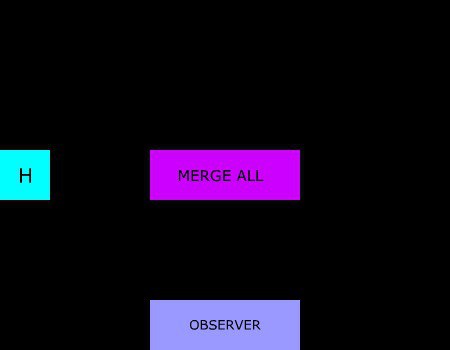
ну с визуальным примером - всегда проще
В
ну да +)
DM
V
Ребята, подскажите как мне правильно сделать -
Есть компонент враппер в котором через <ng-content select=""> вытягиваются 3 разных елемента, если во враппер запихнуть все 3 элемента то всё работает, а как сделать чтоб во враппер входил другой компонент а в нем уже элементы?
Есть компонент враппер в котором через <ng-content select=""> вытягиваются 3 разных елемента, если во враппер запихнуть все 3 элемента то всё работает, а как сделать чтоб во враппер входил другой компонент а в нем уже элементы?
DM
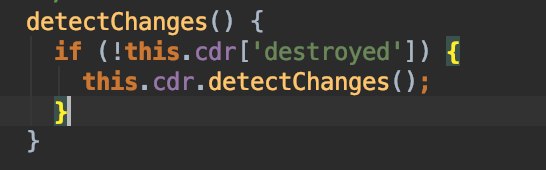
Кто может подсказать как решить ошибку Property 'destroyed' does not exist on type 'ChangeDetectorRef'
S
Кто может подсказать как решить ошибку Property 'destroyed' does not exist on type 'ChangeDetectorRef'
дай угадаю
этот метод используется в подписке?
этот метод используется в подписке?
DM
не обязательно в подписке)но так же может быть и в подписке
S
ну, у тебя как?)
DM
по разному))
S
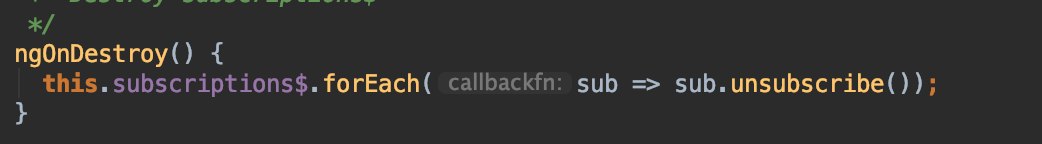
тогда начни с отписок
DM
а если нужно быть все время подписаным на событие какое-то?
S
даже после дестроя?)
DM
отписываюсь при дестрое
DM
вроде как